matplotlib笔记(一)折线图
更多内容,移步下篇
matplotlib笔记(二) 其它类型图与多图打印
引用
import matplotlib.pyplot as plt
import numpy as np
Part1 折线图
实验一
先画一个简单的折线图
#折线图1
x=np.linspace(-1,1,50)
y= x*2+1
plt.plot(x,y)
plt.show()
实验二
我们来证明这个东西确实是折线图
同时可以知道plt.show()之后会清空之前的图内容
#折线图2
plt.figure() #定义新图
x=np.linspace(-1,1,8)
y= x**2+1
plt.plot(x,y)
plt.show()#打印当前图(同时就关闭了当前图)
plt.figure() #定义新图,哪怕不加这句,也是由于show过了,也是一张新图
x=np.linspace(-1,1,50)
y= x**2+1
plt.plot(x,y)
plt.show()
实验三
改变图像figure大小,修改线条line属性
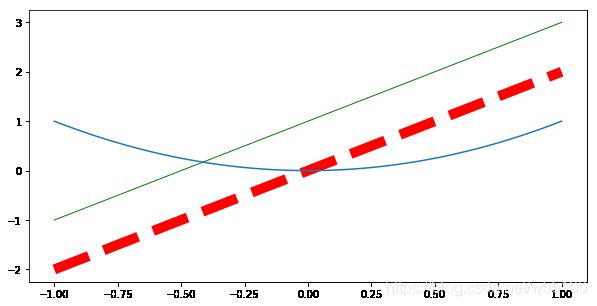
#折线图3 添加figure参数,添加line参数
plt.figure(num=3,figsize=(10,5)) #增加figsize参数
x=np.linspace(-1,1,50)
y1= x*2
y2= x*2+1
y3= x**2
#控制line各种属性
plt.plot(x,y1,color='red',linewidth=10.0,linestyle='--')
plt.plot(x,y2,color='green',linewidth=1.0,linestyle='-')
plt.plot(x,y3)
plt.show()
实验四
我们来控制一下坐标轴
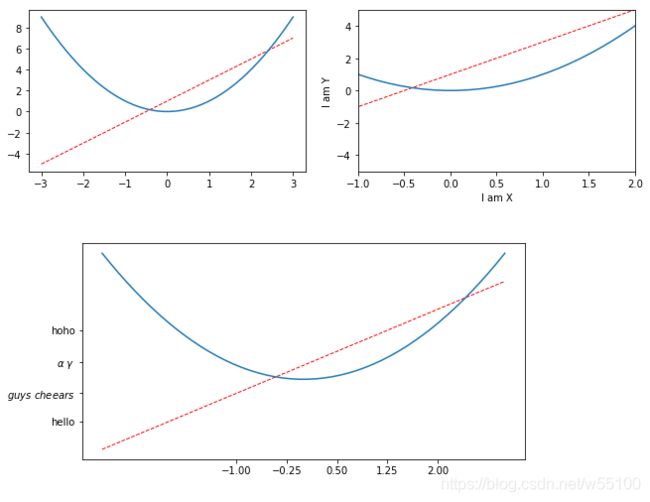
#折线图4 添加axis参数
x=np.linspace(-3,3,50)
y1= x*2+1
y2= x**2
#定义新图4.1
plt.figure(num=4,figsize=(5,3))
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.plot(x,y2)
plt.show()
#定义新图4.2
plt.figure(num=4,figsize=(5,3))
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.plot(x,y2)
#设置axis范围
plt.xlim(-1,2)
plt.ylim(-5,5)
#设置axis名称
plt.xlabel('I am X')
plt.ylabel('I am Y')
plt.show()
#定义新图4.3
plt.figure(num=4,figsize=(10,6))
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.plot(x,y2)
#设置axis标注
plt.xticks(np.linspace(-1,2,5)) #这样只会在-1~2之间显示5个标尺
#r与$$配合可以打出斜体,在$$内\空格表示空格,\alpha等LaTex语法可以出现对应字母
plt.yticks([-3,-1,1.2,3.5],['hello',r'$guys\ cheears$',r'$\alpha\ \gamma$','hoho'])
plt.show()
实验五
控制边缘颜色,轴标签的上下左右
#折线图5 对axis进一步修改
x=np.linspace(-3,3,50)
y1= x*2+1
y2= x**2
#定义新图
plt.figure(num=5,figsize=(5,3))
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.plot(x,y2)
#gca="get current axis"
ax=plt.gca()
#改变边缘颜色,让左下边缘呈空白
ax.spines['bottom'].set_color('None')
ax.spines['left'].set_color('None')
#改变边缘位置,让右边缘,以'data'为准,对齐4
ax.spines['right'].set_position( ('data',4) )
#ax.spines['top'].set_position( ('data',6) ) #可以这样玩一玩,理解更深
#改变标注位置,这句连x轴的标注文字+刻度线一起移动到上方
ax.xaxis.set_ticks_position('top')
#这句只移动y轴的文字,不移动刻度线,可以看到刻度还留在左边
ax.yaxis.set_tick_params(labelright='True', labelleft='False') #
#改变文字的方法,自行测试
#ax.xaxis.set_ticks([-2,-1.5,0,0.77,3,4,5,6,7,8,9,10]) #设置刻度线位置
#ax.xaxis.set_ticklabels(['te','st','ha','ve','fun']) #设置label_text
plt.show()
实验六
图例的增加,与文字自定义
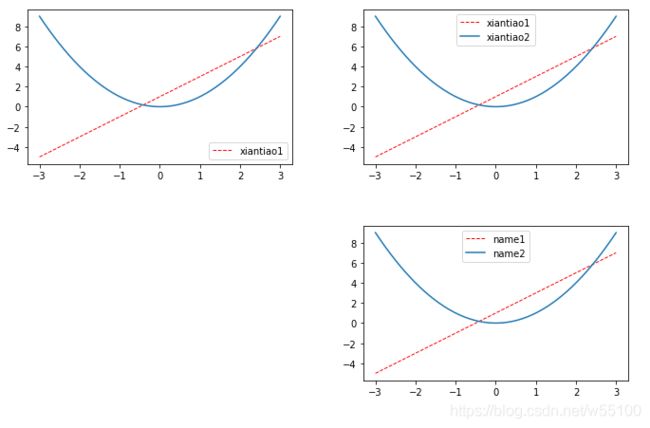
#折线图6 添加图例
x=np.linspace(-3,3,50)
y1= x*2+1
y2= x**2
#定义新图6.1
plt.figure(num=6,figsize=(5,3))
#默认加图例,需要为line指定label
