- 深入解析Android-Studio中Gradle依赖
2401_84121499
程序员androidstudioandroidide
implementationfileTree(dir:‘libs’,include:[‘*.jar’])//也可以指定依赖某一个或几个jarimplementationfiles(‘libs/dict-v120.jar’,‘libs/download-v151.jar’)依赖aar://在module的build.gradle中增加如下语句:repositories{flatDir{dirs‘li
- android-studio打开软件时出错,java.lang.RuntimeException: java.lang.IllegalArgumentException: Argument fo...
站在大神的肩膀上看世界
错误信息Java.lang.RuntimeException:java.lang.IllegalArgumentException:Argumentfor@NotNullparameter'name'ofcom/Android/tools/idea/welcome/Platform.mustnotbenullatcom.intellij.idea.IdeaApplication.run(IdeaA
- app逆向-android-studio安装使用教程
我是花臂不花
app逆向随笔androidstudioandroidide
AndroidStudio是谷歌推出的一个Android集成开发工具,基于IntelliJIDEA.类似EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。android-studio下载地址:https://developer.android.com/studio/archiveandroid-studio安装教程:https://blog.csdn
- Android-studio的安装与配置
喜溯
Androidandroidstudioandroidide
文章目录AndroidStudioAndroidStudio与IED下载地址AndroidStudio安装1、启动安装向导程序2、向导程序的相关操作3、启动AndroidStudioAndroidStudio配置AndroidStudio外观AndroidStudio字体AndroidSDKSDK、JDK、JREJDK安装与Java环境变量的配置JDK下载JDK安装Java环境变量配置配置JAVA
- cocos2dx 2.13 android studio配置
牛搞
android开发androidc语言androidstudio
首先设置环境变量进入cocos2dx的源码根目录下,运行:pythonsetup.py再编译androidstudio工程cocos2dx的管网上有androidstudio的配置教程:http://cocos2d-x.org/docs/installation/Android-Studio/但如果你信了就上当了,照它来,不能正确运行app。其原因是不能编译C++源码。你需要用工具:cocos。进
- kotlin与java混合开发_使用kotlin和Java混合开发Android项目爬坑记录
Gitaco
kotlin与java混合开发
使用kotlin和Java混合开发Android项目爬坑记录不定期将开发过程中遇到的问题添加在此处,加深记忆。主要内容包括但不限于java与kotlin语言的一些区别,以及在使用android-studio进行开发过程中的一些小技巧一、为现有项目添加Kotlin语言支持1、在项目级别的build.gradle中添加如下代码buildscript{ext.kotlin_version='1.3.50
- ubuntu 软件启动图标添加到launcher
韩搏
其它ubuntuandroidandroidstudio
AndroidStudiosudovi/usr/share/applications/android_studio.desktop[DesktopEntry]Type=ApplicationName=AndroidStudioExec="/opt/android-studio/bin/studio.sh"%fIcon=/opt/android-studio/bin/studio.pngCatego
- Android Studio安装后打不开
程序猿老王
开发工具Android虚拟机Androidstudio
今天装了个AndroidStudio试试,安装完成后却打不开。我的操作系统是32位的,AndroidStudio同事用的64位系统就没问题。进入命令行执行android-studio\bin目录下的studio.bat提示UnrecognizedVMoption'+UseCodeCacheFlushing'CouldnotcreatetheJavavirtualmachine也就是不能创建虚拟机。
- android-studio jar包生成
Sindy_Tan
很多情况下我们开发的项目不是一个完整的app,而是完成一部分功能,供别人的app使用的情况。这时就需要将我们的项目打包生成jar或者arr库文件,让别人的app导入我们的jar包,就能直接使用我们项目中封装的功能,例如,我们常用的v4,v7包,网络请求包httpClient等等,都是作为我们app功能的一部分引入的,这种站在巨人的肩膀上开发的模式很大程度上提升了我们的工作效率,避免了我们再重写写一
- Android-Studio与Python环境配置
不羁的程序员~
Androidstudioandroidstudiopython
Chaquopy官方链接:Chaquopy–PythonSDKforAndroidChaquopy的作用:使用Chaquopy在AndroidStudio添加Python环境1、环境准备我的环境:(AndroidStudio4.0&Python3.9)确定设备上有Python环境;python下载DownloadPython|Python.org2、配置工程文件创建一个Android工程,在项目目
