酷炫的图片轮播框架AndroidImageSlider
1. 效果先行
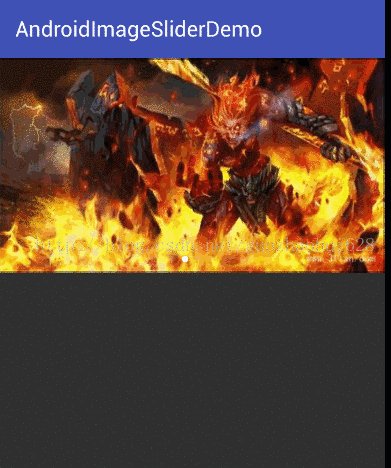
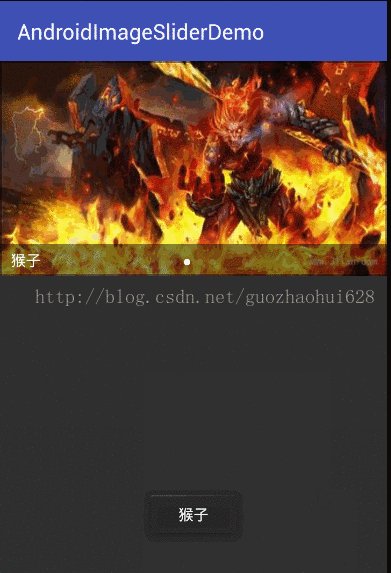
先上一张最简单,最普通的效果图。
2. 是你想要的么?
这个框架使用起来非常简单,简单的说起来就是三步。
第一:添加依赖
dependencies {
compile "com.android.support:support-v4:+"
compile 'com.squareup.picasso:picasso:2.3.2'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.daimajia.slider:library:1.1.5@aar'
}
第二:配置权限
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />第三:添加控件
<com.daimajia.slider.library.SliderLayout android:id="@+id/slider" android:layout_width="match_parent" android:layout_height="200dp" />这不是本文的重头戏,详情见写出框架的大神daimajia,一定要去github上看下这个框架的使用说明,地址 点击打开链接
3. 干货
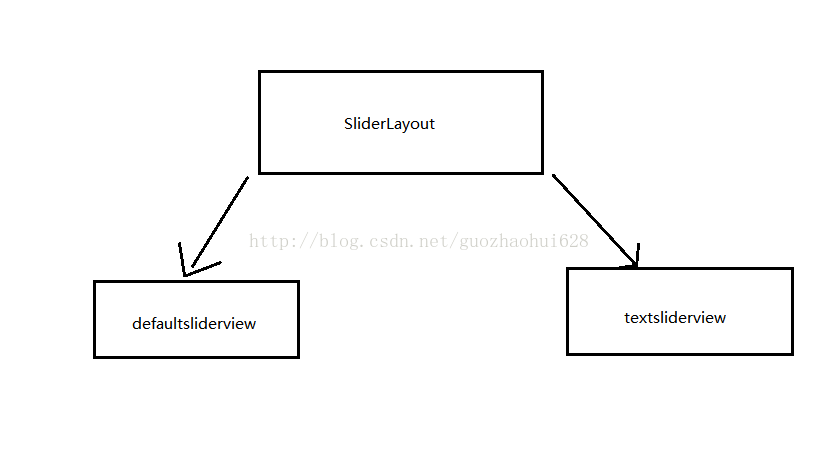
做了上面三步后,通过id拿到SliderLayout的对象,所有的代码都是围绕它来进行的,SliderLayout通过add()方法可以添加两种对象,分别为TextSliderview和defaultSliderview,我画了个草图,真的草图,表示他们的关系。
其中defaultSliderviewt是简单的一种轮播,只有图片在变化,当然还有简单的指示器,没有文字,也没有覆盖在指示器上的灰条,最开始那张动态图就是它的效果,代码用起来也非常简单,
DefaultSliderView defaultSliderView1 = new DefaultSliderView(this);
defaultSliderView1
.image("http://img5.duitang.com/uploads/item/201410/06/20141006110302_kW8Uf.jpeg");
sliderShow.addSlider(defaultSliderView1);
DefaultSliderView defaultSliderView2 = new DefaultSliderView(this);
defaultSliderView2
.image("http://img2.imgtn.bdimg.com/it/u=3284258022,2153387292&fm=21&gp=0.jpg");
sliderShow.addSlider(defaultSliderView2);
DefaultSliderView defaultSliderView3 = new DefaultSliderView(this);
defaultSliderView3
.image("http://img2.imgtn.bdimg.com/it/u=3277036996,2218800824&fm=21&gp=0.jpg");
sliderShow.addSlider(defaultSliderView3);
DefaultSliderView defaultSliderView4 = new DefaultSliderView(this);
defaultSliderView4
.image("http://img4.imgtn.bdimg.com/it/u=1645083752,2605945880&fm=21&gp=0.jpg");
sliderShow.addSlider(defaultSliderView4);
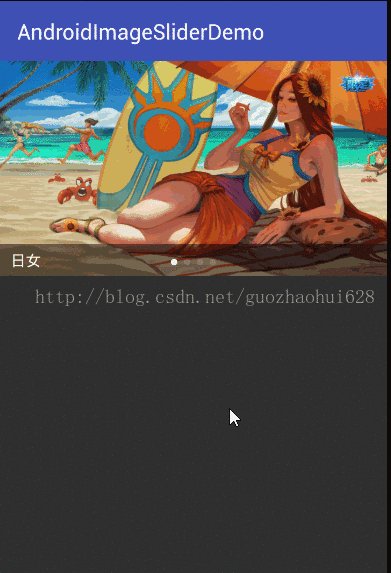
TextSliderview
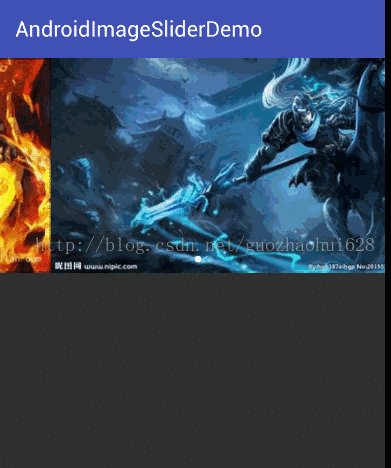
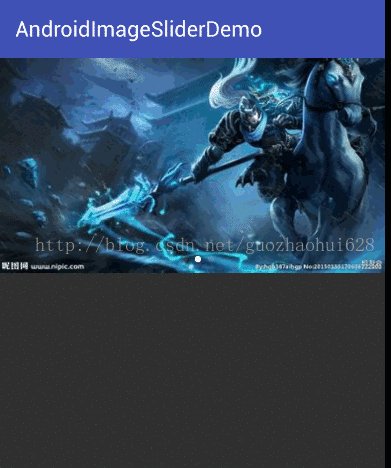
t是相对比较高级点的,先看它的效果图,点击事件什么两种都是可以设置的
代码也比较简单好用,而且我代码注释中将各个属性方法的意思都说明了,这里就不说了,直接上代码了,看代码吧