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='xiantiao1')
plt.plot(x,y2)
#打印图例
plt.legend()
plt.show()
#定义新图6.2
plt.figure(num=6,figsize=(5,3))
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='xiantiao1')
plt.plot(x,y2,label='xiantiao2')
#自定义图例位置
plt.legend(loc='upper center')
#loc可以用
# 'upper left','upper center','upper right'等设置上左,上中,上右
# 'center left','center',''center right'
#'lower left','lower center','lower right'
# 'best'表示自适应
plt.show()
#定义新图6.3
plt.figure(num=6,figsize=(5,3))
#自定义图例名称,需要把线条对象取出来
#注意返回值是个list,由于这种定义法只有1个元素,所以取[0]就是我们要的线条对象
line1 = plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='xiantiao1')[0]
line2 = plt.plot(x,y2,label='xiantiao2')[0]
plt.legend(handles=[line1,line2],labels=['name1','name2'],loc='upper center')
plt.show()实验七
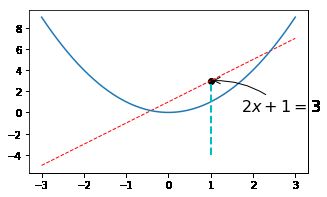
增加注解
#折线图7 添加Annotation注解
x=np.linspace(-3,3,50)
y1= x*2+1
y2= x**2
x0= 1
y0 = x0*2+1
#定义新图
plt.figure(num=7,figsize=(5,3))
line1 = plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='xiantiao1')[0]
line2 = plt.plot(x,y2,label='xiantiao2')[0]
#绘制一个黑色小点
plt.scatter(x0,y0,color='k') #k for black
#绘制到它的虚线
plt.plot([x0,x0],[-4,y0],'c--',lw=2) #c for cyan
#绘制标注文字
plt.annotate(r'$2x+1=%s $'% y0 , #设置文本内容,可以用普通的"字符串"
xy=(x0,y0),xycoords='data', #设置基础位置,此处x0,y0
xytext=(30,-30),textcoords='offset points', fontsize=16, #加偏移,在x0,y0边上 x+30,y-30
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=0.2') #加箭头,箭头的参数也挺多,所以要一个dict......
)
#你会发现,画标注就是手动去算坐标,没什么特别神奇的
plt.show()实验八
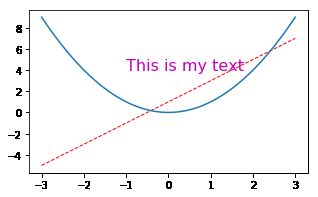
增加文本
#折线图8 添加text文本
x=np.linspace(-3,3,50)
y1= x*2+1
y2= x**2
x0= 1
y0 = x0*2+1
#定义新图
plt.figure(num=7,figsize=(5,3))
line1 = plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--',label='xiantiao1')[0]
line2 = plt.plot(x,y2,label='xiantiao2')[0]
#也是自己算坐标,加上去,比较简单
plt.text(-1,4,'This is my text',
fontdict={'size':16,'color':'m'}#m for meganta
)
plt.show()
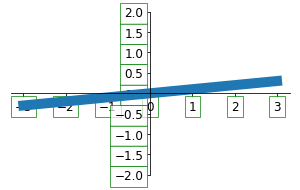
实验九
#折线图9 调整坐标轴标签
x=np.linspace(-3,3,50)
y1= 0.1*x
#定义新图
plt.figure(num=7,figsize=(5,3))
line1 = plt.plot(x,y1,lw=10)
plt.ylim(-2,2)
ax=plt.gca()
ax.spines['top'].set_color('None')
ax.spines['right'].set_color('None')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
#下面两句可以不要
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
#调整透明度
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_fontsize(12)
label.set_bbox(
#用一个字典来存标签style
dict(facecolor='white',edgecolor='g',alpha=0.7)
#令edgecolor='None'即可隐藏边框
)
plt.show()
//参考莫烦的视频https://www.bilibili.com/video/av16378354