如何快速将线下表格数据线上化
如何快速将线下表格数据线上化
在传统企业中,存在太多的线下 Excel 数据处理以及汇总的工作,能不能有一种方式快速将线下 Excel 数据汇总及处理的工作,搬到线上。这里主要分享,Web 开发中线上表格的几个前端框架的介绍及使用,其中包括:
Tabledit :针对普通表格,快速实现编辑及删除的工作;
Bootstrap-Table:相对定制化的一个 Bootstrap 线上表格框架,其功能较全面;
Datatables:更加完整的一个线上表格处理方案,具备较完整的功能。
在传统企业中,存在很多线下 Excel 数据处理以及汇总的工作,有没有一种方式快速将线下 Excel 数据搬到线上,这是我近期一直在尝试解决的问题,这个工作,我们通常要拆成前台和后台,前台实现数据的录入,后台实现数据管理功能。一般的后台管理平台,通常会使用一些 Web 表格的框架,从数据库中拉取数据,最终在页面上呈现出表格样式。
这里我要分享的是,Web 开发中,几个前端表格框架的介绍及使用,其中包括:
Tabledit :针对普通表格,快速实现编辑及删除的工作;
Bootstrap-Table:相对定制化的一个 Bootstrap 线上表格框架,其功能较全面;
Datatables:更加完整的一个线上表格处理方案,具备较完整的功能。
这些框架基本满足了 Web 表格的所有需求,特别是 Datatables,几乎提供了一套完备的解决方案,拆分为基础模块 以及编辑模块 ,只是编辑模块并非免费的,不过没关系,这里我也会简单介绍一下,如何自己优雅的实现表格编辑的需求。
引言
开始之前,需要申明的是,由于框架内容较多,不可能每个参数都讲到,这里会以实际项目需求为例,重点介绍,前台后台如何传参及数据如何传递。
首先看一下,我使用的前端以及后端的一些开发框架,如果你并非使用该语言开发,没关系,重点关注前端即可,不影响阅读。
Web 框架 :Express ,这是一个基于 Node.js 平台的开发框架。模版引擎 :EJS,一个嵌入式 JavaScript 模板引擎,使用它仅仅是因为跟 HTML 很相似,并且容易理解。前端框架 :jQuery & Bootstrap 3,样式库选择的是 Bootstrap 3,这个相对比较主流,Bootstrap-Table 是基于 Bootstrap 的,这点要注意下,使用其他样式库,可能会出现不兼容的情况;Datatables 相对完善,不仅支持 Bootstrap 3,还支持 Bootstrap 4,Foundation 及 Semantic UI 等。数据库 :这里不涉及数据库的操作,但是数据会由后台路由模拟生成,并不是直接写在页面中。
点击这里 ,可以查看示例代码。
Tabledit
这是个轻量级、快速实现编辑以及删除功能的表格框架,应用场景更多在简单表格的快速处理上,轻量是它的优点也是它的缺点,功能比较单一,但贵在神速。
1. 准备
Tabledit 应用场景限于一些简单的配置表修改,主要功能是表格的快速处理,要在现有的表格上才能发挥作用,不支持生成表格数据。但是,通常情况下,我们的表格数据都是来源于后台,为了更贴近实际情况,我简单模拟了一下,在后台路由端生成表格数据,然后传到前台,HTML 部分代码如下:
... # 公司 地点 负责人 人员数 备注 <% for(var i = 0 ; i < dataList.length; i++){ %> <%= dataList[i].id %> <%= i+1 %> <%= dataList[i].plant %> <%= dataList[i].place %> <%= dataList[i].owner %> <%= dataList[i].preparation %> <%= dataList[i].bz %> <% } %>
...简单的一段 ejs 模版代码,其中 dataList 是后台传到前台的数据对象,经过前台渲染达到如下图所示效果:
简单看下后台路由实现方法:
由于采用不同语言,甚至是不同的框架,获取数据的方式会有所不同,这里你只需要关注两点:
数据是通过后台传到前台,并在前台渲染出来的;
数据的格式是一个包含 N 个 JSON 对象的数组;
2. 使用
在前台页面中,引入库文件,除了 jQuery 和 Bootstrap,加上 tabledit 的 js 库即可。
接下来,编写具体实现代码,下面一段代码基本包括了 tabledit 的所有功能要点。
