图解:React 项目构建简单小测试
react 项目构建
(github项目)压缩包:https://pan.baidu.com/s/1_5LxosvcJCIvGkpt0_yrqg密码:hkkk
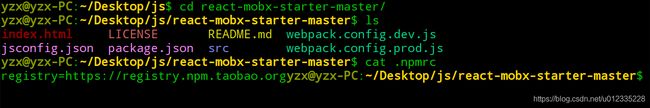
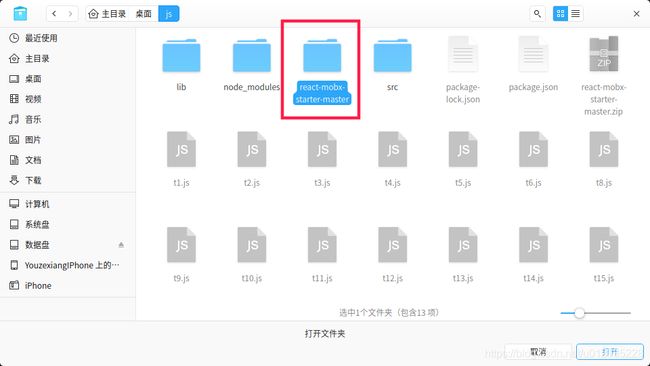
1.找到react项目压缩包解压
可进入项目目录,修改项目信息:

使用visual studio code打开项目目录

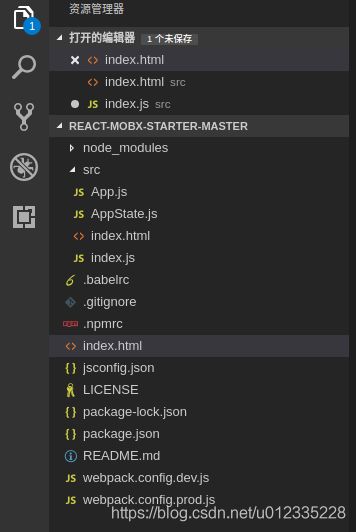
查看项目目录结构:

查看包管理源镜像路径是否为国内

查看转译器预设支持配置:.babelrc

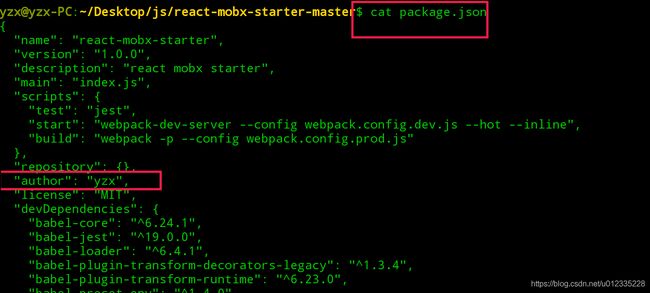
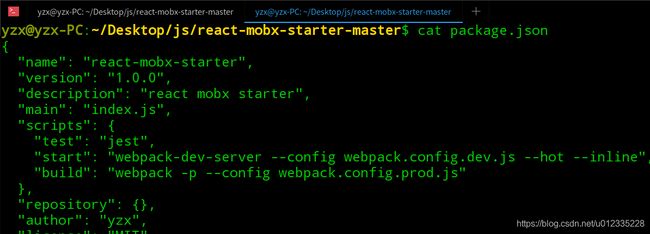
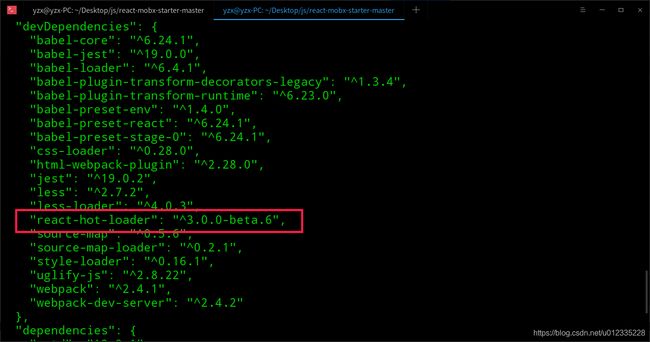
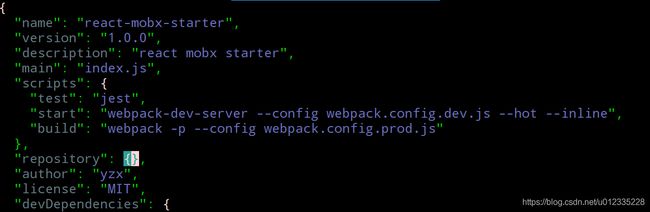
查看项目依赖包:package.json(默认已npm init初始化了)