TextSliderView textSliderView1 = new TextSliderView(this);
textSliderView1.image("http://img5.duitang.com/uploads/item/201410/06/20141006110302_kW8Uf.jpeg")
.description("日女");
textSliderView1.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView slider) {
Toast.makeText(MainActivity.this,"日女",Toast.LENGTH_SHORT).show();
}
});
TextSliderView textSliderView2 = new TextSliderView(this);
textSliderView2.image("http://img2.imgtn.bdimg.com/it/u=3284258022,2153387292&fm=21&gp=0.jpg")
.description("猴子");
textSliderView2.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView slider) {
Toast.makeText(MainActivity.this,"猴子",Toast.LENGTH_SHORT).show();
}
});
TextSliderView textSliderView3 = new TextSliderView(this);
textSliderView3.image("http://img2.imgtn.bdimg.com/it/u=3277036996,2218800824&fm=21&gp=0.jpg")
.description("赵云");
TextSliderView textSliderView4 = new TextSliderView(this);
textSliderView4.image("http://img4.imgtn.bdimg.com/it/u=1645083752,2605945880&fm=21&gp=0.jpg")
.description("金克斯");
sliderShow.addSlider(textSliderView1);
sliderShow.addSlider(textSliderView2);
sliderShow.addSlider(textSliderView3);
sliderShow.addSlider(textSliderView4);
sliderShow.setPresetIndicator(SliderLayout.PresetIndicators.Center_Bottom); //这里用来设置阴影部分,在这里是中心底部的黑色阴影
sliderShow.setDuration(2000); //shijian
sliderShow.setPresetTransformer(SliderLayout.Transformer.RotateUp); //切换的动画
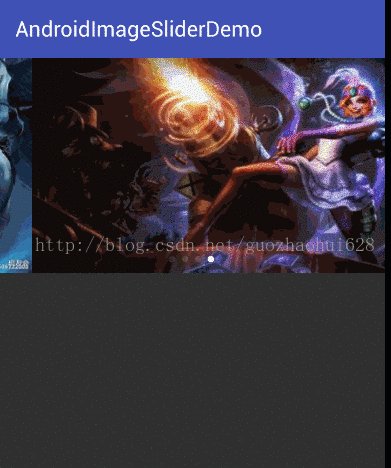
这最后就是指示器的个性化,框架里提供了6种指示器,顺便说一句,同时提供了15中动画,但是水平有限我想使用他提供的PagerIndicator时总是有点问题,指示器位置在xml文件里怎么调整都是在图片布局的左上方,实在不知道为什么,见图吧。
至于指示器的使用和sliderlayout一样的,
private PagerIndicator pagerIndicator;
pagerIndicator = (PagerIndicator) this.findViewById(R.id.custom_indicator);
sliderShow.setCustomIndicator(pagerIndicator); //指示器
如果知道怎样调整指示器位置的麻烦评论说一声,谢谢了!
4. 道友留步
这个demo源码在这里, 开不开心。最后在提一句,我们在项目实践中,一般将textsliderview或者defaultsliderview所要添加的方法参数写成一个bean类,然后通过http拿到数据,解析成这个bean类的集合,在循环遍历将bean的属性通过textsliderview或者defaultsliderview对象添加进去。