$(function(){ $('.table').Tabledit({ url: '/tabledit/ajax', autoFocus: false, // hideIdentifier: true, // 手动设置hidden 取代 hideIndentifier buttons: { edit:{ action: 'edit' }, delete: { action: 'delete' }, confirm: { html: '确定?' }, restore: { html: '取消', }, save: { html: '保存?' } }, columns: { identifier: [0, 'table_id'], // 列从0开始,id是table的第0列 editable: [[2, 'table_plant'],[3, 'table_place'], [4, 'table_owner'],[5, 'table_preparation'],[6, 'table_bz']] }, });});样式方面的参数不多介绍,相信大家试一下基本就知道了,关键在传参。
url 定义的是访问路径buttons 定义了 2 个动作,编辑和删除,action 是其中一个参数,当 action=='edit' 代表的是编辑操作,当 action=='delete' 代表的是删除操作columns 定义了参数,一个是 id,一个编辑的表单参数,前面数字代表表格第几列(从 0 开始数),后面字符串代表参数名称,参数值自然为 value 值。
知道了这些,接下就好理解,当我们点击前台编辑按钮的时候,会显示编辑框,如下图:
修改完后,当我们点击保存时,触发 ajax 请求,请求地址为 url 中定义的路径,传的参数包含 id、action 以及所有的可编辑表格的参数。例如这里的参数列表为:
后台根据接收到的指令,直接处理请求即可。有一点需要注意的是,返回数据需是 JSON 格式 。例如,我这里的代码如下:
// tabledit ajax operatorrouter.post('/ajax' , function(req,res,next){ var action = req.body.action; var id = req.body.table_id; if(action == 'delete'){ console.log('--------- you need do something to delete your data'); res.send(JSON.stringify({message: 'delete ok'})); }else if(action == 'edit'){ console.log('--------- you need do something to update your data'); res.send(JSON.stringify({message: 'edit ok'})); }else if(action == 'restore'){ console.log('--------- you need do something to restore your data'); res.send(JSON.stringify({message: 'restore ok'})); }});好了,tabledit 的介绍就到这里,它的重点功能是,对已经存在的表格,快速进行编辑以及删除操作,需要注意的就是 id 参数以及 action 参数。
Bootstrap-Table
前面只是打个样,后面两个才是重量级的。Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能,最可贵的是,只需要一些简单的配置就可以实现一个功能完备的在线表格。
1. 准备
不同于 tabledit,Bootstrap-Table 是提供异步获取数据功能的,这里的准备工作暂不用管前台页面结构。因为前台页面中表格部分,只需一句代码就解决了:
我们要重点关心的是,如何正确的引入 Bootstrap Table 的相关文件,功能越多意味着,需要加载的第三方库越多。
首先关注 3 个文件,dist 目录下的 bootstrap-table.css、bootstrap-table.js,如果使用中文,还要引用 locale/bootstrap-table-zh-CN.js,注意每个文件均提供了min版本以及正常版本,建议在开发测试阶段引入正常版本,便于调试。 当然最后不要忘了引入 bootstrap 以及 jQuery 的文件,引入情况如下:
js 文件建议放到页面最底下,在
之前引入即可,如下所示:
注意:1. 顺序不要乱;2. 根目录依据自己项目而定
2. 初步使用
前台放一个 table 标签即可,表格的结构,甚至于表格的操作都放到 JS 中实现,如下代码即可生成一个表格:
