visualstudio使用visualstudio online提供的TFS服务教程
看不到图片请点这里
visualstudio online是由微软提供的
在线Team Foundation Server 服务简称TFS,TFS我们称为工作流协作引擎,更具体的叫法是团队项目版本控制器。它主要作为是在团队开发的时候提供代码管理,方便团队间代码的管理。
通常情况下,公司的项目团队会在本地部署TFS服务,封闭源代码在局域网内,当然也不排除有的公司直接使用
visualstudio online提供的服务。
步骤:
1、打开网址 http://www.visualstudio.com/,注册然后登陆,如果你有微软账号,那么可以直接登陆。
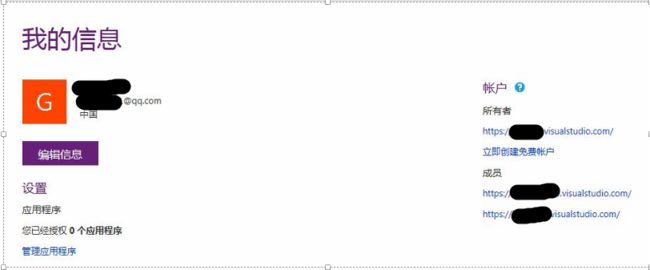
2、登陆后的界面如下,或者直接进入第3步所示的界面。这个界面是展示信息的界面,“我的信息”就是你刚刚登陆的账号,右侧的“账户”将列出你所拥有的TFS服务下的所有人员,“所有者”就是你,成员就是你在本TFS下的伙伴,我现在有两个伙伴了,你点“所有者”下面的的链接,或者"成员"的链接,都可以进入TFS管理界面,现在我们将进入自己也就是“所有者”的TFS服务管理器,来管理自己的项目。
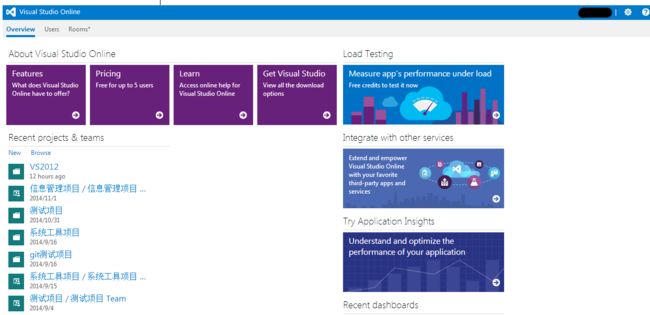
3、进入自己的管理器界面后,你可以看到如下的界面,注意左上角的标题“visual studio online”,下图所示的标题就是TFS管理器的项目管理界面,如果后边有"
visual studio online/项目名称"这样格式的,那就是进入了项目代码的管理。
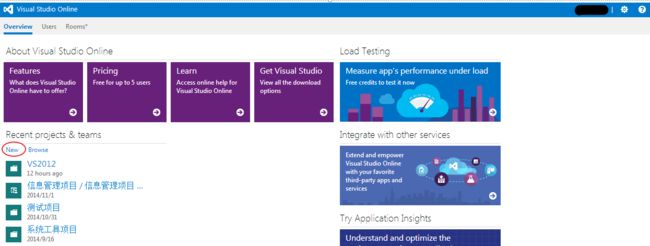
4、建立自己的第一个项目需要在线建立,点击那个“new”开始建立项目。
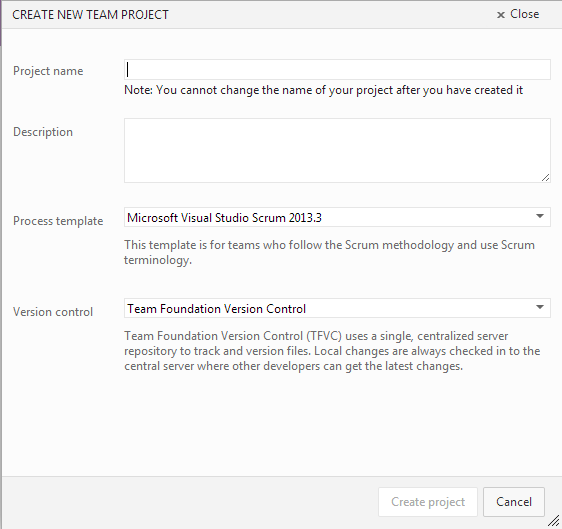
