Android使用XML文件绘图(Shape,Layer,Selector)
Shape的使用
Shape基础知识
Shape支持图形:
1、rectangle
2、oval
3、line
4、ring
Shape常用属性含义
| 属性名称 | 属性含义 | 用处 |
|---|---|---|
| corners | 角 | shape = rectangle时使用,可以用来绘制圆角矩形 |
| size | 大小 | 为这个shape指定大小,一般在ImageView配合ScaleType使用 |
| gradient | 渐变 | 无限制 |
| solid | 颜色填充 | 无限制 |
| stroke | 线条 | 无限制 |
gradient与oval
效果图
从上到下:辐射渐变 radial,线性渐变 linear,sweep,雷达扫描渐变
shape_oval_with_gradient
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:startColor="@color/colorAccent"
android:endColor="@android:color/white"
android:type="radial"
android:gradientRadius="50dp"
>
gradient>
<size
android:width="100dp"
android:height="100dp"/>
shape>shape_oval_with_gradient1
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:angle="45"
android:centerX="0.5"
android:centerY="0.5"
android:startColor="@android:color/white"
android:centerColor="@color/colorAccent"
android:endColor="@android:color/white"
android:type="linear"
>
gradient>
<size
android:width="100dp"
android:height="100dp"/>
shape>shape_oval_with_gradient2
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:startColor="@color/colorAccent"
android:endColor="@android:color/white"
android:type="sweep"
android:angle="45"
>
gradient>
<size
android:width="100dp"
android:height="100dp"/>
shape>solid,stroke,corners
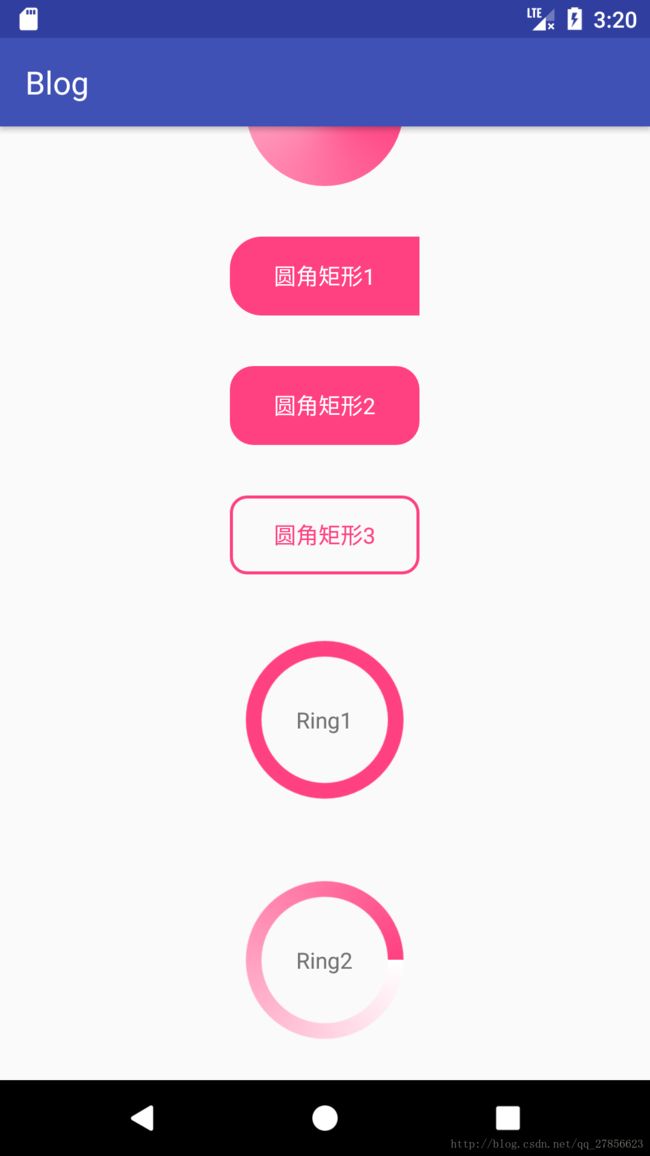
效果图
圆角矩形1
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="20dp"
android:bottomLeftRadius="20dp"/>
<solid
android:color="@color/colorAccent"/>
<size
android:width="120dp"
android:height="50dp"/>
shape>圆角矩形2
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="15dp"/>
<solid
android:color="@color/colorAccent"/>
<size
android:width="120dp"
android:height="50dp"/>
shape>圆角矩形3
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="10dp"/>
<solid
android:color="@android:color/transparent"/>
<stroke
android:width="2dp"
android:color="@color/colorAccent"
/>
<size
android:width="120dp"
android:height="50dp"/>
shape>圆环1
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="40dp"
android:thickness="10dp"
android:useLevel="false">
<solid
android:color="@color/colorAccent"/>
<size android:width="120dp"
android:height="120dp"/>
shape>圆环2
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="40dp"
android:shape="ring"
android:thickness="10dp"
android:useLevel="false">
<solid android:color="@color/colorAccent" />
<gradient
android:endColor="@color/colorAccent"
android:startColor="@android:color/white"
android:type="sweep" />
<size
android:width="120dp"
android:height="120dp" />
shape>Layer的使用
在这里不为Layer的使用贴效果图了。只是举一个Layer使用的例子
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/shape_ring1"/>
<item
android:gravity="center"
android:drawable="@drawable/shape_rect_with_corners3"
android:width="60dp"
android:height="25dp"/>
layer-list>Selector的使用
Selector大概是我们用到最多的XML绘图了。当我们想要对于一个View再不同事件相应下表现出不同的样式,这个时候我们就需要用Selector。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true">
<shape
android:shape ="rectangle">
<corners android:radius="10dp"/>
<size
android:width="120dp"
android:height="50dp"/>
<solid android:color="@android:color/holo_blue_light"/>
shape>
item>
<item
android:state_pressed="false">
<shape
android:shape ="rectangle">
<corners android:radius="10dp"/>
<size
android:width="120dp"
android:height="50dp"/>
<solid android:color="@android:color/holo_blue_dark"/>
shape>
item>
selector>MainAcivity的xml文件如下,大家可以自己尝试:
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
"match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context="com.example.xiaojun.blog.activity.MainActivity">
"100dp"
android:layout_height="100dp"
android:layout_margin="@dimen/activity_vertical_margin"
android:src="@drawable/shape_oval_with_gradient" />
"100dp"
android:layout_height="100dp"
android:layout_margin="@dimen/activity_vertical_margin"
android:src="@drawable/shape_oval_with_gradient1" />
"100dp"
android:layout_height="100dp"
android:layout_margin="@dimen/activity_vertical_margin"
android:src="@drawable/shape_oval_with_gradient2" />
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/shape_rect_with_corners1"
android:textColor="@android:color/white"
android:text="圆角矩形1"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/shape_rect_with_corners2"
android:textColor="@android:color/white"
android:text="圆角矩形2"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/shape_rect_with_corners3"
android:textColor="@color/colorAccent"
android:text="圆角矩形3"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/shape_ring1"
android:text="Ring1"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/shape_ring2"
android:text="Ring2"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/layer"
android:text="Layer"/>
"center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/activity_vertical_margin"
android:background="@drawable/text_background_selector"
android:clickable="true"
android:text="selector"/>
</LinearLayout>
ScrollView> 参考:
1、Android群英传
2、Android中shape属性详解