- LangChain大模型应用开发指南-大模型Memory不止于对话
喝不喝奶茶丫
langchain人工智能大模型大模型应用AI大模型Memory大语言模型
上节课,我我为您介绍了LangChain中最基本的链式结构,以及基于这个链式结构演化出来的ReAct对话链模型。今天我将由简入繁,为大家拆解LangChain内置的多种记忆机制。本教程将详细介绍这些记忆组件的工作原理、特性以及使用方法。【一一AGI大模型学习所有资源获取处一一】①人工智能/大模型学习路线②AI产品经理资源合集③200本大模型PDF书籍④超详细海量大模型实战项目⑤LLM大模型系统学习
- 【脑洞小剧场】零帧起手创业小公司之 第一次项目延期
Foyo Designer
技术职场小剧ui产品经理项目经理程序人生职场和发展改行学it
点击此处查看脑洞小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html场景一:项目经理的“背锅之旅”项飙(心里OS:唉,这项目延期得像场噩梦,老板问起来我该怎么办?总不能说是因为产品经理需求改得比翻书还快,后端程序员天天喊着要重写架构,前端和UI设计师又因为设计稿吵得不可开交吧?这锅,看来我得背了。)他深深地吸了一口气,试图平复
- Vue 4.0读心术——用AI生成产品经理想要的组件
vue.jschatgpt前端
前端咸鱼陈の周刊·第001期3句需求描述产出完美代码,摸鱼到老板泪流满面!一、技术解析:AI辅助开发如何读心?1.人话翻译Vue4.0的就像奶茶店自动点单机:*传统开发:产品经理说“要五彩斑斓的黑”,你熬夜调色*AI辅助:输入“五彩斑斓的黑+科技感”,AI生成10种配色方案核心代码vue效果对比:传统开发耗时:2天→AI生成耗时:2分钟(摸鱼时间+500%)二、实战案例:3句话搞定年度OKR报表需
- AI产品大模型学习指南:清晰路线,AI产品经理必备知识点一网打尽!_AI产品经理
AGI大模型学习
人工智能产品经理LLM大模型学习学习知识图谱AI产品经理
一、AI产品经理知识扫盲1️⃣【AI的产品形态到底是什么】?没有固定形态。实际上AI只是一种对传统产品或服务赋能的手段而已,将各种“中间件”(通常是一种训练好的模型,当输入一定数据后自动返回一定的输出值)、传感器等不同形式的软件、硬件融入传统产品或服务的使用或体验流程中。AI只是一种工具而已,产品的终极目标仍然不变为用户创造最大价值,提供最佳用户体验。2️⃣【AI产品的三要素】算法+计算能力+数据
- 2025年大模型AI产品经理学习路线图:零基础到精通,一篇收藏,开启学习之旅!悄悄努力然后惊艳所有人
AGI大模型老王
人工智能产品经理学习AI大模型大模型学习大模型AI产品经理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- 构建指标体系的价值 - AxureMost 落葵网
AxureMost
NPDP产品经理开源知识库产品经理
产品经理构建指标体系具有多方面的重要价值:一、产品规划与战略落地战略目标细化产品经理需要将公司的战略目标转化为具体的产品目标。指标体系是实现这一转化的有效工具。例如,如果公司战略是提升市场份额,产品经理可以构建包括用户增长数、市场渗透率等指标的体系,将战略目标分解为产品可衡量的小目标。这样可以确保产品的规划和发展方向与公司整体战略紧密契合。产品路线图规划指标体系能够为产品路线图的规划提供数据支持。
- 产品经理-需求规格文档(SRS) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
需求规格文档(SRS)-AxureMost需求规格文档也叫需求规格说明书,通常是作为乙方项目给甲方书写的项目类的需求文档。需求文档也叫产品需求文档,是自己作为甲方时候书写的产品设计说明书需求规格文档(SoftwareRequirementsSpecification,SRS)是软件开发过程中一个至关重要的文档,它详细描述了系统的需求,包括功能、性能、接口、数据和数据库、安全性和保密性等方面的要求。
- 三种需求挖掘方式,哪种能让你产品更有价值?(上)
产品设计大观
Cstudy1024程序员节
“洞察用户真正需求,寻找更好的方案解决此需求”是产品经理的核心职责,也是评估产品经理是否合格的标准。确立此产品的目标用户,以及他们的核心需求这是产品定位的过程,确保产品走上正确轨道。否则,用户体验再好,也是个无价值的产品。洞悉需求的方法很多,从方法论上分为三种。第一种讲究绝对客——数据分析;第二种信任意识形态——更重视用户调研,心理分析等;第三种——直觉和灵感。实际中,三种方式没有绝对界限,彼此杂
- 互联网寒冬下,游戏公司ui 设计,如何转做产品经理,涨薪50%?