5、填上Project name,这是项目名称,填上Description,这是项目描述,项目名称是必填的,其他的默认即可,然后点击下方Create Project创建项目按钮,开始创建自己的第一个项目,稍等,后台在处理,可能有些慢。完成之后界面刷新,你会看到第4步图中的“new”下面就会出现你刚才创建的项目。
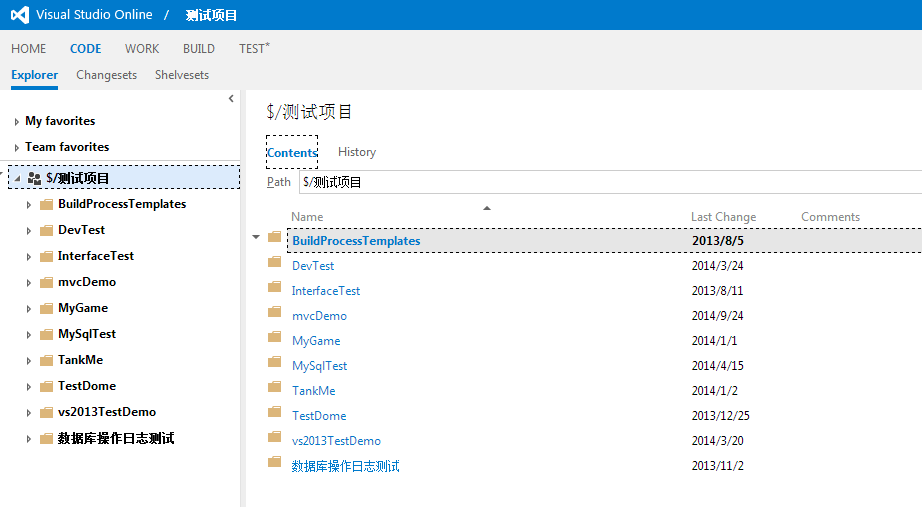
6、现在你可以直接点击第4步中图中“new”下面的你的项目链接,就可以进入你项目的管理界面,如下图。请注意左上角的标题,就像我在第3步中说的那样,现在的状态就是指,我们已经进入了具体的项目代码管理界面,如果你想回到上一级的TFS总管理界面,那就点“visual studio online”就可以,标题下有几个标签,“home”、“code”、“work”、“build”、“test”,这些单词我想大家都懂,我就不说了。以下步骤涉及到的重点就是code标签下的东西,其他的标签,你们可以自己研究,挺有有用的。
7、
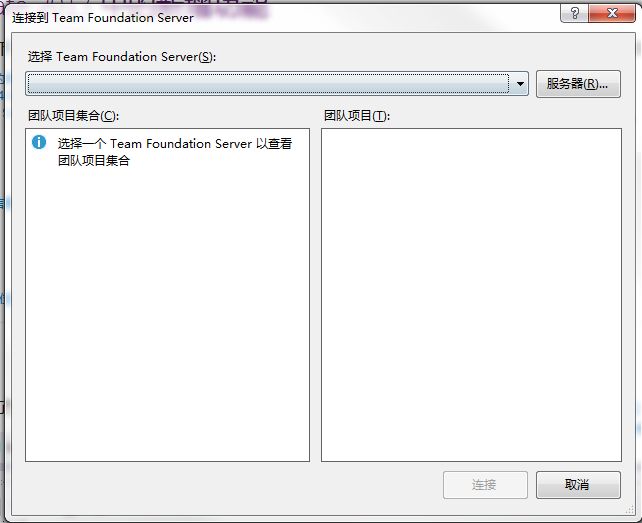
以上是使用visual studio online的TFS服务所必需做的步骤,这些步骤做完之后就可以回到我们的visual studio了,建立我们的第一个使用在线TFS的解决方案了,我将使用visual studio2013作为本次项目的例子,每个版本的visual studio链接visual studio online的方法不同,发行版本中链接visual studio online最简单的就是visual studio2013,但我在本次教程中优先使用所有visual studio链接到visual studio online通用的方法,visual studio2013简便链接的方法将在下一个段落介绍,现在开始链接visual studio online,如下图,选择这个,如果你一次也没有链接过tfs服务,那么只能看到下图圆圈中的按钮,现在点它。