热加载依赖也在开发者依赖库安装:

安装项目依赖包:npm install

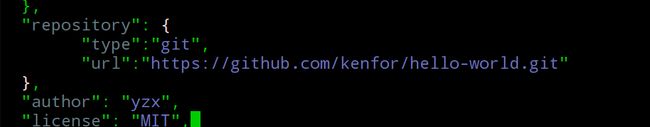
项目支持github版本管理(修改repository元素即可)

格式如下:

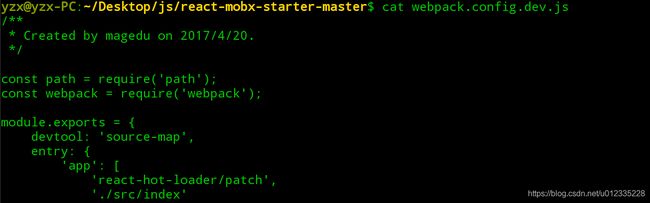
支持本地webserver开发环境
配置文件:

本地监听端口也可以设置代理服务器配置

开启热加载

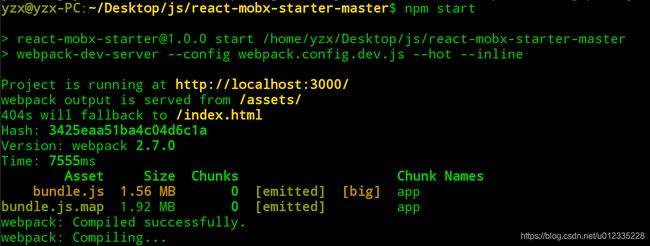
启动项目:

访问webserver:

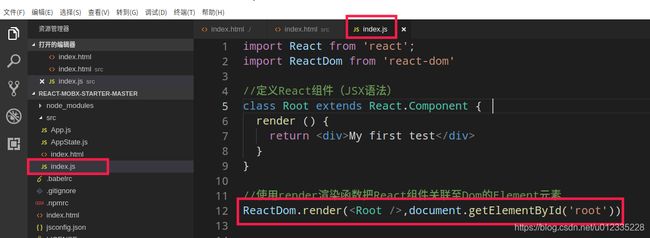
修改index.js然后挂载在id为root的DOM元素

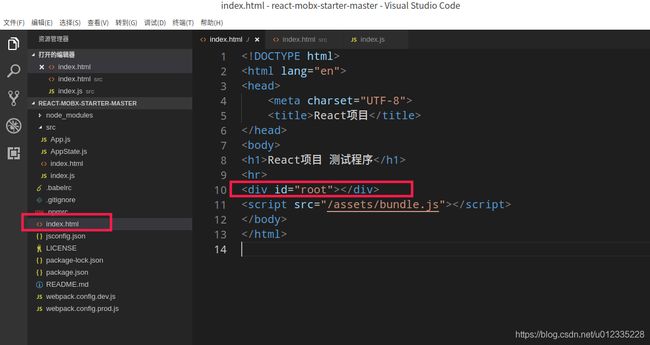
对应挂载的index.html的Dom元素

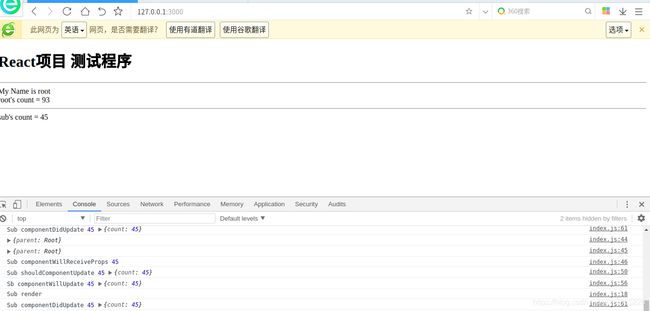
验证:

编辑index.js,增加子元素
import React from 'react';
import ReactDom from 'react-dom'
//要增加的子元素
class SubEle extends React.Component{
render(){
return Sub content
//return {1>2?"ture":"false"}
}
}
//定义React组件(JSX语法)
class Root extends React.Component {
render () {
return (
My first test
import React from 'react';
import ReactDom from 'react-dom'
//要增加的子元素
class SubEle extends React.Component{
state = {
p1:'mozilla',
p2:'.com'
}
render(){
//this.state.p1 = 'www.mozilla'
setTimeout(() => this.setState({p1:'http://mozilla'}),3000) //超过3秒重绘内容
return {this.state.p1 + this.state.p2}
// return {1>2?"ture":"false"}
}
}
//定义React组件(JSX语法)
class Root extends React.Component {
render () {
return (
My first test
import React from 'react';
import ReactDom from 'react-dom'
//要增加的子元素
class SubEle extends React.Component{
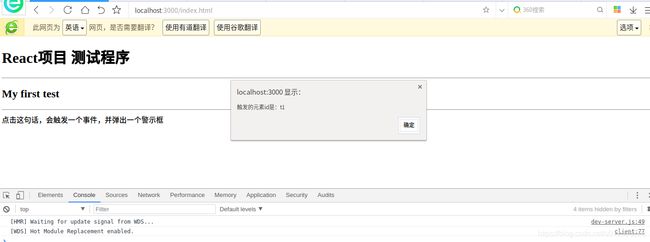
handleClick(event){
let x = event.target
alert("触发的元素id是:"+ x.id)
}
render(){
return (
点击这句话,会触发一个事件,并弹出一个警示框
)
}
}
//定义React组件(JSX语法)
class Root extends React.Component {
render () {
return (
My first test
上例子对应的html格式:
点击这句话,会触发一个事件,并弹出一个警示框
hello world !!!
import React from 'react';
import ReactDom from 'react-dom'
//要增加的子元素
class Toggle extends React.Component{
state = {flag:true}
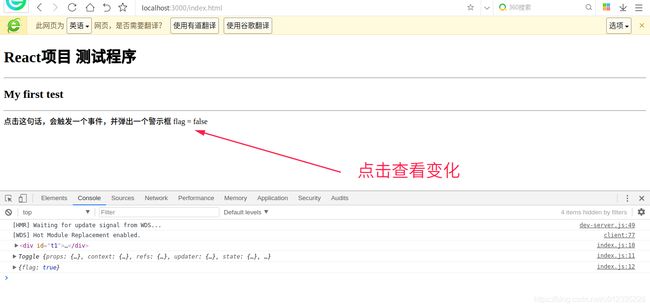
handleClick(event){
console.log(event.target)
console.log(this)
console.log(this.state)
let x = event.target
alert("触发的元素id是:"+ x.id)
this.setState({flag:!this.state.flag})
}
render(){
let text = this.state.flag?"true":"false"
return (
点击这句话,会触发一个事件,并弹出一个警示框
flag = {text}
)
}
}
//定义React组件(JSX语法)
class Root extends React.Component {
render () {
return (
My first test
import React from 'react';
import ReactDom from 'react-dom'
//要增加的子元素
class Toggle extends React.Component{
constructor(props){
super(props)
this.state = {flag:true}
}
handleClick(event){
let x = event.target
alert("触发的元素id是:"+ x.id)
this.setState({flag:!this.state.flag})
}
render(){
let text = this.state.flag?"true":"false"
return (
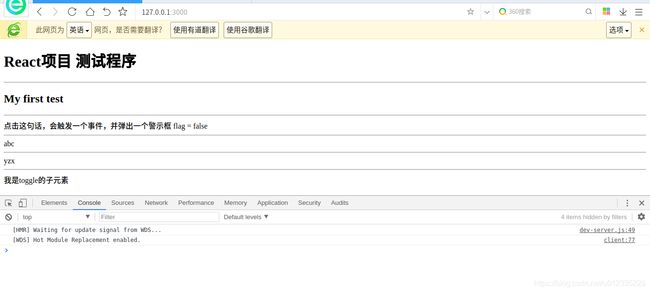
点击这句话,会触发一个事件,并弹出一个警示框
flag = {text}
{this.props.var1}
{this.props.var2.student}
{this.props.children}
);
}
}
//定义React组件(JSX语法)
class Root extends React.Component {
student = 'yzx'
render () {
return (
My first test
我是toggle的子元素
);
}
}
//使用render渲染函数把React组件关联至Dom的Element元素
ReactDom.render(import React from 'react';
import ReactDom from 'react-dom'
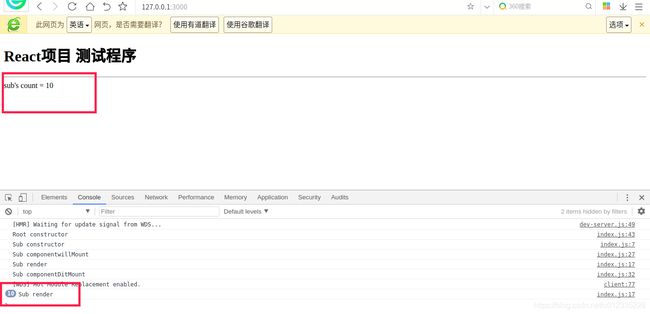
class Sub extends React.Component{
constructor(props){
console.log('Sub constructor')
super(props)
this.state = {count:0}
}
hanlerClink(event){
this.setState({count:this.state.count+1})
}
render(){
console.log('Sub render')
return (
sub's count = {this.state.count}
)
}
componentWillMount(){
//constructor之后,第一次render之前
console.log('Sub componentwillMount')
}
componentDidMount(){
//第一次render之后
console.log('Sub componentDitMount')
}
componentWillUnmount(){
//清理工作
console.log('Sub componentWillUnmount')
}
}
class Root extends React.Component{
constructor(props){
console.log('Root constructor')
