0. 前言
Android动画是面试的时候经常被问到的话题。我们都知道Android动画分为三类:View动画、帧动画和属性动画。
先对这三种动画做一个概述:
View动画是一种渐进式动画,通过图像的平移、缩放、旋转和透明度等各种渐进式变换完成动画效果。
帧动画是通过不停的切换图片实现动画效果。
属性动画是不停的改变对象的属性来实现动画效果。本文原创,转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/52724655
1. View动画
1.1 系统提供的四种View动画(补间动画)
View动画可以在res/anim/name.xml文件里进行配置,四种View动画的渐变式变换分别对应
view.startAnimation(AnimationUtils.loadAnimation(this,R.anim.myanimation));这些当然也可以在Java代码里进行配置,也比较简单,这里写了一个示例代码:
splash = (RelativeLayout)findViewById(R.id.splash);
//旋转动画
RotateAnimation rotateAnimation = new RotateAnimation(0,360,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation.setDuration(2000);
rotateAnimation.setFillAfter(true);
//缩放动画
ScaleAnimation scaleAnimation = new ScaleAnimation(0,1,0,1,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scaleAnimation.setDuration(2000);
scaleAnimation.setFillAfter(true);
//渐变动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0.2f,1.0f);
alphaAnimation.setDuration(2000);
alphaAnimation.setFillAfter(true);
//平移动画
TranslateAnimation translateAnimation = newTranslateAnimation (0,0,100,100);
translateAnimation.setDuration(2000);
translateAnimation.setFillAfter(true);
//动画集合
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(translateAnimation);
//启动动画
plash.startAnimation(animationSet);1.2 自定义View动画
自定义动画实际应用中比较少见,因此这里只做简单介绍。
完成自定义动画需要继承Animation类,并重写其initialize()以及applyTransformation()。
前者用于一些初始化的操作,后者用于进行矩阵变换。
1.3 为ViewGroup的所有子元素设置动画
上面1.1,1.2都是给View设置动画效果,Android同样提供了为ViewGroup设置android:layoutAnimation=”@anim/layout_anim”来达到给ViewGroup中所有子元素设置动画的目的。下面给出相关代码:
//res/anim/anim/layout_anim.xml
//表示所有子元素共享该插值器
1.4 为Activity切换设置动画
估计大家也都用过,在startActivity()之后使用,使Activity切换时达到一个平移的动画效果:
overridePendingTransition(R.anim.tran_in,R.anim.tran_out);//res/anim/tran_in
2. 帧动画
上面也提到了,帧动画就是不停的切换图片实现动画效果。很明显容易OOM,所以使用帧动画要注意图片大小。
帧动画的使用也很简单,使用示例如下:
//res/drawable/myanimation.xml
//false为循环播放,true为类似于View动画的setFillAfter效果
-
-
//在代码里加载动画设置并启动动画
view.setBackgroundResource(R.drawable.myanimation.xml);
(AnimationDrawable)view.getBackground.start();
3. 属性动画
View动画的那四种效果有很明显的缺点,绘制出来的效果其实并没有真正改变View的属性,即left、top、right和bottom的值,只是系统临时绘制的结果。这样View的点击位置并没有发生变化。针对这个问题,从Android3.0开始属性动画应运而生。
属性动画本质是通过改变新增的属性(如平移translationX/Y、缩放scaleX/Y、旋转rotationX/Y等)并刷新屏幕来实现动画效果,并且实现点击位置的实时改变。但是属性动画仍然不会修改原始的上下左右四个值。最后需要注意的是,属性动画不止用于View,还可以用于任何对象。
下面介绍与属性动画相关的类和方法:
3.1 setTranslationX方法
该方法直接更改view属性的方法,因为有时候不需要使用动画效果。
view.setTranslationX(x);//3.0以后
ViewHelper.setTranslationX(view,x);//3.0以前通过NineOldAndroid库实现
3.2 ValueAnimator类
ValueAnimator只定义和执行动画流程,并没有直接操作属性值的逻辑,需要添加动画更新的监听,并在onAnimationUpdate()中执行自定义的动画逻辑。
ValueAnimator animator = ValueAnimator.ofInt(1, 100); //定义动画,相当于1秒内数100个数
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation){
float fraction = animation.getAnimatedFraction();//动画进度值0-1
//整型估值器帮我们计算了start+(end-strat)*fraction,并设置给控件的宽度
view.getLayoutParams().width = new IntEvaluator().evaluate(fraction,start,end) //不需要set方法
view.requestLayout();
}
});
animator.setDuration(1000).start();
3.3 ObjectAnimator类
