87.android 简单的SearchView搜索框+系统布局搜索框+自定义布局搜索+去除搜索时弹出的黑框
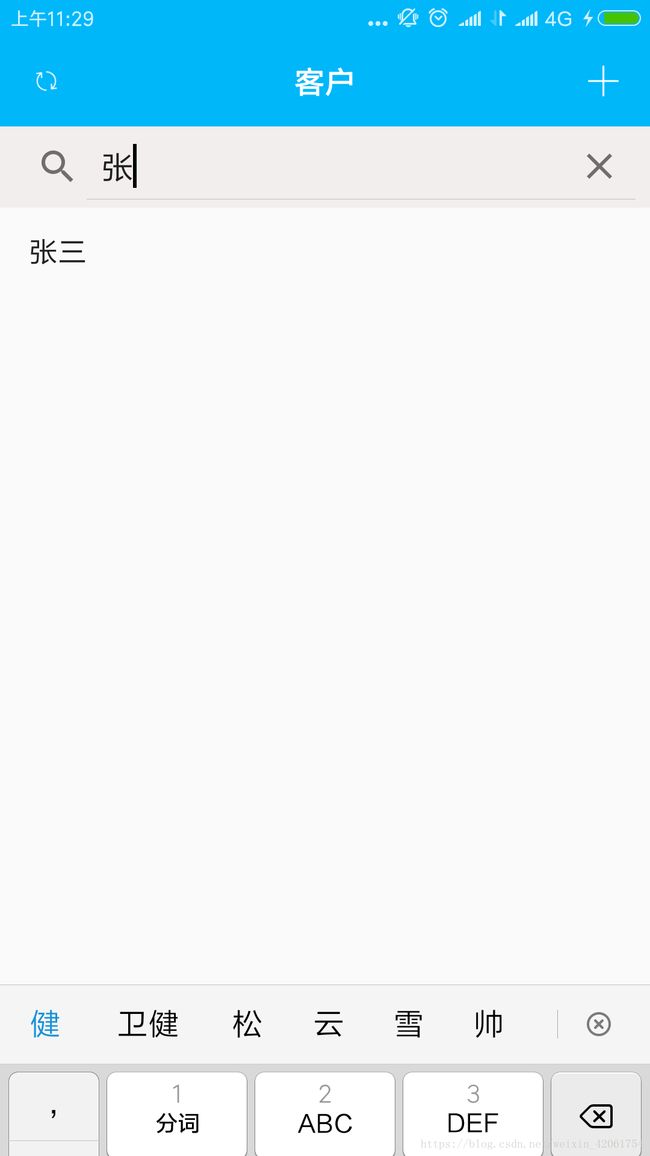
//下面的是使用的系统item布局完成的搜索功能:
//第一步 我的Activity布局,一个SearchView,一个ListView:
//第二步 在Activity里使用:
// 数据的列表
private final String[] mStrings = { "张三", "李四", "王五", "赵六" };
//适配器
//自定义ArrayAdapter布局,第一个参数this上下文,第二个参数是引用自定义的布局,
// 第三个参数是自定义布局里的TextView的iD,代表用这个ID来适配第四个参数的数据,并且以这个ID的值搜索,
// 第四个参数是数组的数据
// ArrayAdapter adapter = new ArrayAdapter(this,R.layout.item_layout,R.id.mText,mStrings);
ArrayAdapter adapter = new ArrayAdapter<>(getContext(), android.R.layout.simple_list_item_1, mStrings);
mListView.setAdapter(adapter);
//设置lv可以被过虑
mListView.setTextFilterEnabled(true);
// 设置该SearchView默认是否自动缩小为图标
// mSearchView.setIconifiedByDefault(false);
// 为该SearchView组件设置事件监听器
mSearchView.setOnQueryTextListener(this);
// 设置该SearchView显示搜索按钮
// mSearchView.setSubmitButtonEnabled(true);
//两个重要方法+去除黑框:
// 用户输入字符时激发该方法
@Override
public boolean onQueryTextChange(String newText) {
Toast.makeText(getContext(), "textChange--->" + newText, Toast.LENGTH_SHORT).show();
if (TextUtils.isEmpty(newText)) {
// 清除ListView的过滤
mListView.clearTextFilter();
} else {
// 使用用户输入的内容对ListView的列表项进行过滤
mListView.setFilterText(newText);
//隐藏弹出的黑框
mListView.dispatchDisplayHint(View.INVISIBLE);
}
return true;
}
// 单击搜索按钮时激发该方法
@Override
public boolean onQueryTextSubmit(String query) {
// 实际应用中应该在该方法内执行实际查询
// 此处仅使用Toast显示用户输入的查询内容
//输入完成后,点击搜索按钮或者软键盘的搜索按钮,就会触发这个
//Toast.makeText(getContext(), "您的选择是:" + query, Toast.LENGTH_SHORT).show();
//以下两个for循环是查看数组里有没有这条搜索的数据
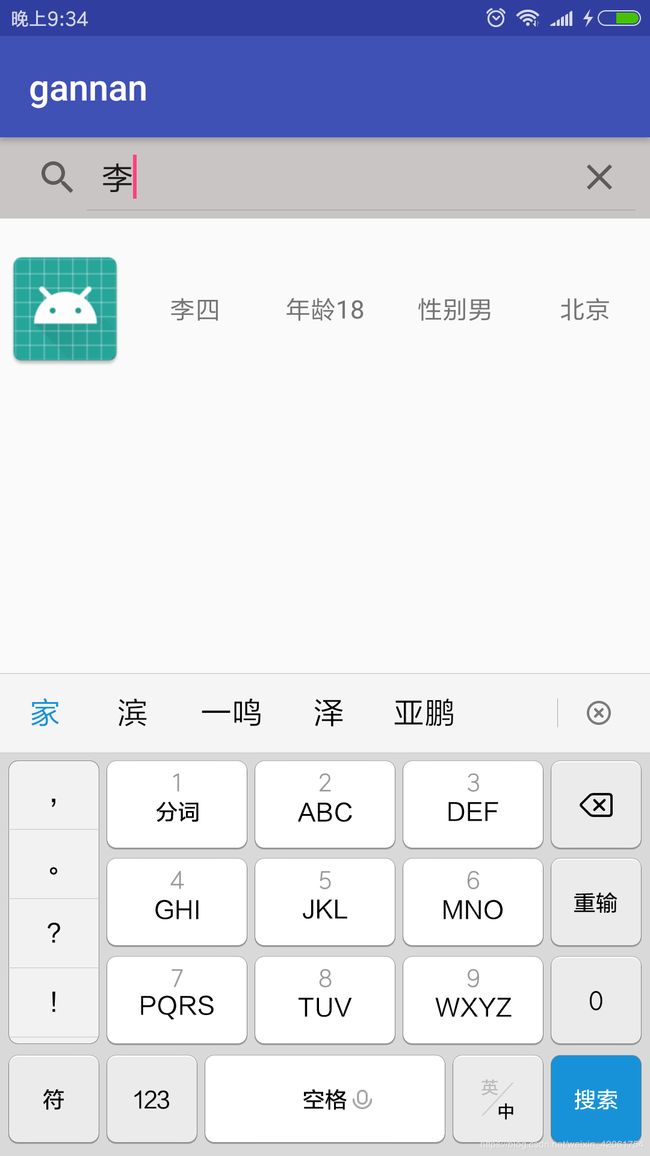
for (int i = 0; i //下面的是使用自定义布局完成的搜索功能:
//第一步 我的Activity布局:
//第二步 我的Activity代码实现,都在Activity里完成:
public class MainActivity extends Activity {
private List mData = new ArrayList(); // 这个数据会改变
private List mBackData; // 这是原始的数据
private ListView mListView;
private SearchView mSearchView;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) super.findViewById(R.id.mListView);
mSearchView = (SearchView) super.findViewById(R.id.mSearchView);
//添加数据
initData();
// 设置监听器
mSearchView.setOnQueryTextListener(new QueryListener());
mListView.setTextFilterEnabled(true);
mListView.setOnItemClickListener(new ItemClick());
//适配器
mAdapter = new MyAdapter();
mListView.setAdapter(mAdapter);
}
//我这里写的是死数据,也可以用User这个Bean类动态添加数据
private void initData() {
mData.add(new User(R.mipmap.aa,"张三"));
mData.add(new User(R.mipmap.bb,"李四"));
mData.add(new User(R.mipmap.ic_launcher,"王五"));
mData.add(new User(R.mipmap.ic_launcher_round,"赵六"));
//mBackData用来搜索框清空后回复到原始的数据
mBackData = mData;