8、你会看到弹出一个团队资源管理的界面,可能在右侧、中间或者左边,根据提示,点击“连接到团队项目”,如果你看不到,那就试着点那个插头的小图标,好好找找,肯定能看到这个
“连接到团队项目”,如果你实在找不到,也可能因为visual studio版本不同,这个“连接到团队项目”按钮也不同,但总之,你能看到第9步中的界面就好。
9、第8步要看你的vs版本是什么了,可能会有所不同,但是我相信你能来到这一步,如下图,你就成功了。点”服务器“按钮。
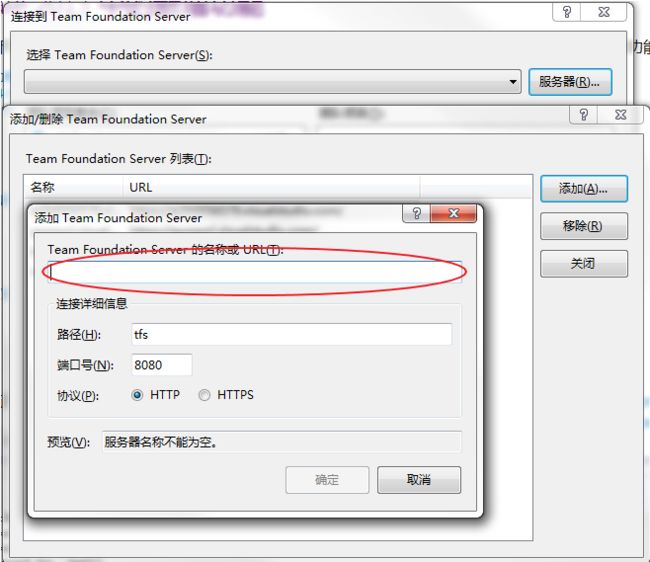
10、点”添加“按钮。你将看到添加Team Foundation Server窗体,把我们在第2步中申请到的”所有者“下的链接么,填到Team Foundation Server的URL或者名称里面,这个链接就是属于你自己的在线TFS服务链接,填完之后链接详细信息将变灰,”确定“按钮就能点击了,好,点确定。
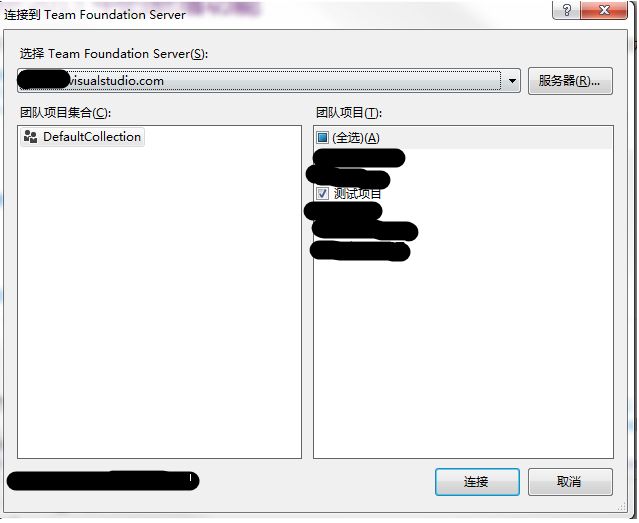
11、这是前面这两个”添加Team Foundation Server“和"Team FoundAtion Server列表"窗体就可以关闭了,回到”链接到Team Foundation Server“窗体,选择我们刚刚填好的链接,就会出现下图所示的结果,我已经建立了好几个项目,现在我们以”测试项目“为例,把它打上对勾,然后点”连接“按钮。
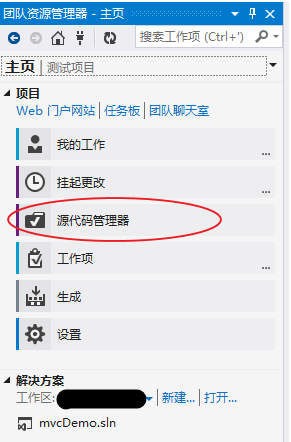
12、经过一点等待之后,就能看到这个界面。每个版本的visual studio会不一样,但是下图中的红色椭圆标出的选项都会有。选择”源代码管理器“。
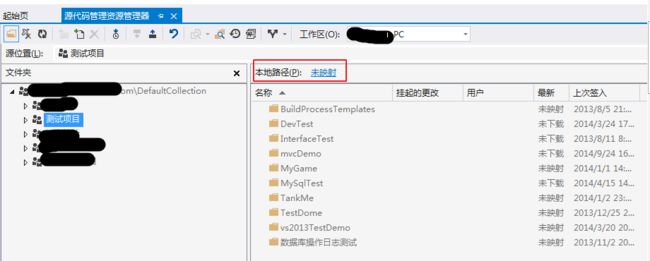
