vue的组件和es6模板引擎 组件
今天学习了:
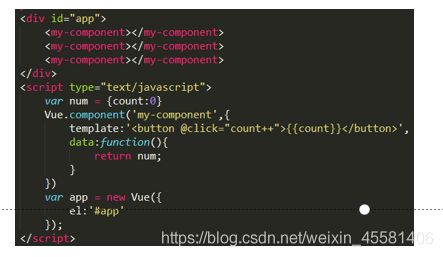
要在父实例中使用这个组件,必须要在实例创建前注册,之后就可以用<组件名>形式来使用组件了
全局组件注册步骤小结:
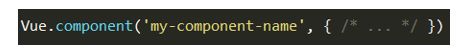
①注册组件component并命名
②添加模板template内容
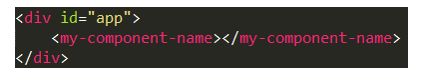
③通过自定义组件名调用组件

template模板语法要求:
template的 DOM 结构必须被一个元素包含, 如果直接写成 “这里是组件的内容”, 不带“

组件命名:
定义组件名的方式有两种:kebab-case和PascalCase
(1)kebab-case短横线分隔命名

当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用/ 调用这个自定义元素时使用 kebab-case
调用这个自定义元素时使用 kebab-case
(2)PascalCase首字母大写命名即大驼峰

当使用 PascalCase (首字母大写命名) 定义组件,在html文档里引用时必须使用kebab-case短横线分隔命名才生效,否则报错(原理:HTML对大小写不敏感、JS对大小写敏感)。
因此,文档引用时为

组件注册-局部:
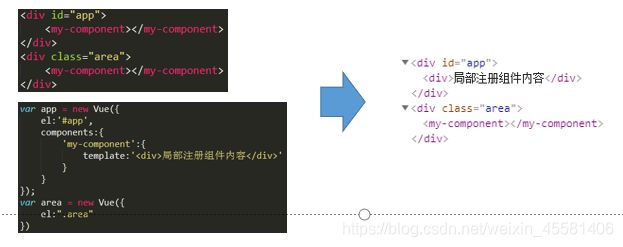
在Vue 实例中,使用 components选项可以局部注册组件,注册后的组件只有在该实例作用域下有效。
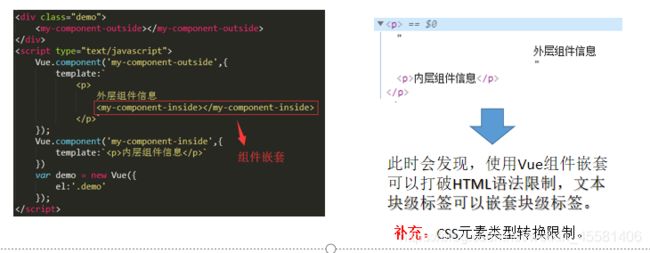
组件中也可以使用components 选项来注册组件,使组件可以嵌套。

组件components添加模板component有两种方式

全局VS局部:
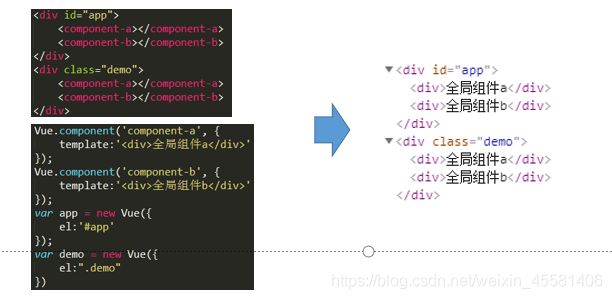
全局注册组件通过Vue.component语法,全局注册的组件可以用在任何Vue 根实例 (new Vue) 的模板中。

全局注册有时是不够理想,例如即便你已经不再使用一个组件了,它仍然会被包含在最终的构建结果中,影响性能。
注意:局部组件只有在当前实例作用域下有效
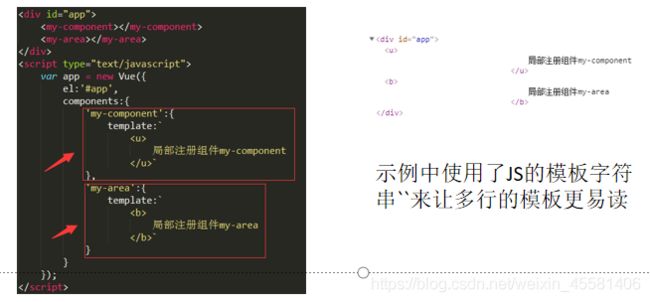
局部组件也可以同时注册多个,引用时一一对应即可