$('#table').bootstrapTable({ url: '/data/test.data', // 表格数据来源 columns: [{ field: 'id', title: 'Item ID' }, { field: 'name', title: 'Item Name' }, { field: 'price', title: 'Item Price' },{ field: 'column1', title: '列1' },{ field: 'column2', title: '列2' },{ field: 'column3', title: '列3' },{ field: 'column4', title: '列4' } ]});url 中定义了表格的数据来源,返回数据的格式依然是包含数据对象的数组 ,这点不再赘述。由于该框架提供的参数比较多,而实际项目中,并用不着这么多配置,这里给出,我建议的一个方案,供参考。
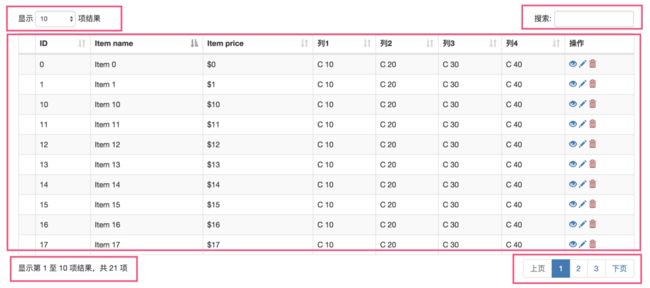
右上角的一些功能,通过配置一些参数即可实现,无需多余的代码。这个查看官方文档,基本不会有什么问题的。
左上角是一些自定义的一些功能,这里有添加数据,筛选数据(本地 & 异步),再加上编辑数据,基本就完成了表格的增删改查需求,这个我在后面会一一介绍。
3. 功能实现
这里我会介绍在实际项目中,比较实用的一些功能点。主要分为:添加,导出,筛选,搜索,编辑以及删除。
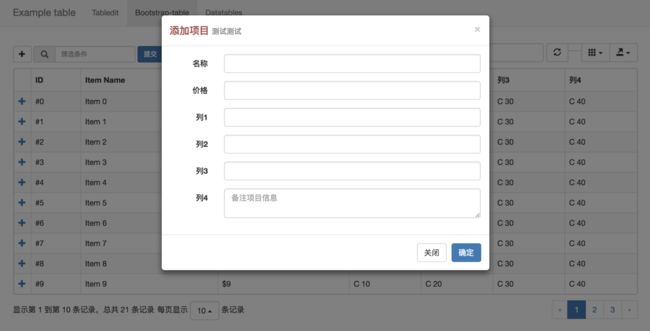
(1)添加功能 根据一些实际项目的经验,采用弹出模态框的方式,是最优雅的添加方式。如下图所示:
这个是 bootstrap 自带的一个插件,直接引入页面中即可,至于表单的提交方式是采用 form 原生提交,还是使用 ajax 异步提交,就取决于你的喜好了。这块内容不在文章范围内,就不多介绍了。
需要注意的是:假如你采用的是 ajax 异步提交表单,那么就需要调用 bootstrap-table 的 refresh 方法,用来更新表格数据。
$('#table').bootstrapTable('refresh');(2)导入功能 每次在做信息化类项目的时候,导出功能是我最不愿意去做,但也必须要实现的功能。不愿做并不是因为很难实现,这是一个原则问题,信息化就是为了减少或是废除线下操作,然而在传统企业却根本行不通,因为不管你的用户体验做得有多好,也改变不了用户「不愿尝试改变」的劣根性。
Bootstrap-Table 提供了导出扩展模块,简单配置就可以轻松实现导出功能。首先需要引入两个文件,一个是 Bootstrap-Table 中 extensions 中的 bootstrap-table-export 扩展;另一个是 tableExport 的插件。效果如下:
引入扩展文件后,在表格参数中加入如下一句配置即可:
showExport: true(3)筛选功能 这个是在线表格最重要的功能之一。因为我们不可能一次性将后台所有数据都拉到前台展示。如果你之前使用过 Bootstrap-Table,你可能知道它提供了一个 sidePagination 的参数,这个参数是定义在哪里进行分页,可选值为 client 或者 server。默认为 client,当你设置为 server 时,每次请求后台服务器,都会加上 limit, offset, search, sort, order 这几个参数,传到后台让你去处理数据分页。
这里我想告诉你,完全没有必要这么麻烦,实际项目中,我们都是通过参数条件,筛选一部分数据展示到前台。所以你定义好默认的参数就可以了,分页的事就交给前端处理即可。那么参数如何自定义呢?使用 queryParams 表格参数即可。举个例子:
queryParams: function(params){ return { startDate: '2018/09/01', endDate: '2019/09/01' };},查看 Chrome Network 请求,可以看出传递参数情况。
通过上述自定义参数方式,就可以筛选部分数据到前台,然后通过配置分页参数就可以实现前台分页了。那么一般设置什么参数筛选呢?也就是问一次性筛选多少条数据最合适呢?我的建议是在500以内,这样既方便处理数据,也不会太影响性能。
前台分页的好处,主要体现在搜索这块,完全不用自己去实现代码,简单配置搜索框即可,而且提供的是全局搜索,很强大。如果想配置个本地筛选也是很方便的,使用 resetSearch 方法即可。
