flutter 项目实战三 json数据解析以及Gson格式化
本项目借用 逛丢 网站的部分数据,仅作为 flutter 开发学习之用。 逛丢官方网址:https://guangdiu.com/
flutter windows开发环境设置
flutter 项目实战一 新建 flutter 项目
flutter 项目实战二 网络请求
flutter 项目实战三 json数据解析以及Gson格式化flutter 项目实战二 网络请求
flutter 项目实战四 列表数据展示
flutter 项目实战五 item 点击跳转,webview加载
flutter 项目实战六 drawer侧边栏
flutter 项目实战七 bottomNavigationBar
flutter 项目实战八 下拉刷新 上拉加载
flutter 项目实战九 小时风云榜
在 flutter 项目实战二 网络请求 中已经可以获取到具体的网络数据了,但是如果需要有效的使用数据就必须对获取到的JSON数据进行解析。
首先我们导入 json 解析用到的依赖
import 'dart:convert' show json;修改 _getHttpData() 方法
void _getHttpData() async {
String url="getlist.php";
FormData formData=FormData();
formData.add("markid", "5685521");
Response resp=await HttpUtil().post(url,data: formData);
print(resp.toString());//打印结果数据
var y=json.decode(resp.toString());//json格式化
print(y.toString());
var t=y["data"];//获取对应的 value
for (var item in t){ //遍历数据列表
if(item!=null){
print(item["title"]);
}
}
}运行程序,查看打印结果:
至此 json 解析算是完成了。
但是,这个在我们程序中使用起来还是比较麻烦,在Android 开发当中,我们一般使用 gson 将json字符串转换成 对象或者对象列表,这样使用起来才较为方便。所以在flutter 当中,我们还是要把 json 转换成对象使用。
下面开始将json数据与对象开始转换。
根据获取到的JSON字符串设置对象的格式,下面是我已经转换好的类:
class RespResult {
int newincluded;
String status;
List data;
RespResult.fromParams({this.newincluded, this.status, this.data});
factory RespResult(jsonStr) => jsonStr == null ? null : jsonStr is String ? new RespResult.fromJson(json.decode(jsonStr)) : new RespResult.fromJson(jsonStr);
RespResult.fromJson(jsonRes) {
newincluded = jsonRes['newincluded'];
status = jsonRes['status'];
data = jsonRes['data'] == null ? null : [];
for (var dataItem in data == null ? [] : jsonRes['data']){
data.add(dataItem == null ? null : new RstData.fromJson(dataItem));
}
}
@override
String toString() {
return '{"newincluded": $newincluded,"status": ${status != null?'${json.encode(status)}':'null'},"data": $data}';
}
}
class RstData {
int id;
int iftobuy;
int imgh;
int imgw;
String buyurl;
String country;
String fromsite;
String image;
String mall;
String pubtime;
String title;
RstData.fromParams({this.id, this.iftobuy, this.imgh, this.imgw, this.buyurl, this.country, this.fromsite, this.image, this.mall, this.pubtime, this.title});
RstData.fromJson(jsonRes) {
id = jsonRes['id'];
iftobuy = jsonRes['iftobuy'];
imgh = jsonRes['imgh'];
imgw = jsonRes['imgw'];
buyurl = jsonRes['buyurl'];
country = jsonRes['country'];
fromsite = jsonRes['fromsite'];
image = jsonRes['image'];
mall = jsonRes['mall'];
pubtime = jsonRes['pubtime'];
title = jsonRes['title'];
}
@override
String toString() {
return '{"id": $id,"iftobuy": $iftobuy,"imgh": $imgh,"imgw": $imgw,"buyurl": ${buyurl != null?'${json.encode(buyurl)}':'null'},"country": ${country != null?'${json.encode(country)}':'null'}},"fromsite": ${fromsite != null?'${json.encode(fromsite)}':'null'},"image": ${image != null?'${json.encode(image)}':'null'},"mall": ${mall != null?'${json.encode(mall)}':'null'},"pubtime": ${pubtime != null?'${json.encode(pubtime)}':'null'},"title": ${title != null?'${json.encode(title)}':'null'}}';
}
}
看起来还好,就是写起来可能会麻烦一点。不过此处提供一个 json 与 对象转化的工具 Formatter_win.exe 下载地址,百度网盘下载。
链接:https://pan.baidu.com/s/1eLebCRC3ZlYh3gLKXvFqZQ
提取码:7rea
使用介绍
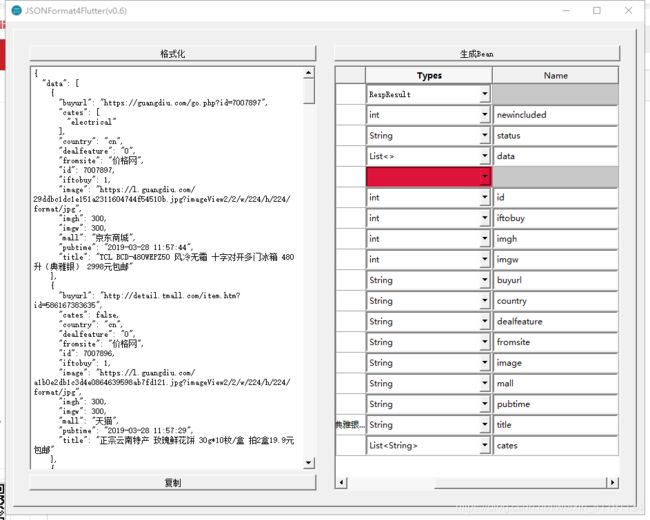
打开软件
将获取到的json字符串复制进去,点击格式化,填写字段类型
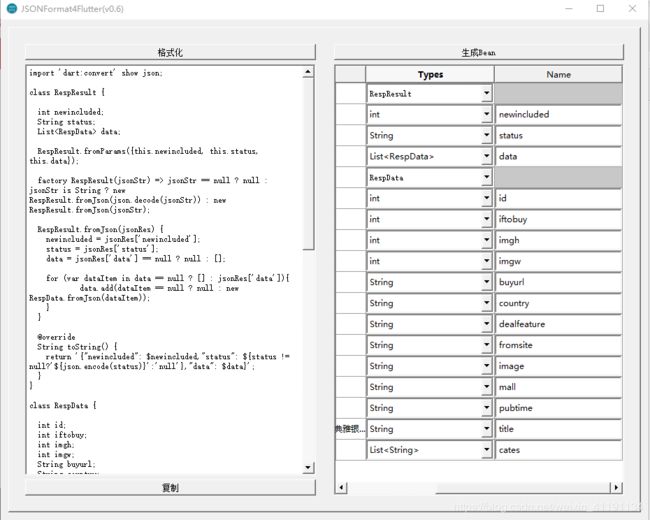
然后点击生成Bean ,会在左半部分生成对应的对象,点击左下部的复制,将对象复制到自己的文件中。
然后在需要使用的地方导入(此处根据自己的实际情况填写)
import 'table/resp_result.dart';修改 _getHttpData() 方法
void _getHttpData() async {
String url="getlist.php";
FormData formData=FormData();
formData.add("markid", "5685521");
Response resp=await HttpUtil().post(url,data: formData).then((resp){
RespResult respResult=RespResult.fromJson(resp.data);
for(var item in respResult.data){
print(item.toString());
}
});
}打印结果
json 格式化,以及对象转换 至此解决。
码云 git 下载