13、然后我们就看到了这个界面,选择红色方框中的”未映射“。让我开始设置TFS在本地的工作文件夹。
14、点击”本地文件夹“右面的浏览按钮,选择一个空的本地文件夹,这个文件将将作为我们以后使用
Visual studio online的TFS服务的本地工作目录。
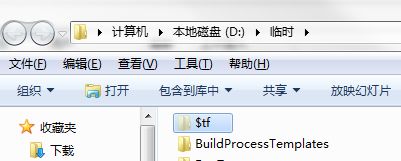
15、按照提示做完之后,你来到你选择的那个文件夹看一下,将生成两个文件夹,其中"$tf"文件夹是隐藏的不用管它,BuildProcessTemplates是一个附带的,也不用管。
16、看到第15步结果之后,我们的
Visual studio online的TFS服务的本地工作目录已经创建完成,下面我们开始在TFS里面创建解决方案。
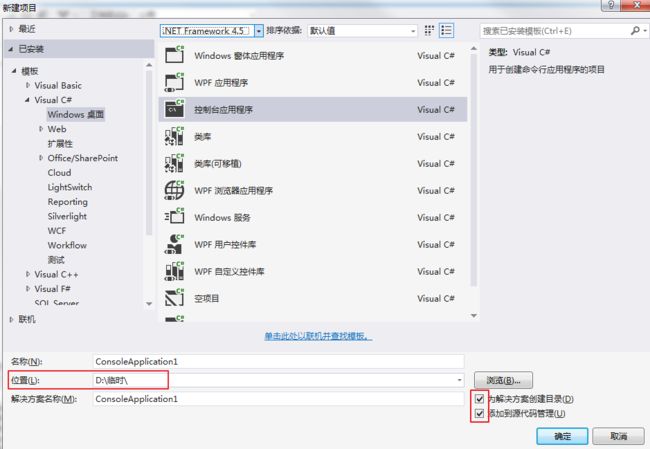
”名称“就填写我们的项目名称,我这里就不再改名字了,大家填的时候要注意命名规范,”位置"这里是重点,我们要把解决方案创建到TFS本地工作目录里面,右侧的两个对勾打上,”添加到源代码管理“就是把这个解决方案添加到我们的TFS中。
17、解决方案创建完毕之后,回到解决方案资源管理器界面上看一下,每个项目文件夹、文件前面都会出现一个加号,这是等待”签入“的标志,到目前为止我们已经成功在TFS里面建立了解决方案,接下来,你可以对这个解决方案做编辑了。
18、”签入“这是我要强调的问题,我们的本地代码编写完毕并能正常运行之后,才能执行”签入“操作,”签入“的意义就是,你完成了一部分功能,
向团队项目提交了你的填写的这部分代码了,这也就是所谓的TFS团队项目版本控制器的核心意义,每个项目组员,编写完成自己的功能之后,把自己的代码合并到整个团队代码中,即”签入“。
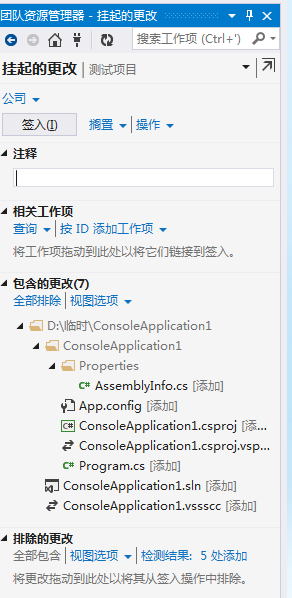