(2)作用域
全局组件:全局都可以直接引用
局部组件:只有在当前实例作用域下有效
HTML文档限制||DOM解析限制:
方案:可以使用特殊的is属性来挂载组件。

解析 DOM 模板时的注意事项
需要注意的是如果从以下来源使用模板的话,HTML文档限制是不存在的:
①组件字符串模板 (例如:template: ...)
②单文件组件 (.vue),后序课程工程化讲解
③
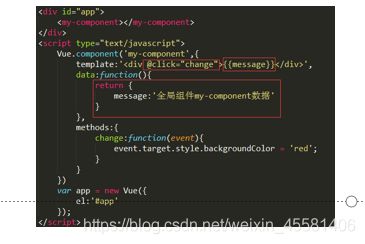
但是在使用 data 和实例稍有区别, 组件的data必须是函数,且必须将数据 return出去。
组件选项-数据选项与复用:
JS对象是引用关系,所以如果return出的对象引用了外部的一个对象,那这个对象就是共享的,任何一方修改都会同步,如下所示。
(引用关系,会产生浅拷贝,互相影响)

总结:
(1)注册位置:全局组件必须在实例化之前注册,局部组件需要在components选项内注册。
(2)作用域:全局组件:全局都可以直接引用;局部组件:只有在当前实例作用域下有效。
(3)HTML文档限制:组件模板在某些情况下会受到 HTML 的限制,使用特殊的is属性来挂载组件。
(4)除了 template 模板选项外,组件中还可以像 Vue 实例那样使用其他的选项,比如 computed、methods 等。但是在使用 data 和实例稍有区别, 组件的data必须是函数,且必须将数据 return出去。
(5)组件复用:可以将组件进行任意次数的复用。
(6)data选项再次强调:组件的data 并不是像原来一样直接提供一个对象,取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝
(7)因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
引擎模板:
中根元素必须只能有一个原因:
因为template定义的模板,一定要用一个根元素包裹起来,每个组件必须只有一个根元素,比如上例中,如果去掉< div>标签,那么就相当于有多个根元素。
小结:
(1)type="text/template"相当于定义一个模板,如果没有使用html()方法的话,是显示不出来的
JS模板引擎template.js:
简介:
template.js&&template-web.js,这是一个模板引擎,简单来说就是构建一个模板,让其生成html的js代码。
提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果
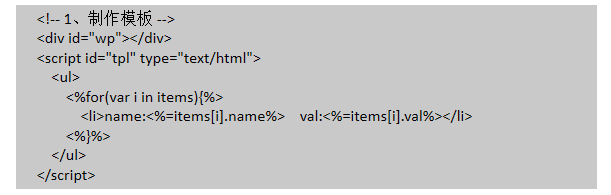
使用步骤:
简要步骤就是:
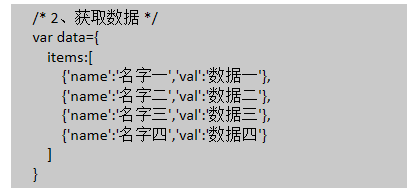
1.制作模板;2、获取数据
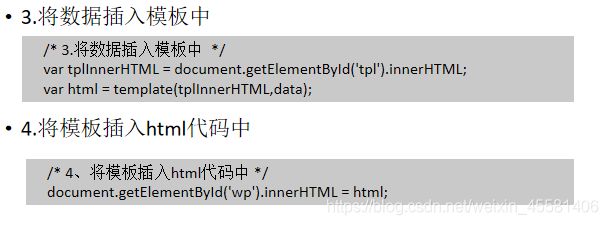
3.将数据插入模板中 ;4.将模板插入html代码中
语法:
(1)使用
引用简洁语法的引擎版本,例如
(2)表达式
{{ 与 }} 符号包裹起来的语句则为模板的逻辑表达式
(3)输出表达式
对内容编码输出: {{content}}
不编码输出: {{#content}}
编码可以防止数据中含有 HTML 字符串,避免引起 XSS 攻击
优势:
1、性能卓越,执行速度通常是 Mustache 与 tmpl 的 20 多倍(性能测试)
2、支持运行时调试,可精确定位异常模板所在语句
3、对 NodeJS Express 友好支持
4、支持预编译,可将模板转换成为非常精简的 js 文件
5、支持所有流行的浏览器
(1)artTemplate模板引擎
artTemplate是新一代JS模板引擎,它在v8中的渲染效率可接近JS性能极限,在chrome下渲染效率测试中分别是知名引擎Mustache与micro tmpl的25/32倍(性能测试),artTemplate的模板还支持使用自动化工具预编译。
(2)分类
artTemplate的库分为两种,一个是template.js(采用"{{ }}"),另外一个是template-native.js(采用"<%= %>");第一个是简洁语法版,第二个是原生语法(感觉像JSP)版,两个库的语法不可混用,否则会报错。
(3)原理
提前将Html代码放进一个中,当需要用到时,在js里这样调用:var htmlstr = template(“test”,放Json数据或其他),然后$("#*").html(htmlstr),最后放进去就好
(4)功能概述
提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果
(5)代码包限制
template.js包不支持简化写法;只能用<% %> ,template-web.js简洁和原始语法都可以。
组件组织
通常一个应用会以一棵嵌套的组件树的形式来组织。–VUE:组件化、数据驱动
可以将组件进行任意次数的复用
识别父组件与子组件:
①在js中创建注册组件的代码被称为“子组件”(组件模板→子组件)
②在HTML文档中引用组件的代码被称为“父组件”(组件引用→父组件)