super(props)
this.state = {}
}
render(){
return (
)
}
}
ReactDom.render(import React from 'react';
import ReactDom from 'react-dom'
class Sub extends React.Component{
constructor(props){
console.log('Sub constructor')
super(props)
this.state = {count:0}
}
handlerClink(event){
console.log(event)
this.setState({count:this.state.count+1})
}
render(){
console.log('Sub render')
return (
sub's count = {this.state.count}
)
}
componentWillMount(){
//constructor之后,第一次render之前
console.log('Sub componentwillMount')
}
componentDidMount(){
//第一次render之后
console.log('Sub componentDitMount')
}
componentWillUnmount(){
//清理工作
console.log('Sub componentWillUnmount')
}
componentWillReceiveProps(nextProps){
//props变更时,接到新的props了,交给shouldComponentUpdate
console.log(this.props)
console.log(nextProps)
console.log('Sub componentWillReceiveProps',this.state.count)
}
shouldComponentUpdate(nextPros,nextState){
console.log('Sub shouldComponentUpdate',this.state.count,nextState)
return true //return false将拦截更新
}
componentWillUpdate(nextPros,nextState){
//同意更新后,真正更新前,之后调用render
console.log('Sb componentWillUpdate',this.state.count,nextState)
}
componentDidUpdate(prevProps,prevState){
//同意更新后,真正更新前,在render之后调用
console.log('Sub componentDidUpdate',this.state.count,prevState)
}
}
class Root extends React.Component{
constructor(props){
console.log('Root constructor')
super(props)
this.state = {flag:true,name:'root',count:0}
}
handlerClink(event){
this.setState({
flag:!this.state.flag,
name:this.state.flag?this.state.name.toLowerCase():this.state.name.toUpperCase(),
count:this.state.count+1
})
}
render(){
return (
My Name is {this.state.name}
root's count = {this.state.count}
{/*父组件中的点击会引起子组件的刷新但不触发子组件的点击事件。而子组件的点击会引起父组件的点击事件 */}
)
}
}
ReactDom.render(import React from 'react';
import ReactDom from 'react-dom'
//无状态react组件
// function Root(props){
// return (
//
// My Name is {props.name}
// )
// }
//上面改造成如下:
let Root = props => My Name is {props.name}
ReactDom.render(import React from 'react';
import ReactDom from 'react-dom'
// let Root = props => My Name is {props.name}
//演化1
// let _wrapper = function (comp){
// return props =>(
//
// Banner
//
// {comp(props)}
//
// )
// }
// let NewRoot = _wrapper(Root)
// ReactDom.render(This is Banner
//
// {comp(props)}
//
// )
// }
// return _wrapper
// }
// let NewRoot = wrapper(Root)
// ReactDom.render(This is Banner
//
// {comp(props)}
//
// )
// }
// }
// let NewRoot = wrapper(Root)
// ReactDom.render(This is Banner
//
// {comp(props)}
//
// )
// }
// let NewRoot = wrapper(Root)
// ReactDom.render(This is Banner
//
// {comp(props)}
//
// )
// let NewRoot = wrapper(Root)
// ReactDom.render(This is Banner
//
//
//
// )
// @wrapper //Root = wrapper(Root)
// class Root extends React.Component{
// render (){
// return My Name is {this.props.name}
// }
// }
// ReactDom.render(This is Banner,My id is {id}
)
@wrapper('wrapper') //Root = wrapper(Root)
class Root extends React.Component{
render (){
return My Name is {this.props.name}
}
}
ReactDom.render(