产品设计大观
ui游戏产品经理
从2021年下半年开始吹起的互联网寒风,相信让大家都不同程度地感受到了寒冷。在这种情况下,许多互联网人开始评估自身和业务的价值,在被优化地恐惧中度过一天又一天。“坚持下去”,这是大家对彼此说的最多的话。互联网再也不复往年跳来跳去的模样了。然而在这样的时代浪潮中,却有一些人还是逆流而上,选择转行到其他岗位。他们是怎么做到的?刀友西奥就是一个从游戏公司ui设计转行到医疗互联网做产品经理的特殊例子。今天
- 早上一上班发现产品出现重大事故,作为产品经理该怎么办?
产品设计大观
产品经理
作为产品经理,工作日常最怕的三件事估计是:评审会、突然加需求、产品出现重大事故。(事件严重顺序不分前后)其中最猝不及防,最挑战产品经理承压力和行动力的莫过于早上一上班发现产品出现重大事故。如果遇到这种情况,除了立马辞职(划掉)还有其他的办法吗?前辈产品经理有哪些有益的经验值得我们学习呢?针对这个问题,刀友群各位产品经理们是这样理解的:喔XX分三步走1.安抚用户,完善补偿制度,每次发生突发状况首先就
- 找工作面试经历——校招、秋招、图像算法、求职面试之路
路人甲ing..
生活深度学习招聘秋招找工作图像算法
找工作的过程很早就结束了,一直没有时间记录一下这宝贵的时间,珍贵的历史。过程是艰辛的,结果还算是美好的。有面试机会的公司大多数都给offer了。最后去了华为,实习留用。研一的时候还不知道自己到底想干什么,很是迷茫,看了一些职业规划相关的东西,也问了很多学长学姐,逐渐给自己确定了三个可能可以做的岗位:互联网产品、外企的销售、技术算法类。一开始内心是不太愿意做技术工作的,想要立刻行动打开产品经理的大门
- 【产品经理修炼之道】- 支付“清结算”体系的设计方法
xiaoli8748_软件开发
产品经理产品经理
我们知道,每一笔支付最终都要进行结算,一般会有众多参与者或利益方,在完成之后,算清相关的利益关系,完成利益分配。本文作者对完成利益分配的“清算系统”进行了详细的阐述分析,一起来看一下吧。支付完成以后进行履约,履约完成以后就需要清算各方利益并最终进行结算,清结算体系与支付体系并行是支付范畴另一个非常庞大的体系。一、清算系统设计我们都知道一笔支付最终都是要进行清算的,业务一般都会有众多参与者或者利益方
- 敏捷开发之自动化流水线
舒旻
敏捷项目管理devops敏捷流程scrum软件工程敏捷开发
自动化流水线就像给软件交付装上了「智能检测仪」,每个环节自动过滤风险,确保最终交付物既安全又高质量。以下是一个在线教育平台支付系统升级的实战案例,完整展示从开发到上线的全流程。以下是「在线教育平台支付系统升级」案例的完整责任矩阵:责任分工框架环节主要责任人协作角色关键交付物协作工具1.代码开发与提交后端开发工程师技术负责人、产品经理功能代码、单元测试GitLab、JIRA2.代码安全审查安全工程师
- Scrum中文网学员分享 | AI/AIGC产品经理实战训练营学习心得
豆瓣如意
人工智能产品经理aiAIGC
公司邀请了Scrum中文网AI/AIGC产品专家给我们分享了AI/AIGC产品经理实战课程。参加这次AI/AIGC产品经理课程,让我收获颇丰,对AI/AIGC领域有了更为全面和深入的理解,为我在这个快速发展的行业中前行提供了有力的支撑。课程开篇便对现代AI/AIGC的发展现状和趋势进行了详细剖析。在了解到社会面临的诸多挑战后,我深刻认识到AI和AIGC技术在各行业潜在的巨大变革力量。通过小组讨论不
- 【产品经理修炼之道】-价值维思考模型在技术性需求中的应用
xiaoli8748_软件开发
产品经理