ObjectAnimator继承自ValueAnimator,它允许直接改变view的属性,下面通过一个例子介绍。
//x轴方向缩放的例子
ObjectAnimator animator = ObjectAnimator.ofFloat(view,”scaleX”,2.0f);
animator.setDuration(1000);
animator.setStartDelay(1000);
animator.start();
大多数的情况使用ObjectAnimator就足够了,因为它不用像ValueAnimator那样自己写动画更新的逻辑,但是ObjectAnimator有一定的限制——它需要目标属性提供指定的处理方法(譬如提供get/set方法),这是因为ObjectAnimator的原理是不停的调用set方法更新属性值,并且如果我们没有传递初始值,系统会直接调用get方法获取值。而上面3.2中介绍过的ValueAnimator则不直接操作属性值,所以要操作对象的属性可以不需要se/get方法,你完全可以通过当前动画的计算去修改任何属性。
针对这个问题,官方推荐我们用一个类包装原始对象,间接为其提供get/set方法,实现起来很简单,实例如下:
ViewWrapper wrapper = new ViewWrapper(view);
ObjectAnimator.ofInt(view,”width”,200).setDuration(1000).start();
private static class ViewWrapper{
private View myView;
public ViewWrapper(View view){
myView = view;
}
public int getWidth(){
return myView.getLayoutParams().width;
}
public int setWidth(int width){
myView.getLayoutParams().width = width;
myView.requestLayout();
}
}
3.4 ViewPropertyAnimation类
ViewPropertyAnimation是NineOldAndroid库中的类,简化了ObjectAnimator类的操作,并且NineOldAndroid库兼容了3.0以前的Android版本。下面经过一个例子介绍。
//x轴方向缩放的例子,效果同3.3
ViewPropertyAnimation.animate(view).scaleX(2.0f).setDuration(1000)
.setInterpolator(new OvershootInterpolator())
.setStartDelay(1000).start();
3.5 AnimationSet类
动画集合,提供把多个动画组合成一个组合的机制,并可设置动画的时序关系,如同时播放、顺序播放或延迟播放。具体使用方法比较简单,如下所示:
ObjectAnimator objectAnimator1= ObjectAnimator.ofFloat(view, "alpha", 1.0f, 0f);
ObjectAnimator objectAnimator2= ObjectAnimator.ofFloat(view, "translationY", 0f, 30f);
ObjectAnimator objectAnimator3= ObjectAnimator.ofFloat(view, "translationX", 0f, 30f);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(5000);
animatorSet.setInterpolator(new LinearInterpolator());
// animatorSet.playTogether(objectAnimator1, objectAnimator2. objectAnimator3); //三个动画同时执行
// 12同时执行,3接着执行
animatorSet.play(objectAnimator1).with(objectAnimator2);
animatorSet.play(objectAnimator3).after(objectAnimator2);
animatorSet.start();
4. 插值器总结
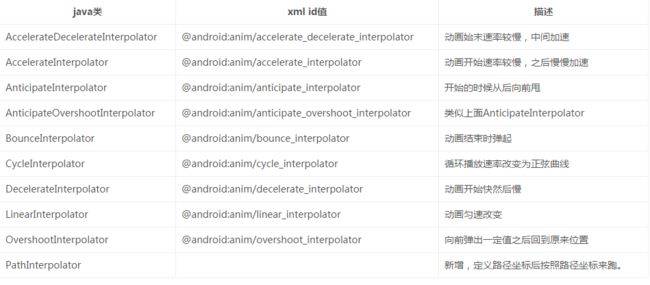
4.1 系统已经提供给我们的插值器
各种插值器都是实现了Interpolator接口,下面来看一下系统已经提供给我们直接使用的插值器。
4.2 自定义插值器
Interpolator都实现了Interpolator接口,而Interpolator接口又继承自TimeInterpolator,TimeInterpolator接口定义了一个由系统调用的getInterpolation(float input)方法,其中参数input代表动画完成进度,在0和1之间。我们自定义插值器只需要实现Interpolator接口并覆写getInterpolation()方法即可实现自定义的动画效果。
如下就是一个动画始末速率较慢、中间加速的AccelerateDecelerateInterpolator插值器:
public class AccelerateDecelerateInterpolator extends BaseInterpolator
implements NativeInterpolatorFactory {
......
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
......
}
5. 动画监听器
我们在平时开发过程中,经常要监听动画完成的时机以继续业务逻辑,那么我们可以通过给动画集合设置AnimationListener监听器来实现。分别可以监听动画开始、结束、取消以及重复播放。
//监听动画完成
animationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {}
@Override
public void onAnimationEnd(Animation animation) {}
@Override
public void onAnimationRepeat(Animation animation) {}
@Override
public void onAnimationCancel(Animation animation) {}
});
最后若想监听动画中每一帧的回调,我们可以设置AnimatorUpdateListener监听器并重写其onAnimationUpdate()方法即可。
转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/52724655