- 解决:The specified Gradle installation directory
冰糖葫芦三剑客
Android之Studioandroid
编译老项目出现的如下异常:ThespecifiedGradleinstallationdirectory'D:\开发软件\android-studio-ide-141.2456560-windows\android-studio\gradle\gradle-2.8'doesnotexist1.打开顶部菜单:File->Setting->Build,Execution,Deployment->Bui
- 【APP自动化测试】Python + Appium + 模拟器 +UiAutomatorViewer 实现APP自动化测试
3L_csdn
#APP测试Appiumapp测试
一、简介Appium是一个开源的自动化测试工具,支持iOS和安卓平台上的原生的,基于移动浏览器的,混合的应用。二、安装准备2.1、安装pythonAppium第三方库pipinstallAppium-Python-Client2.2、安装javajdk安装地址2.3、安装android-studio(主要需要使用androidsdk)android-studio下载地址替换uiautomatorv
- ubunut 下创建启动图标Android studio为例
小小程序员Eric
[DesktopEntry]Name=studioComment=studioExec=/home/eric/Applications/android-studio/bin/studio.shIcon=/home/eric/Applications/android-studio/bin/studio.pngTerminal=falseType=ApplicationCategories=Appli
- 如何在Android-Studio下进行NDK开发,内含福利
web苍南县
程序员android移动开发面试
前言程序员这个行业,日新月异,技术体系更新速度快,新技术新框架层出不穷,所有的技术都像是一个无底洞,当你学得越多就会发现不懂的越多,不懂的越多,需要学习的就更多。因此,一旦选择了这个行业,就意味着你必须不断学习才能跟得上大家的脚步,而要想成为一名优秀的程序员,更是需要通过正确的方法,设定正确的目标来进行不断地学习。作为一名常年在各种技术群里吹水却又无比热心肠的老司机,看到有人提问时,总是会蹦出来帮
- Android Studio下项目编译出错could not find com.android.tools.buildgradle:2.2.2
龙升九天
android
今天更新AndroidStudio后打开Project,报如下错误:Error:Couldnotfindcom.android.tools.build:gradle:2.2.2.Searchedinthefollowinglocations:file:/D:/ProgramFiles/Android/android-studio/gradle/m2repository/com/android/to
- AndroidStudio 设置内存大小
CuriosityWei
android-studioeclipse内存
背景本人之前,有用Eclipse开发Android遇到同样的问题,Eclipse在安装目录E:\eclipse\eclipse-jee-kepler-SR1-win32\eclipse找到文件eclipse.ini同理:位于android-studio/bin目录下的studio64.exe.vmoptions和studio.exe.vmoptions文件。Eclipse设置内存大小-startu
- android-studio详细安装步骤以及创建第一个项目
bbxyliyang
androidandroidstudioide
android-studio详细安装步骤以及创建第一个项目1、首先我们去官方网站下载最新版的AndroidStudio,链接参考如下:DownloadAndroidStudioandSDKtools|AndroidDevelopers进入网页后,直接点击网页中心的“DownloadAndroidStudio2、双击安装软件,打开后点击Next继续下一步;在安装到第二步的时候,会出现以下界面Andr
- 20230802-下载并安装android-studio
登高去梯
androidstudioandroidide
下载android-studio安装包https://developer.android.google.cn/studio/安装android-studio双击安装包D:\AndroidStudio
- android studio 在ubuntu 下 无法更新it doesn't have Read / Write permissions in the opt directory where ...
陈沉成染
用以下命令将androidstuoid的文件夹从root更换到当前的用户文件夹sudochown-RUSER/opt/android-studio
- Ubuntu下如何在桌面创建快捷方式
学习之路永不停
Linuxubuntulinux
Ubuntu下如何在桌面创建快捷方式一、Linux创建快捷方式的不同二、创建步骤1、找到应用程序的图标路径如AndroidStudio的图标路径:android-studio/bin/studio.png2、找到启动程序的脚本路径如AndroidStudio的脚本路径:android-studio/bin/studio.sh3、打开并编辑.desktop文件vimandroid-studio.de
- 通过android-studio新建项目中activity_main.xml报错解决方案
摩尔多0