真正的产品,是满足用户需求痛点、给用户创造快感,或者成本节约带来的感受。这种感受既可感知,也有可能不可直接感知。产品经理到底要不要懂技术,是否技术出身的产品经理一定更有优势呢?对于这个问题的探讨,相信各位都能在各个产品论坛上看到,不少产品经理估计也参与争辩过。笔者自己曾是技术出身,且刚毕业时做全栈开发若干年,也有过技术架构经验,所以对于产品经理要不要懂开发,笔者认为懂总比不懂的好,不过之前所带过的
- 从技术基础到大AI时代:如何成为一名合格的软件架构师
nbsaas-boot
人工智能
一、软件架构师的角色定位总体设计者软件架构师既要负责宏观的技术规划,也要兼顾微观的实现细节。架构师在团队中承担“技术领航”的职责,需要将业务需求、技术实现和团队能力进行有机结合,设计出既满足当前需求,又具有弹性和可扩展性的系统方案。团队技术领导者除了设计工作本身,架构师需在团队中发挥引领作用。面对复杂的技术决策与跨部门协作,架构师必须能够与开发、测试、运维、产品经理等多个角色高效沟通,推动相关工作
- 华为高级产品经理徐洪:高级产品经理的必经之路
PMCAFF产品社区
广告大数据编程语言人工智能java
嘉宾介绍徐洪,现华为高级产品经理,2014年10月有幸加入华为,就职于运营商数据中心解决方案销售部,期间支持赢取西非第一大运营商数据中心项目的突破,获得公司总裁嘉奖令,获得明日之星称号。15年7月调到西非尼日利亚开展运营商数据中心项目的拓展工作,期间开始从数据中心机房转型到IT,负责过西非多个国家的项目拓展,连续攻下多个数据中心项目。16年9月,得领导认可调任科特迪瓦IT和数据中心解决方案负责人,
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- Webpack构建兼容IE8
IE8中运行webpack打包后的程序会出现各种问题,请注意,真的会有各种问题,所以尽可能不要在IE8上运行webpack,连淘宝都不支持IE8了,为什么我们还要兼容它呢?毕竟是十年前的东西了。但是,如果产品经理非要兼容IE8,或者目标用户就是那些用IE8的群体(暴露年龄的东西),讲道理还是可以解决的,只是要多费些脑细胞。首先要知道IE8不怎么兼容es5特性,所以要加入es5的compatibil
- 【脑洞小剧场】零帧起手创业小公司之 后端程序员入职
Foyo Designer
技术职场小剧经验分享程序人生改行学itjava产品经理后端
产品经理初来乍到,需求讨论下巴惊掉,啥也没有爱驱为妙,喝杯咖啡只道夕阳最好~点击此处查看前情合集https://blog.csdn.net/foyodesigner/category_12896948.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12896948&sharerefer=PC&sharesource=FoyoDesi
- 【脑洞小剧场】零帧起手创业小公司之 第一次需求讨论
Foyo Designer
技术职场小剧经验分享改行学it程序人生java产品经理职场发展
【脑洞小剧场】零帧起手创业小公司之产品经理入职-CSDN博客【场景一:晨会的“惊喜”】清晨,阳光透过半拉窗帘,懒洋洋地洒在了那张摇摇欲坠的桌子上。程立新,这位新晋产品经理,揉着惺忪的睡眼,准备迎接他在小公司的第二次“挑战”。(程立新内心OS:今天可是第一次需求讨论,不知道老板又会给出什么“惊喜”。)吴艾,UI工程师,此时正端着一杯不知从哪里找来的速溶咖啡,一脸苦涩地坐在旁边。(吴艾吐槽:“这咖啡,
- 产品经理们如何看待NPDP认证?
