数字视频基础(一)
转自https://blog.csdn.net/shanghaiqianlun/article/details/26477675
1. 基本概念
1.1视频的表示
1.1.1图像的表示
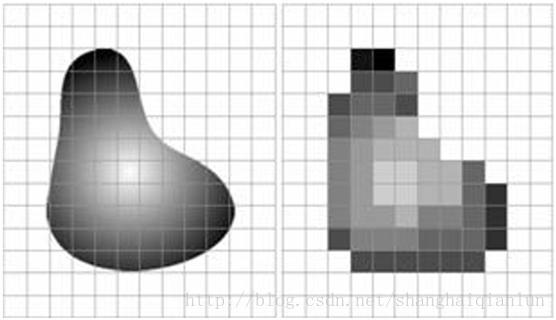
把一个图像用一个个像素来表示,每个像素有确定的位置和确定的亮度值(这里假设是黑白图像)。于是构成了图象。
比如下面的图片:
我们用0表示白,1表示黑,则图像可表示成:
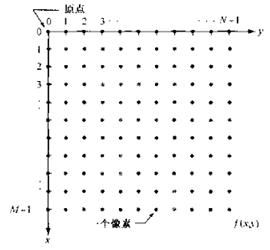
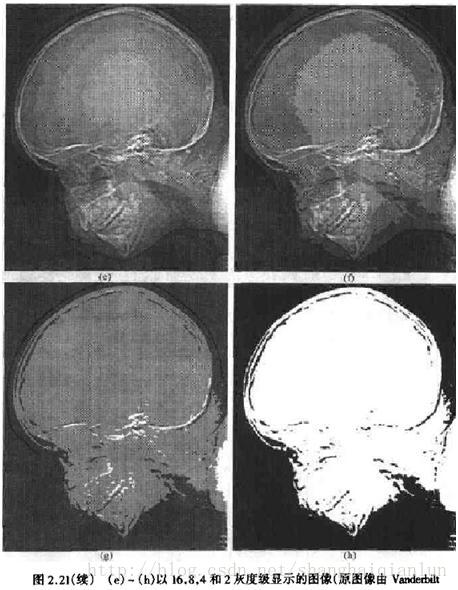
图像有2个分辨率:一个是空间分辨率,也就是图中的水平分辨率N和垂直分辨率M;另一个是灰度级分辨率,也就是用几个bit来表示灰度等级。极端的有二值图,如刚才那个“1”的图。
1.1.2视频的表示
视频也就是在时间轴上的图像序列,如果把图像看成是二维(空间x,y),那么视频就是三维了(空间x,y,加时间t,这个t有时候可能是帧号)。视频的数学表达是f(x, y, t)或f( ,t) 或f(x, y, n)或f( ,n)
每秒图像的帧数,称为视频的帧频。
1.1.3逐行视频和隔行视频
逐行扫描就是成像时一行行扫描形成一帧视频,显示的时候将一帧视频显示在屏幕上。
隔行视频是成像时先扫描偶数行,形成一场叫偶场,然后再扫描奇数行形成奇场图像。这样将一帧图像分成了2场:偶场和奇场,这两场在空间上和时间上都是不一样的。显示的时候,也应该先在显示器的偶行位置显示偶场图像,再在奇行位置显示奇场图像。
逐行视频和隔行视频的比较:
下面讨论一些问题:
(1) 为什么有隔行扫描这种视频格式?
假设一个720x576分辨率帧频是25Hz的视频,如果是逐行扫描,则数据量为720x576x25像素/秒。如果我们采用隔行扫描,则数据量为720x288x50像素/秒,隔行扫描是场频为50Hz。显然数据量是相同的,但是,隔行扫描带来的好处是图像的刷新频率是50Hz了,这样大大降低了早期显像管显示器的显示视觉效果,视频闪烁感会大大降低。
(2) 隔行视频的显示问题:
我们现在大量使用的LCD显示器均是逐行扫描的显示器,对于隔行视频,要把奇偶两场合并到一起形成一帧一次性显示出来,我们前面讨论过偶场和奇场在空间上和时间上都是不一样的,因此,这种简单的合并,如果图像是静止的,不会有问题;但是如果摄像机是运动的,或者说图像内容是运动的,就会出现毛刺样的锯齿问题,图像质量严重恶化,如下图,这个图是不难理解的且一定要理解。如何解决这个问题,需要一个去隔行算法,我们后面再做介绍。
(3) 隔行视频的分辨率的问题
如果视频内容是静止的,那么隔行视频能达到逐行视频的分辨率。如果视频内容是变化的,在隔行显示器中显示,垂直方向分辨率会降低一半连载逐行显示器中显示,即便采用去隔行算法,垂直分布率也会略有降低。
1.2 色彩空间
1.2.1 不同的色彩空间用处不一样
对于黑白图像,一个像素,我们用亮度(或灰度)来表示其亮暗程度,一般我们用8bit或10bit、甚至16bit的无符合整数来表示一个像素的灰度。
对于彩色图像,我们都知道可以用R(红分量)、G(绿色分量)、B(蓝色分量)来这三个分量表示一个像素。
用RGB来表示图像非常适合CCD、显示器等设备,但是有时做图像处理时用RGB并不是很方便,比如:我们想调整图像亮度、饱和度等的时候,或者仅仅想调整亮度的时候,或者分析视频对象的亮度特征的时候,我们在RGB这个色彩空间是做。于是,我们又用了YUV(YCbCr)、HSI等色彩空间,无论是RGB、YUV、HSI它们都能够对彩色图像进行表述,因此,互相之间可以转换。
HSI:H分量反映色度,S分量反映饱和度,I分量反映亮度。
YUV(YCbCr):Y亮度分量,U、V(或Cb、Cr)颜色分量。
1.2.2 色彩空间的互相转换
(1)RGB转HSI
(2)HSI转RGB:
(1)RGB转YUV:
(2)YUV转RGB:
1.2.3 彩色图像的格式
RGB表示的图像,一般均是4:4:4格式,也就是每个像素都有自己的RGB,数据格式R0,G0,B0,R1,G1,B1….
一般我们用8Bit无符合数来表示RGB三个分量,因此一个像素需要24bit,为了节省空间,我们有RGB444(三个分量都是4bit),RGB555(三个分量都是5bit),RGB565(R、B分量都是5bit,G分量是6bit)
YUV表示的图像有4:4:4、4:2:2、4:2:0
关于4:4:4,4:2:2,4:2:0用下图解释:
RGB和YUV每个分量数据所占的存储内存大小如下图:
彩色图像的Bayer编码:
Bayer编码是一种使用8bit的数据位宽输出24bit(RGB)彩色信号的一种方法,给每个像素分配三个分量(R、G、B)之一,这一你可以利用每个像素自身及其临近位置像素的颜色信息来获得该像素RGB信息。
Line0:BGBGBGBG。。。
Line1:GRGRGRGR。。。
Line2:BGBGBGBG。。。
Line3:GRGRGRGR。。。
假设你想确定Line2,Col 3这个位置的像素的RGB值,其周边像素颜色分量值如下:
RGR ----- 200 50 220
GBG ---- 60 100 62
RGR ---- 196 58 198
则该像素的RGB值可以计算如下:
R = (200+220+196+198)/4
G = (50 + 80+62+58)/4 = 58
B = 100
当然这种计算法比较简单,还有更简单,也有更复杂,这些不过是运算量、速度、硬件、和图像质量之间的一种交易。