// 本地筛选$('#localFilter li a').click(function(e){ e.preventDefault(); var filter = $(this).data('filter'); $table.bootstrapTable('resetSearch', filter);});
有时候,我还是想要从后台数据库中筛选部分数据,通过前台表单,使用 refresh 方法即可。
// 异步筛选$('#Filter').submit(function(e){ e.preventDefault(); var filter = $('input[name=filter]').val(); $table.bootstrapTable('refresh',{ query: { startDate: '2001/09/01', endDate: '2008/09/01', filter: filter } });});筛选功能就到这,这里只是介绍了参数传递的方法,具体实现还需要结合后台。
(4)搜索功能 搜索分为前台搜索以及后台搜索。
前台搜索:学会使用5个表格参数(search、searchOnEnterKey、searchText、trimOnSearch、customSearch(自定义搜索)),2 个列参数(searchable、searchFormatter),1 个方法(resetSearch)即可
后台搜索,就类似于筛选功能的传参了,在后台处理字符串,返回表格数据,此不在本文范围内,不多赘述。
(5)编辑功能
在线表格的编辑,其实是最不好处理的一个功能。一方面,添加编辑功能需要增加很多额外的代码量;另一方面,从业务上来讲,编辑并不是一个好的用户体验。在做编辑功能之前,我总是问自己,这块功能真的需要编辑吗?删除了重新添加行不行?
Bootstrap-Table 提供了 editable 编辑模块,简单配置即可实现表格的编辑,但是我还是想要提醒,使用编辑功能需要有节制,越自由并不代表用户体验越好。
还是老套路,引入 3 个文件(其中:1 个 css,2 个 js):
引入之后,直接在列参数上加上 editable: true,即可启用该字段的标记功能,效果图如下:
样式没有问题后,接下来看看如何使用,使用方法完全沿用了 X-editable 插件,bootstrap-table-editable 仅仅只是做了嵌入的工作,所以你需要查看 X-editable 的文档,这里我举个简单的例子介绍一下,下面为表格其中一列的参数设置:
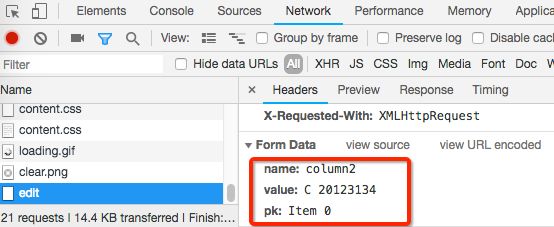
{ field: 'column2', title: '列2', editable: { url: '/test', },}url 参数用来异步访问后台,那么传递的参数有哪些呢?
pk 在 X-editable 中定义为主键,在 Bootstrap-Table 中,通过设置表格参数 idField: 'id',可以定义行数据的主键。若改成 idField: 'name',再来看下:
明白了如何传参数,相信你就知道后面如何处理了。
(6)删除功能
介绍完编辑功能,不知道你有没有发现,假如我们要编辑的字段非常多,这种处理方式会给后台造成很大的工作量,能不能一个表单就解决编辑需求呢?当然是可以的。
我们在每一行的最后加上一列,放上一些功能按钮,如下图:
在 columns 表格参数中,加上一列如下:
{ field: 'operator', title: '操作', align: 'center', valign: 'middle', width: '10%', // visible: false, formatter: function (value, row, index) { // var sid_code = base64encode(row.sid + ''); // sid 加密处理 // alert(sid_code); return '' + ' '+ '' + ' '+ '' + ' '; }, events: { 'click a[title=删除]': function (e, value, row, index) { if(confirm('此操作不可逆,请确认是否删除?')){ $.ajax(); } }, 'click a[title=修改]': function (e, value, row, index) { // e.preventDefault(); alert('click change button'); }, }}4 个参数分别是:
event: the jQuery event.
value: the field value.
row: the row record data.
index: the row index.