阿龙不叫龙兄
NPDP产品经理国际认证那些事NPDP产品经理新产品资格认证
先了解NPDP,什么是NPDP?NPDP(NewProductDevelopmentProfessional)是由美国产品开发与管理协会(PDMA)所发起,国际公认的唯一的新产品开发专业认证。NPDP是集理论、方法与实践为一体的全方位知识体系,为公司企业组织层级进行规划、决策、执行提供良好的方法体系支撑。入人人都是产品经理交流q群738307157NPDP考试资讯报考条件:①获得40学时证明②获得
- 【产品经理修炼之道】-产品经理的警钟:当DeepSeek向传统工业软件发起挑战
xiaoli8748_软件开发
产品经理
随着AI技术的飞速发展,工业领域正经历一场深刻的数字化变革。本文深入探讨了以DeepSeek为代表的低成本AI模型如何对传统工业信息系统发起冲击,甚至引发了“软件大灭绝”的危机。01一场由低成本AI引发的“工业软件大变革”当某家年产值10亿元的制造企业,用DeepSeek提供的AI模型替代了沿用十年的SAPBusinessObjects报表系统时,其IT总监在项目总结会上说:“我们每年花300万维
- IT项目管理中开发项目时都有哪些角色
项目管理
在IT项目的开发过程中,成功的实现不仅依赖于技术的实现,还依赖于团队内部各个角色的紧密合作与协调。IT项目开发涉及多个关键角色,每个角色的职责和功能都是项目成功的基础。从项目经理到开发人员,再到架构师、测试人员和产品经理等,每个角色都有自己独特的重要性,而这些角色的密切协作能确保项目按时完成并满足预期目标。通过合理的角色分配与高效的团队协作,企业可以优化资源配置,提高工作效率,最终实现项目的顺利交
- 大学生知识库人工智能知识助手泉舟创新中心【产品经理】
一米九五的猪
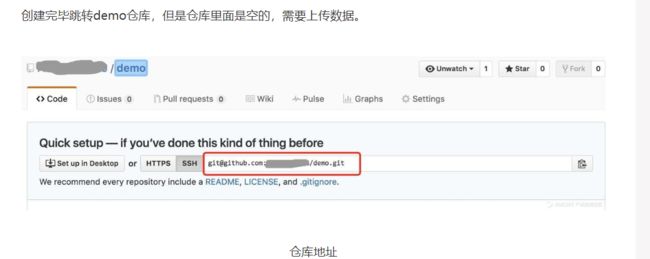
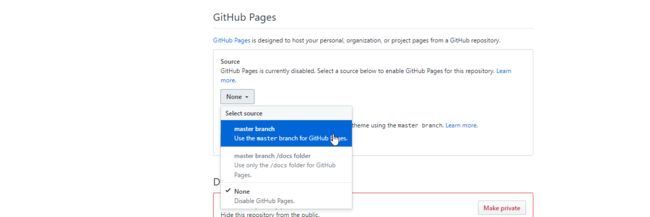
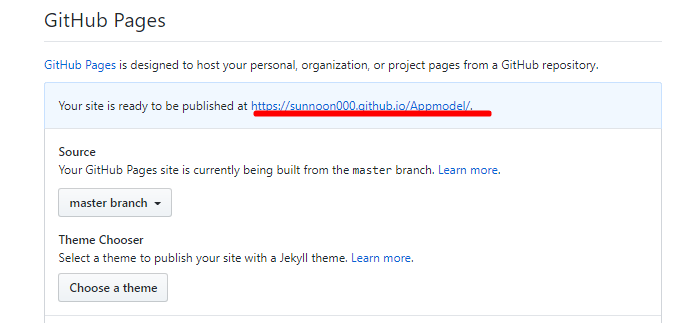
1、授课:张思鹏sunnyact(泉舟时代创新创业中心)参考:2、主要文章内容:大学生知识库(专升本)1.福建统招专升本考试大纲及参考用书http://fj.offcn.com/html/2018/11/108847.html2.福建省教育考试院2019年普通高校专升本考试报名工作的通知http://jyt.fujian.gov.cn/xxgk/zywj/201812/t20181228_4728
- 如何建设开放可控的企业大数据平台?