安卓androidandroidstudiojava1024程序员节
一.安装android-studio(参照百度)二.下载androidSDK(参照百度)*(提示:可以直接通过android-studio工具安装)推荐!!!三.新建项目(参照百度)四.(本章重点)activity_main.xml报错(报错信息如图)产生的原因:产生这种情况,通常是因为Gradle没有安装好解决办法:一.找到图片里面的路径一般在C:\Users\你的用户名\.gradle\wra
- vscode flutter 环境搭建
晨旭_ead3
环境准备阶段:android-studio版本:android-studio-ide-191.5977832-windows.exe3.5.2flutter版本:stable版本(完成系统环境变量path配置)dart版本:2.12.0(完成系统环境变量path配置)完成相关软件安装。配置flutter相关SDK及andriodstudio路径:flutterconfig--android-sdk
- 创建快捷方式
666_1ed9
以安装android-studio为例创建桌面快捷方式1.打开终端,输入如下命令:sudovim/usr/share/applications/android-studio.desktop2.将下面的内容粘贴到intellij-idea.desktop文件中:[DesktopEntry]Name=Android-studioExec=/opt/android-studio/bin/studio.s
- 手把手教你在Android-Studio上分析内存泄漏,实战解析
高级Java面试题大全
程序员android移动开发面试
写在前面周末了,人一旦没有点事情干,心里就瞎想,而且跟几个老男人坐在一起,更容易瞎想,我自己现在也是三十出头了,也是无时无刻在担心自己的职业生涯,担心丢掉工作没有收入,担心身体机能下降,担心突然来一场说来就来的大病。3-5年的Android工程师最容易遇到的4个瓶颈是什么?1.原理认知浅工作内容多是简单UI界面开发和第三方SDK整合,对原理层和底层开发了解不深2.技术视野窄长期在小型软件公司,外包
- Android Linux,Windows 安装,卸载 android studio
FakeOccupational
移动端androidandroidstudiolinux
Linux安装过程sudoapt-getinstalllibc6:i386libncurses5:i386libstdc++6:i386lib32z1libbz2-1.0:i386sudocp-r./android-studio/usr/local/cdandroid-studio/cdbin./studio.shWindows安装过程下载安装文件,解压将解压得到android-studio文件夹
- 如何改变Android-studio中的APP的名字和图标
1314.xinyx
androidstudioandroidide
1.更改APP的名字1):我们打开app-->manifests-->AndroidManifest.xml更改Android:lable=""引号之中的文字即可。在这里我们改为QQ运行结果如下图:在打代码时我们尽量不用手打,使用软件的提示,手打时有时软件会不认可。2):我们打开res-->values-->string.xml更改QQstring标签中的文字即可。2:更改APP的图标把图片复制到
- Android-Studio工程目录结构介绍
_iamjerry
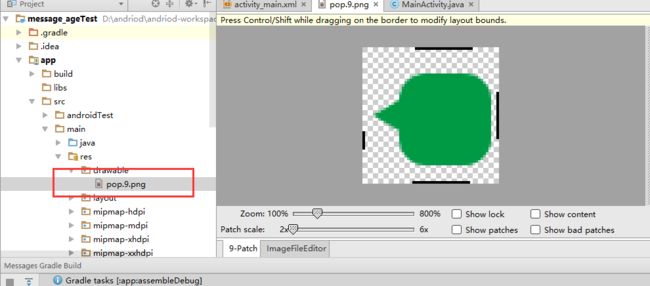
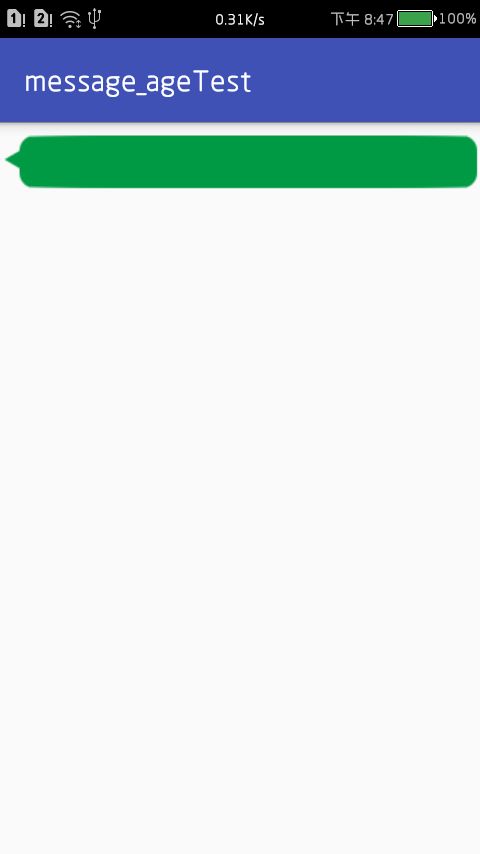
Project模式下的项目结构.gradle和.idea主要放置的都是Androidstudio自动生成的一些文件。app项目的代码资源等内容都在这个目录gradle包含gradlewrapper的配置文件.gitignore用来将指定的目录或文件排除在版本控制之外的build.gradle这是项目全局的gradle构建脚本。gradle.properties这个文件是全局的gradle的配置文件
- Android-Studio之mipmap目录和drawable目录详解
垂天云
Android性能优化asmipmapdrawable
简单说一下:使用上没有任何区别,你把它当drawable用就好了。但是用mipmap系统会在缩放上提供一定的性能优化。官方介绍:MipmappingfordrawablesUsingamipmapasthesourceforyourbitmapordrawableisasimplewaytoprovideaqualityimageandvariousimagescales,whichcanbepa
- Ubuntu给shell脚本新建桌面快捷方式
ZenCabin
在桌面新建启动快捷方式文件,比如AndroidStudio.desktop文件编辑文件内容[DesktopEntry]Encoding=UTF-8Name=Android-StudioComment="androidstudiooflinux"Exec=/home/jason/android/android-studio/bin/studio.shIcon=/home/jason/android/
- Mac Android-Studio 使用WIFi连接ADB
oceanc
1、配置adb环境变量androidsdk的路径可在Android-studio中查看adb目录:sdk目录下的platform-tools文件夹中如果有配置文件就不用新建了创建配置文件:终端中输入touch.bash_profile打开配置文件:终端中输入open-e.bash_profile文件中添加:exportPATH=${PATH}:sdk的目录/platform-toolscomman
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息