相信看完这个示例,就能一并解决「查看」「编辑」「删除」等功能。Bootstrap-Table的使用就介绍到这里了,官方文档里还有好多参数以及方法没有介绍到,篇幅有限就不再介绍了,需自行查看文档学习。
Datatables
这是我见过最强大的在线表格插件了,官方文档也比较完整,建议直接看英文版本,初次看可能会有点逻辑混乱,但是多看看,每次都会有一些收获。这里我还是通过示例的方式,进行部分功能介绍。
1. 准备
不同于 Bootstrap-Table,Datatables 的前台页面中需要定义表格的表头,否则将无法显示,代码如下:
ID Item name Item price 列1 列2 列3 列4
在前后各多出一列,后面会介绍它的用处。表头定义好后,接下来就是引入库文件了,1 个 css 文件,2 个 js 文件。如下:
js 文件依然还是放到最底下,
2. 初步使用
Datatables 提供了 4 种获取表格数据的方式,这里只介绍:通过 Ajax 异步获取的方式。数据格式依然还是包含 JSON 对象的数组,而且跟之前是同一组数据,看下初步效果:
同样的配方,不一样的味道,js中代码实现如下:
$('#table').DataTable({ ajax: { url: '/json/data.json', dataSrc: '' }, columns: [ { "data": null , defaultContent: '' }, { "data": "id" }, { "data": "name"}, { "data": "price"}, { "data": "column1" }, { 'data': "column2" }, { "data": "column3" }, { "data": "column4" }, { "data": null , defaultContent: ''} ]});这里需要注意的是:
columns 参数中数组的对象数量,一定要跟前台表格中 th 保持一致,否则表格是无法渲染出来的。由于示例中,返回的是包含对象的数组类型 ,于是需要设置 dataSrc 为空,否则也无法得到数据。Datatables 提供多种返回数据格式,具体参照这里Ajax sourced data
3. 功能介绍
由于 Datatables 的功能实在太多了,这里也不可能全部介绍到,根据实际项目经验,主要介绍一些比较实用,或者跟 Bootstrap-Table 有差异性的功能点。
(1)操作区
还记得上面表格页面预留的两列吧,想必你也猜出来了,最右边的那列,就是用来放操作按钮的,我们添加一个表格参数 columnDefs 用来定义列。
columnDefs: [ { targets: -1, visible: false, sortable: false, render: function(data, type, row){ return '' + ' '+ '' + ' '+ '' + ' '; } }],targets 为选择哪一列,-1 代表倒数第 1 列,render 渲染的样式。最后表格效果如下图:
后面具体的实现方法,就不介绍了,你可以使用 modal 弹出框,也可以跳转到其他页面。
(2)响应式
在这个移动优先的互联网时代,不适应手机端的页面都不好意思拿出来。Datatables 的 Responsive 扩展,似乎比较优雅的解决了,在线表格在手机端无法完美显示的痛点。
上面预留的第一列发挥了它的用处,当点击+号时,自动展开隐藏的列,是不是比较优雅的解决了,在线表格在手机端查看的问题。实现方法非常简单,首先引入 Responsive 扩展的库文件,如下:
然后在表格参数中,加入 responsive: true 即可,当屏幕尺寸渐渐缩小的时候,后面的列就会自动隐藏到+号里面。那么能不能定义优先级,让我去定义哪些列优先隐藏,哪些列后隐藏。当然可以,在 columns 中定义 responsivePriority 属性即可。如下:
columns: [ { "data": null, sortable: false, defaultContent: '' , responsivePriority: 2}, { "data": "id" }, { "data": "name", responsivePriority: 1}, { "data": "price" , responsivePriority: 3}, { "data": "column1" }, { 'data': "column2" }, { "data": "column3" }, { "data": "column4" }, { "data": null , defaultContent: '' ,responsivePriority: 4}],值越小,显示优先级越高,没有设置值的地方,按照列的先后顺序依次隐藏。
(3)按钮功能
这个是 Datatables 比较有特色的一个功能,自由度比较高,可以自定义一系列的功能。它是通过 Buttons 的扩展来实现的,在介绍 Buttons 之前,需要先了解一下 DOM 这个参数,也就是表格的布局。
如上图所示,整个表格页面总共分为了 5 大块,这 5 大块分别用一个字母来表示,分别为 lftip,这是默认的布局。DOM 设置参考:
l - Length changing
f - Filtering input
t - The Table!