}
// 必须实现Filterable接口
private class MyAdapter extends BaseAdapter implements Filterable {
private MyFilter mFilter;
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (null == convertView) {
convertView = View.inflate(MainActivity.this, R.layout.item_layout, null);
}
TextView textView = (TextView) convertView.findViewById(R.id.mText);
ImageView mImg = (ImageView) convertView.findViewById(R.id.mImg);
textView.setText(mData.get(position).getName());
mImg.setImageResource(mData.get(position).getImg());
return convertView;
}
@Override
public Filter getFilter() {
if (null == mFilter) {
mFilter = new MyFilter();
}
return mFilter;
}
// 自定义Filter类
class MyFilter extends Filter {
@Override
// 该方法在子线程中执行
// 自定义过滤规则
protected FilterResults performFiltering(CharSequence constraint) {
FilterResults results = new FilterResults();
List newValues = new ArrayList();
String filterString = constraint.toString().trim().toLowerCase();
// 如果搜索框内容为空,就恢复原始数据
if (TextUtils.isEmpty(filterString)) {
newValues = mBackData;
} else {
// 过滤出新数据
for (int i = 0; i ) results.values;
if (results.count > 0) {
mAdapter.notifyDataSetChanged(); // 通知数据发生了改变
} else {
mAdapter.notifyDataSetInvalidated(); // 通知数据失效
}
}
}
}
// 搜索文本监听器
private class QueryListener implements SearchView.OnQueryTextListener {
// 当内容被提交时执行
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
// 当搜索框内内容发生改变时执行
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
mListView.clearTextFilter(); // 清楚ListView的过滤
} else {
mListView.setFilterText(newText); // 设置ListView的过滤关键词
//隐藏弹出的黑框
mListView.dispatchDisplayHint(View.INVISIBLE);
}
return true;
}
}
//ListView的item点击事件
private class ItemClick implements AdapterView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, mData.get(position).getName(), Toast.LENGTH_SHORT).show();
}
}
} //第三步 我的自定义item布局item_layout.xml:
//最后第四步 User这个bean类:
public class User {
private int img;
private String name;
public User(int img, String name) {
this.img = img;
this.name = name;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
//设置SearchView字体大小,字体颜色。
if(mSearch==null){
return;
}else{
//获取ImageView的id
int imgId = mSearch.getContext().getResources().getIdentifier("android:id/search_mag_icon",null,null);
//获取ImageView
ImageView searchButton = (ImageView)mSearch.findViewById(imgId);
//设置图片
searchButton.setImageResource(R.drawable.search);
//不使用默认
mSearch.setIconifiedByDefault(false);
}
//---------------------------------------------------------------------完------------------------------------------------------------------------