在前端项目中使用Git Hooks
在前端项目中使用Git Hooks
具备基本工程素养的同学都会注重编码规范,而代码风格检查(Code Linting,简称 Lint)是保障代码规范一致性的重要手段。
使用 Lint 会有什么好处呢?在我看来至少具有如下 3 点:
- 更少的 Bug
- 更高的开发效率,Lint 很容易发现低级的、显而易见的错误
- 更高的可读性
很多时候我们lint的校验是放在持续集成阶段,大概流程如下:
代码提交 --> 跑 CI 发现问题(远程) --> 本地修复问题 --> 重新提交 --> 通过检查(远程)
但这样有一个问题,我们的 CI(持续集成) 往往不是仅仅只做 Lint工作,它还有会有很多其它的任务(如打包文件,静态资源上传 CDN 等),这样就导致特别的浪费时间,往往可能需要几分钟之后你才会发现问题,或者有的时候你根本就没有发现你的 CI 没有跑通过。
常见的流程:本地写好了代码,提交,开始跑 lint,发现不通过,本地修改代码,再提交,再等待 CI 的结果,若还有问题再重复之前的操作。
提交代码Eslint检查并自动格式化
在项目根目录下安装
yarn add --dev husky lint-staged
修改package.json文件
"husky": {
"hooks": {
"pre-commit": "lint-staged",
}
},
"lint-staged": {
"*.{js,vue}": [
"eslint --fix",
"git add"
]
},
如上配置,每次它只会在你本地 commit 之前,校验你提交的内容是否符合你本地配置的 eslint规则(这个见文档 ESLint ),如果符合规则,则会提交成功。如果不符合它会自动执行 eslint --fix 尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。
优雅的提交你的Git Commit Message
在项目根目录下安装
yarn add --dev @commitlint/cli @commitlint/config-conventional
在项目根目录下新建.commitlintrc.js
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'subject-case': [0, 'never'],
'type-enum': [
2,
'always',
[
'build', // 构建
'ci', // ci
'chore', // Other changes that don't modify src or test files. 改变构建流程、或者增加依赖库、工具等
'docs', // Adds or alters documentation. 仅仅修改了文档,比如README, CHANGELOG, CONTRIBUTE等等
'feat', // Adds a new feature. 新增feature
'fix', // Solves a bug. 修复bug
'perf', // Improves performance. 优化相关,比如提升性能、体验
'refactor', // Rewrites code without feature, performance or bug changes. 代码重构,没有加新功能或者修复bug
'revert', // Reverts a previous commit. 回滚到上一个版本
'style', // Improves formatting, white-space. 仅仅修改了空格、格式缩进、逗号等等,不改变代码逻辑
'test' // Adds or modifies tests. 测试用例,包括单元测试、集成测试等
]
]
}
}
修改package.json文件
"husky": {
"hooks": {
...
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
这样,每次提交都会检测message信息,如果不符合要求,则提交不成功。
Commitizen
可以使用commitizen来帮助团队规范化整个流程,与npm scripts配合自动化整个流程。
首先,本地安装Commitizen
yarn add --dev commitizen
然后安装cz-conventional-changelog,cz-conventional-changelog是一个适配器,用来适配不同代码的提交。这里我们项目中使用的是angular的代码适配器
yarn add --dev cz-conventional-changelog
然后在package.json中添加
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
现在便可以使用Commitizen来提交git commit,具体用法就是,在git commit的时候改为使用git-cz.这里我把命令写进npm script中
"scripts": {
"commit": "git-cz"
}
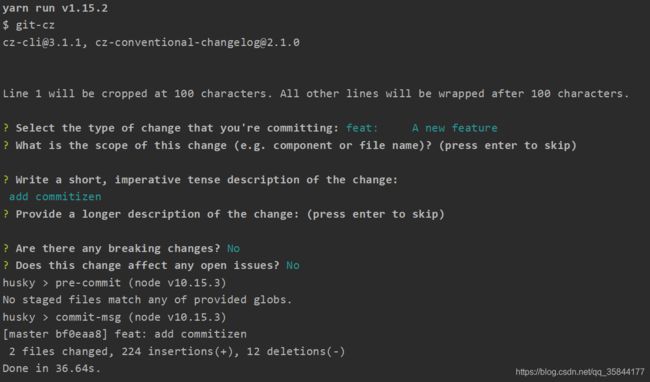
然后我们在提交代码时先git add -A,然后npm run commit,之后按提示输入即可

Stylelint配置
安装依赖
yarn add --dev stylelint stylelint-config-rational-order stylelint-config-standard stylelint-order
项目根目录新建.stylelintrc.js文件
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-rational-order'
],
plugins: [
'stylelint-order'
],
rules: {
'selector-pseudo-class-no-unknown': null,
'no-descending-specificity': null
}
}
修改package.json文件
"scripts":{
...
"lint": "npm run lint:code && npm run lint:style",
"lint:code": "eslint --fix **/*.{js,jsx,tsx}",
"lint:style": "stylelint --fix src/**/*.{css,less,scss,sass}",
},
"lint-staged":{
...
"src/**/*.{css,less,scss,sass}": [
"stylelint --fix src/**/*.{css,less,scss,sass}",
"git add"
]
}
这样,每次提交都会检测样式文件。不符合规范会自动修复提交。