android 三档开关做法
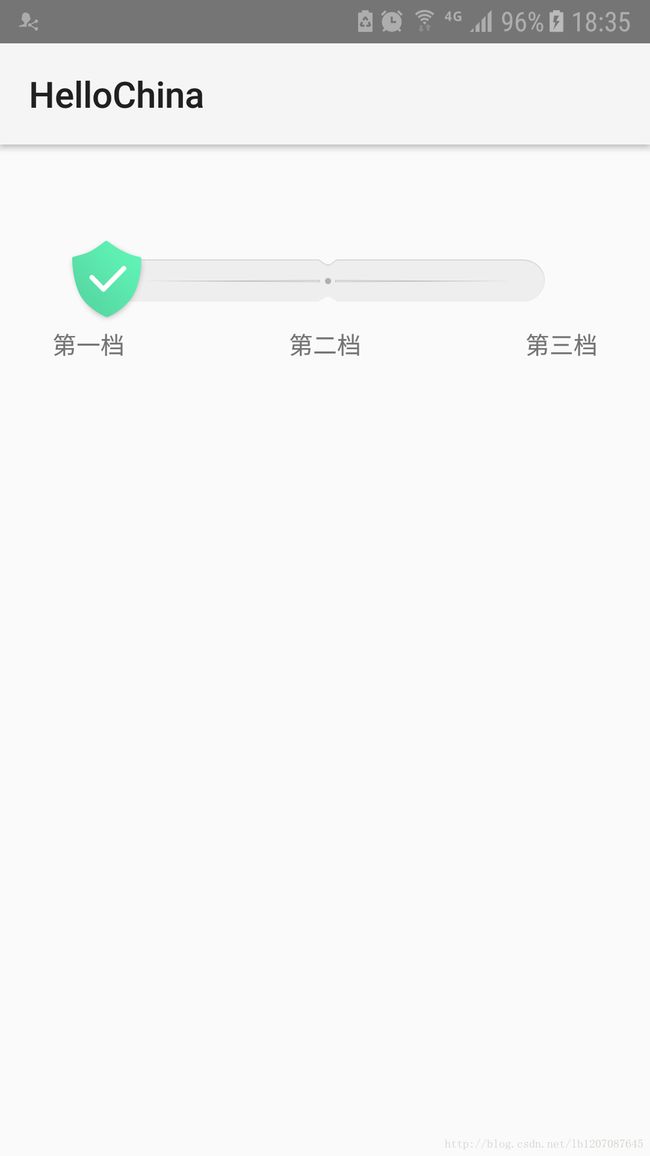
项目中要实现一个如下的开关按钮,
可以滑动到左,中,右的三档开关,然后如果滑动到超过25%,则自动滑到第二个档位,如果滑动到超过75%,则自动滑到第三个档位。
符合这种需求的,我想到了用android的seekbar来实现效果。但是,用这个控件时遇到了种种的坑,苦不堪言。首先是背景图显示不全,后来只能用FrameLayout,把seekbar的背景图放到底层,左右thumb显示不全,只能控制扩大seekbar的宽度,设置seekbar的progressDrawable为一张透明的背景图,thumb到左右两边时的progress值。把progress等于5的时候当成第一个档的开关的位置,progress等于95的时候当成第三个档的开关的位置。这样就调整了thumb的位置。代码如下:
package test.my.com.hellochina.widget;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.SeekBar;
/**
* 三挡开关
* Created by linbin on 2017/11/6.
*/
public class ThridSwitchSeekBar extends SeekBar implements SeekBar.OnSeekBarChangeListener {
private SeekTouchListener touchListener;
/**
* 新的Progress值,初始值是5 为了解决左右显示不全问题
*/
private int newProgress = 5;
public ThridSwitchSeekBar(Context context) {
super(context);
setOnSeekBarChangeListener(this);
setProgress(5);//三挡开关,为了解决thumb显示不全,所以设为5
}
public ThridSwitchSeekBar(Context context, AttributeSet attrs) {
super(context, attrs);
setOnSeekBarChangeListener(this);
setProgress(5);
}
public ThridSwitchSeekBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setOnSeekBarChangeListener(this);
setProgress(5);
}
/**
* 进度值改变时,滑动的时候设置进度值
*
* @param seekBar
* @param progress
* @param fromUser
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
newProgress = progress;
}
/**
* 进度值开始滑动时
*
* @param seekBar
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
/**
* 进度值停止滑动时
*
* @param seekBar
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (newProgress < 30) {//如果progress<25,因为左右缩进了5%,所以加了5%,为30%则滑到第一档
newProgress = 5;
setProgress(5);
if (touchListener != null) {
touchListener.touchTop(seekBar);
}
} else if (newProgress >=70) {//如果progress>75,因为左右缩进了5%,所以减了5%,为70%则滑到第三档
newProgress = 95;
setProgress(95);
if (touchListener != null) {
touchListener.touchEnd(seekBar);
}
} else {//到中档
newProgress = 50;
setProgress(50);
if (touchListener != null) {
touchListener.touchMiddle(seekBar);
}
}
}
/**
* 滑动监听
*/
public interface SeekTouchListener {
void touchTop(SeekBar seekBar);//滑到第一档
void touchMiddle(SeekBar seekBar);//滑到中档
void touchEnd(SeekBar seekBar);//滑到第三档
}
public void setSeekTouchListenr(SeekTouchListener touchListenr) {
this.touchListener = touchListenr;
}
}
package test.my.com.hellochina.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import test.my.com.hellochina.R;
import test.my.com.hellochina.widget.ThridSwitchSeekBar;
/**
* 三挡开关
*/
public class ThirdSwitchActivity extends Activity implements ThridSwitchSeekBar.SeekTouchListener {
ThridSwitchSeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third_switch);
seekBar = (ThridSwitchSeekBar) findViewById(R.id.third_switch_seekBar);
seekBar.setSeekTouchListenr(this);
seekBar.setThumb(getResources().getDrawable(R.mipmap.ic_protect_normal));
}
/**
* 滑到第一档
* @param seekBar
*/
@Override
public void touchTop(SeekBar seekBar) {
seekBar.setThumb(getResources().getDrawable(R.mipmap.ic_protect_normal));
}
/**
* 滑到第二档
* @param seekBar
*/
@Override
public void touchMiddle(SeekBar seekBar) {
seekBar.setThumb(getResources().getDrawable(R.mipmap.ic_no_protect_normal));
}
/**
* 滑到第三档
* @param seekBar
*/
@Override
public void touchEnd(SeekBar seekBar) {
seekBar.setThumb(getResources().getDrawable(R.mipmap.ic_protect_normal));
}
}
activity_third_switch.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageView
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:src="@mipmap/bg_hd_defaule" />
<test.my.com.hellochina.widget.ThridSwitchSeekBar
android:id="@+id/third_switch_seekBar"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:max="100"
android:maxHeight="50dp"
android:minHeight="50dp"
android:progressDrawable="@drawable/seekbar_style" />
FrameLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="第一档" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="第二档" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="第三档" />
LinearLayout>
LinearLayout>
seekbar_style.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@color/transparent" />
<item
android:id="@android:id/secondaryProgress"
android:drawable="@color/transparent"/>
<item
android:id="@android:id/progress"
android:drawable="@color/transparent">
item>
layer-list>颜色值
<color name="transparent">#00000000250dp是背景图片的宽度