大数据
不久前,袋鼠云成功举办了以“AI驱动,数智未来”为主题的2024年秋季发布会。此次发布会聚焦于如何借助AI技术实现企业的新一轮飞跃,重塑企业的经营管理模式,加速数智化进程。会上,袋鼠云围绕“数智基建+数智应用”进行了深入的分享,引发了与会者和业界的广泛关注和热烈讨论。为了帮助企业更好的了解该业务,袋鼠云组织了一场由资深产品经理和技术专家主讲的“数字基建+数智应用”赋能分享活动。在未来两个月内,我们
- Metabase 介绍
黄毛火烧雪下
React数据分析
Metabase是一款开源的商业智能(BI)工具,用于数据可视化和分析,帮助用户从数据库中提取数据,并以易于理解和分享的方式展示分析结果。它特别适用于数据分析师、开发人员、产品经理等角色,可以通过其直观的界面进行数据探索、创建图表和报表,并提供团队协作和共享功能。一、主要功能和特点:1、数据连接和查询:Metabase支持连接多种数据源,包括常见的关系型数据库(如MySQL、PostgreSQL、
- UniApp本地存储:你以为只会存密码?这些骚操作让你直呼内行!
烂蜻蜓
前端技术类uni-app前端htmlcssvue.js
各位前端摸鱼侠、BUG制造机、以及不小心点进来的产品经理们!今天咱们不聊“跨端开发大法”,也不撕“Vue和React谁更香”,就说说UniApp里那个看似憨厚老实,实则暗藏玄机的本地存储!你以为它只能存个账号密码?Tooyoung!看完这篇,你会觉得自己的代码突然有了“记忆”!(甚至能记住你女朋友的生日)1.搭讪第一步:存个“你好”官方说法:uni.setStorageSync和uni.getSt
- 【IoT】产品经理进阶之道:五元方法论
产品人卫朋
IoT产品之产品经理进阶之路产品经理产品设计
首先从个人经历的四个阶段入手,谈谈为什么要用势道法术器五元论来建立产品思维?做产品一般至少需要经历四个阶段,分别是工具人阶段、套路阶段、流程阶段和方法论阶段。分别对应五元论中的器、术、法、道,对于势的讨论在后续实例中再做详述。工具人阶段:刚开始做产品时陷入了对工具的痴迷,包括:PS、AutoCAD、PROE、犀牛、Axure、Keyshot、Altium……大概有2个月的时间精力都消耗在了学习使用
- 前端的一般设计流程(基于Vue3)
普宁Max
前端
前端的一般设计流程包括需求分析、原型设计和UI设计、开发环境搭建、代码开发、代码规范和代码审核、单元测试、集成测试以及发布和上线。1、需求分析需求讨论与澄清:在需求分析阶段,前端开发者需要与产品经理和UI设计师紧密合作,讨论产品功能和交互设计,了解开发要求和细节。通过充分沟通,确保所有开发需求都得到明确,并形成整体的开发计划框架。目标确定:这一步骤对开发人员理解项目目标和数据流程至关重要,有助于
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p