2019独角兽企业重金招聘Python工程师标准>>> ![]()
通过一个简单的Demo来分享下xcode6中storyboard在适配上的一些新改动。
本章主要介绍下autolayout 之后的博文中会对sizeClasses加以介绍。
新建Single View Application工程,打开Main.storyboard,发现viewController的视图尺寸变大了。这种尺寸的视图对应的是sizeClasses中的any waith 和any height也就是任意类型的屏幕(所有iOS设备,包含横竖屏)。
在底部栏可以看到
wAny hAny 正好标明当前sizeClasses处于长宽任意类型,仅在此种类型下布局在所有设备上都将拥有相同的布局。
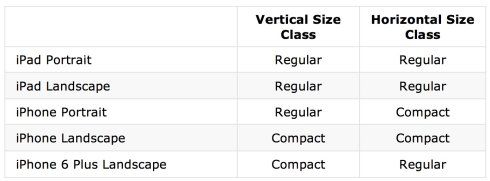
在ios8中官方给定的设备横竖屏状态时长宽所属的sizeClasses如下图
点击底部栏的wAny 与hAny会看到九宫格,正好是waith(compact、regular、any)*height(compact、regular、any)九种类型。
下面以tableview的适配为例加以介绍,sizeclasses依然默认为wAny hAny。拖取tableview放入viewcontroller视图中,假设我们要求所有尺寸屏幕上tableview都能铺满视图,这时我们就要用到autolayout中的 layout constraints(布局约束)给tableview加上一些约束,选中tableview,点击底部栏右下方第二个按钮,给tableview的上下左右都加上约束,0代表tableview距4个边界的距离都限定为0,同时取消constrain to margins, 最后回车保存。

当然添加约束的方式很多,可以选择在左侧目录栏上按住control 从tableview连接到view,也可以直接在视图上连线。四条约束添加好后,选中tableview,打开size inspector
可以看到为tableview加的四条约束,同时还可以对约束进行编辑。
下面拖放个tableviewcell放入tableview,cell默认的就是从tableview顶端显示,而且与tableview同宽,所有我们不需要为cell加约束,仅仅需要控制cell的高度,在ios8之前,cell的高度通过委托方法(heightForRowAtIndexPath)来控制,ios8中你只需要给cell中的视图加上约束,系统(UIKit)能根据你cell的内容自动帮你计算高度。
这里先简单的介绍下tableview用来显示不同高度的文本。要求label距上下左右分别为5、5、10、10,按照之前的方法加好约束。点击底部栏第三个按钮update Frames,目录栏黄色警告消失。同样在size inspector 中可以看到为label加的约束。
之后我们可以自己加一些假的数据来查看结果,这时我们要注意!!!!!
我们还需要在viewDidLoad中为tableview添加两条代码
tableView.rowHeight = UITableViewAutomaticDimension;
//设置rowHight属性为AutomaticDimension
tableView.estimatedRowHeight =44;
//该值一般选取storyboard上布局完成后的大小我们并有在代码中去计算label的高度,但是通过设置label与contentview的约束即可达到自动适应的效果,这样至少省去了两处计算label高度的代码。选择不同的device都能看到很正常的显示。
autolayout既是一种通过控制view与view之间相对位置来达到的一种自动布局的效果,现在再也不用羡慕安卓不用计算文本高度了。