19、签入的步骤如下,在解决方案资源管理器中,右键你要签入的内容,在文件上右键签入,那就签入这个文件,在文件夹上右键签入,那就签入这个文件夹下的所有内容,在项目上右键签入,那就签入整个项目,在解决方案上右键签入,那就是签入整个解决方案,点完签入之后,你会看到这次签入的内容列表,每个visual studio的版本不同,这个界面也不同,但内容列表都是有的。因为这是初次创建,所以我选择签入解决方案。这个签入界面是visual studio2013的签入界面,每个版本的这个界面大同小异。
在”注释“里面填上本次签入内容的描述,然后点”签入“按钮,就完成了签入操作。
20、看第13步中的图,你的源代码资源管理器中就能看到你刚刚签入的解决方案,当然,这也签入到了你的visual studio online里面,你也同样能在第6步的页面中看到你刚刚创建的解决方案了。
21、如果你已经创建的解决方案,想要签入到visual studio online里面也很简单,只需要把整个解决方案文件夹复制到TFS本地工作目录里面,然后在解决方案上右键选择”添加源代码管理器“,就可以看到,解决方案资源管理器中的每个内容前面都出现了加号,这个时候就成功了,你可以现在就签入到TFS中,或者等你编辑完成之后再签入。
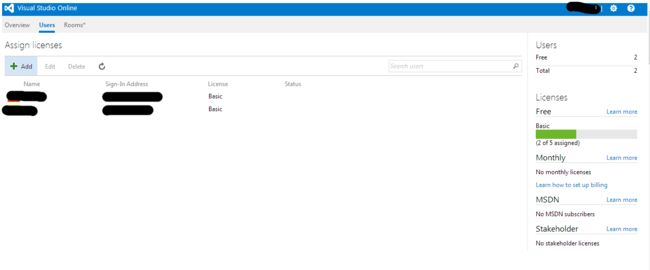
22、现在我们拥有了自己的TFS,这是一个团队项目工具,所以我们该邀请项目成员了,回到第4步的界面,选择”users“标签,如下图。这里有你的项目组成员列表,你自己肯定在这里,然后你看右侧列表,那是(2 of 5 assigened)也就是,你这个项目组已经有两个人了,还能再来三个人。
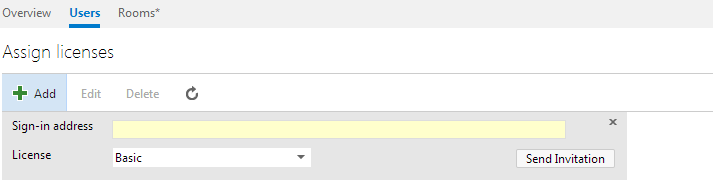
23、把你需要邀请的人员账号填到Sign-in address里面,账号就是他们的电子邮箱,点Send Invitation之后,你邀请人员