i - Information
p - Pagination
< and > - div elements
<"#id" and > - div with an id
<"class" and > - div with a class
<"#id.class" and > - div with an id and class
如果我们要使用 Buttons 扩展,就需要给它预留一个位置,所以我们要在表格参数中,加上 DOM 的配置。
简单介绍了下 DOM,现在我们引入 Buttons 的扩展文件,官方文档默认提供了 5 个功能按钮,需要引入一些第三方库,我都一一标注出来了,如下:
库文件引入之后,接下来配置一下 DOM 参数以及 Buttons 参数,如下:
dom: '<"pull-left"B>ft<"pull-left"i>p', buttons: [ 'copy', 'print', 'excel', 'csv', 'pdf'],从上面布局可以看出,Button 靠左上,搜索右上,表格中间,信息在左下,分页在右下。效果如下图:
如果你正确的引入了上述的那些库文件,且 dom 和 buttons 配置正确,那么,不用你写一句代码就可以直接拥有:复制,打印,导出 excel,导出 csv,制作 PDF 的功能了。
但我并不满足上述的一些功能,我想自定义一些按钮,完全没有问题。假如,我想添加一个刷新按钮,在 buttons 里添加 reload 如下:
buttons: [ 'copy', 'print', 'excel', 'csv', 'pdf', 'reload']然后加上 reload 的定义:
$.fn.dataTable.ext.buttons.reload = { text: 'text 为显示的样式,action 为执行的操作,dt.ajax.reload() 指的是表格刷新。设置完之后,你会发现按钮组那多了一个按钮,如下图:
你会发现那个图标挺好看的呀,默认的那几个按钮也变成图标就好了,就像下图所示:
于是修改一下 buttons 参数如下:
buttons: [ { text: '上面加上了 title 属性,当鼠标停留的时候,可以显示提示文本。结合 Buttons 扩展,我们可以在表格中实现很多功能。
(4)编辑功能
编辑模块在 Datatables 中是收费的,其实我们通过「操作区」也是可以实现编辑需求的,这里我再介绍一种具有 Datatables 特色的编辑功能。编辑按钮不同于其他功能按钮可以独立存在,编辑功能首先需要获取到该行的数据,然后才能执行后续操作。
获取行的操作,意味着需要选择某行,这里再引入一个扩展模块 Select,导入库文件:
表格参数中,添加Select的配置,设置为单选:
select: 'single',结合 Buttons 模块,我们再添加一个编辑按钮 edit,然后实现编辑按钮的动作。
$.fn.dataTable.ext.buttons.edit = { text: '这里有一个判断,选中了行,才能接下来的操作。示例代码就写到这里,实际编辑功能,需要结合后台来实现。
好了,Datatables 的介绍,我想就讲到这里,这里通过示例,大概介绍了 Responsive、Buttons、Select 扩展模块的使用。由于功能实在太多,篇幅有限,只能介绍到这里了。官方文档的介绍很详细,建议没事翻一翻。
结尾
整个分享到这里就接近尾声了,这里主要介绍了,Web 开发中线上表格几个前端框架的介绍及使用,其中包括:Tabledit,Bootstrap-Table 及 Datatables。
Tabledit 只是一个简单的库,Bootstrap-Table 和Datatables 功能相对完备,只需掌握一个,基本就能满足在线表格的所有需求。如果你是初次接触在线表格的框架,那么建议选择 Datatables,花点时间研究一下 Datatables 官方文档,因为它支持的样式库比较多,界面更多样化一些。
致谢
最后,谢谢各位的订阅,本来选择默认 ¥1.99 的,但小编说,只是介绍的话,建议免费,没多想也就同意了。后来整理内容的时候才发现,并不是仅仅介绍那么简单。
虽然免费,但我还是尽量做到最好,为了方便学习,我新建了一个项目:example-table-online: 线上表格 Chat 的示例代码,你不用再搭建一个项目用来测试,在这个示例项目上,你可以尽情的测试各种参数。
最后的最后,祝各位有所收获,「玩」得开心。
本文首发于GitChat,未经授权不得转载,转载需与GitChat联系。
阅读全文: http://gitbook.cn/gitchat/activity/5b8f53dc1ab2004b1c30c3a9
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
你可能感兴趣的:(如何快速将线下表格数据线上化)
关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能 学习 深度学习 python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
【iOS】MVC设计模式
Magnetic_h
ios mvc 设计模式 objective-c 学习 ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
UI学习——cell的复用和自定义cell
Magnetic_h
ui 学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
C语言如何定义宏函数?