电子的邮箱会收到一封邀请信,他们点链接就可以加入你的项目组了。
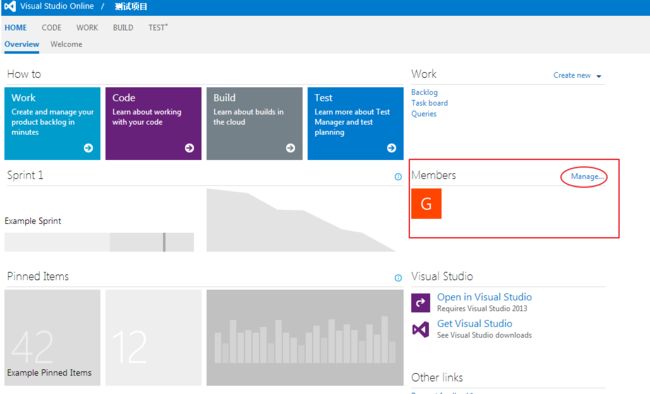
24、现在看第6步的图,这次不点”code“标签了,点”home“标签,如下图,看看红色方框的members
位置,这就是本项目的项目组成员,都是头像,如果你发现还是你自己的,那么,就点Manage打开管理人员添加和修改界面。
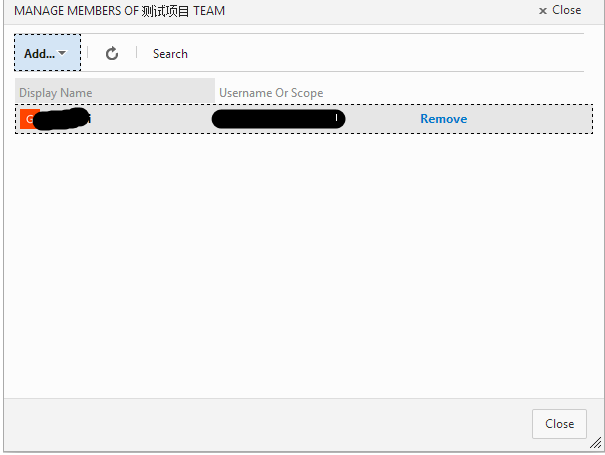
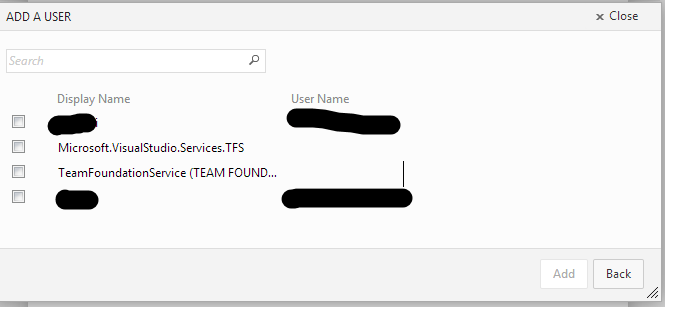
25、在这里你看以管理项目组成员,添加、删除和查看他们。如下图。点”ADD“按钮,选择”add user“。
26、选择”Browse“浏览你现在visual studio online好友,然后打上对勾,只要不超过5个都可以,如果你是土豪,订阅了付费账户,那么想拉几个拉几个,so easy。
这个列表中还有两个名字超长的人员,他们是TFS的超级管理员,我没敢骚扰他们,如果你试了,那我没我事,呵呵。
visual studio online教程完成了,整个教程比较长,我用了两个小时才写完,那么,把代码签入到TFS中的意义就是,无论是你自己还是你的项目团队,都可以控制自己代码的进度和每一次的改动,从而使团队项目的代码在可控范围内,也可以帮你托管自己的代码。
visual studio online是免费服务,团队最多可以加入5人,如果你想把自己的整个团队搬进来,那么需要订阅付费了。
附加内容:
visual studio 2013使用visual studio online方法,不得不说,微软自从开始搞起云了,连visual studio也能登陆,登陆界面就跟QQ似的。登陆之后,你会看到visual studio右上角出现自己的头像,如下图,点”连接到TFS“,接下来你只要双击团队资源管理器中自己的项目,就能直接开始第12步了。