小九格物
c语言
在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参
微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务 java 架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++ 算法 开发语言 iostream stdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
LocalDateTime 转 String
igotyback
java 开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能 小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
2021-08-26
影幽
在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
html uni-app 前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust # Rust设计模式 rust 设计模式 开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
Python数据分析与可视化实战指南
William数据分析
python python 数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
WPF中的ComboBox控件几种数据绑定的方式
互联网打工人no1
wpf c#
一、用字典给ItemsSource赋值(此绑定用的地方很多,建议熟练掌握)在XMAL中:在CS文件中privatevoidBindData(){DictionarydicItem=newDictionary();dicItem.add(1,"北京");dicItem.add(2,"上海");dicItem.add(3,"广州");cmb_list.ItemsSource=dicItem;cmb_l
git常用命令笔记
咩酱-小羊
git 笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected] "基本操作克隆远程仓库gitclone查看
腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生 架构 腾讯云 运维开发 技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
Pyecharts数据可视化大屏:打造沉浸式数据分析体验
我的运维人生
信息可视化 数据分析 数据挖掘 运维开发 技术共享
Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例
Python教程:一文了解使用Python处理XPath
旦莫
Python进阶 python 开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
从鸡肉高汤到记忆的魔法再到有效提示的艺术
步子哥
人工智能
还记得小时候那些天马行空的白日梦吗?也许只要按下键盘上的某个神奇组合,电脑就会发出滴滴的声响,一个隐藏的世界突然在你眼前展开,让你获得超凡的能力,摆脱平凡的生活。这听起来像是玩过太多电子游戏的幻想,但实际上,间隔重复系统给人的感觉惊人地相似。在最佳状态下,这些系统就像魔法一样神奇。本文将以一个看似平凡的鸡肉高汤食谱为例,深入浅出地探讨如何编写有效的间隔重复提示,让你像掌握烹饪技巧一样轻松地掌握记忆
linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
LLM 词汇表
落难Coder
LLMs NLP 大语言模型 大模型 llama 人工智能
Contextwindow“上下文窗口”是指语言模型在生成新文本时能够回溯和参考的文本量。这不同于语言模型训练时所使用的大量数据集,而是代表了模型的“工作记忆”。较大的上下文窗口可以让模型理解和响应更复杂和更长的提示,而较小的上下文窗口可能会限制模型处理较长提示或在长时间对话中保持连贯性的能力。Fine-tuning微调是使用额外的数据进一步训练预训练语言模型的过程。这使得模型开始表示和模仿微调数
关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验 java 数据库 开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
18-115 一切思考不能有效转化为行动,都TM是扯淡!
成长时间线
7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的
我在意的
Yuexiaofeng
我所在意的,往往是你最容易忽略的,这让我感到为难。我所感动的,你却无动于衷,这使我感到惭愧。我所做的,你却视而不见,这让我不知如何是好。
PHP如何实现二维数组排序?
IT独行者
二维数组 PHP 排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VO wsdl webservice rpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
JAVA海量数据处理之二(BitMap)
周凡杨
java 算法 bitmap bitset 数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
java常用JVM参数
墙头上一根草
java jvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
mysql查询性能优化之二
annan211
UNION mysql 查询优化 索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
数据的备份与恢复
百合不是茶
oracle sql 数据恢复 数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
线程组
bijian1013
java 多线程 thread java多线程 线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
top命令找到占用CPU最高的java线程
bijian1013
java linux top
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
Android四大组件的理解
Cb123456
android 四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
[宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
springmvc Spring3 MVC,ajax,乱码
dashuaifu
spring jquery mvc Ajax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
什么是POJO?
gupeng_ie
java POJO 框架 Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
jQuery网站顶部定时折叠广告
ini
JavaScript html jquery Web css
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
leetcode: sort list
michelle_0916
Algorithm linked list sort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
用枚举来处理java自定义异常
tcrct
java enum exception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那