小结:注册处为子组件、引用处为父组件。
props传值:
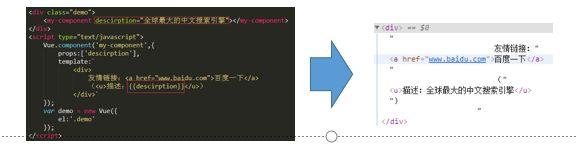
子组件的数据有时需要从父组件获取调用,此时便可以用props 从父级接收数据,props 的值可以是两种,字符串数组或者对象。接下来主要介绍下字符串数组的用法。
案例1:在子组件的友情链接描述里应用了父组件的数据,通过props接收数组格式的数据describtion,并将其渲染到组件模板中。

props-动态传值:
动态传值:日常开发里,传递的数据并不是直接写死的,而是来自父级的动态数据,使用指令 v-bind来动态绑定 props 值,当父组件的数据变化时,也会传递给子组件

案例2:给文章组件传递一个标题:

由于HTML特性不区分大小写,当使用 DOM 模板时,驼峰命名的 props 名称要转为短横分隔命名 。
注意事项:
1、子组件通过props接收父级组件传递的数据
2、由于HTML特性不区分大小写,当使用 DOM 模板时,驼峰命名的 props 名称要转为短横分隔命名 。
(即HTML中引用是短横分隔命名blog-title,JS的DOM模板里为小驼峰命名blogTitle,两者可以对应识别)
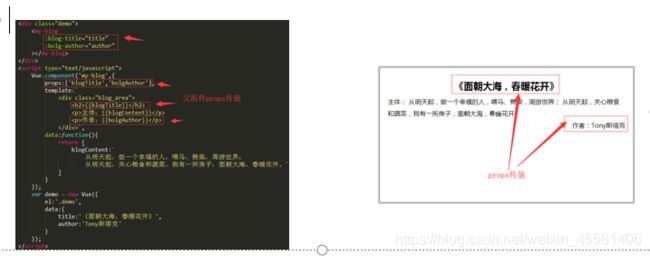
props传值-多个值:
在组件的自定义标签上直接写该 props 名称,如果要传递多个数据,在 props 数组中添加项即可。
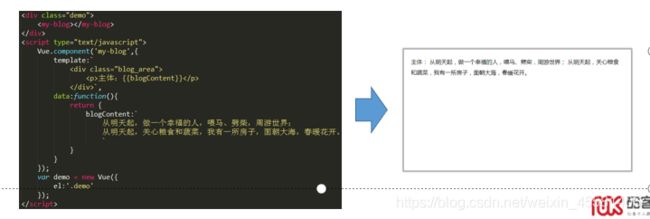
案例3:文章组件,组件data自带文章主体内容。

案例3:接下来从父级组件给传入文章标题、作者等信息:

props传值-多个值(事件绑定):
案例分析:props 选项传值VS组件自身data函数return数据
①区别:props 来自父级,而 data是子组件自身数据,作用域是组件本身。
②这两种数据都能在模板 template 及计算属性 computed和方法 methods 中使用。
props传值-数组
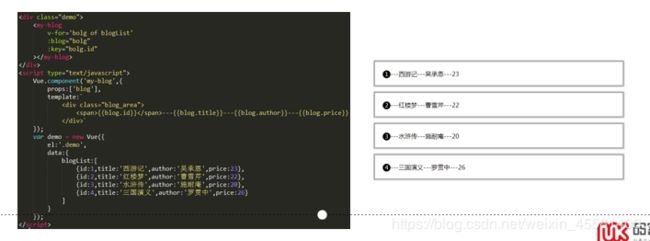
案例4:场景→书籍卖书广告。在典型应用中,可能在 data 里有一个数组,组件通过遍历展示:

可以使用 v-bind 来动态传递 prop。这在你一开始不清楚要渲染的具体内容,比如从一个 API 获取博文列表的时候,是非常有用的
单向数据流:
Vue 2.x与Vue 1.x 比较大的改变就是,Vue2.x 通过 props 传递数据是单向的了, 也就父组件数据变化时会传递给子组件,但是反过来不行。
之所以这样设计,是尽可能将父子组件解耦,避免子组件无意中修改了父组件的状态。

[Vue警告]:避免直接改变道具,因为只要父组件重新渲染,该值就会被覆盖。
改变 props:
业务中会经常遇到两种需要改变 props 情况
(1)父组件传值→子组件保存初始值(初始化后解耦)
第一种是父组件传递初始值进来,子组件将它作为初始值保存起来,在自己的作用域下可以随意使用和修改。这种情况可以在组件 data 再声明一个数据,引用父组件的 props ,示例代码如下:

组件中声明了数据 childValue它在组件初始化时会获取来自父组件的 countValue之后就与之无关了,只用维护 childValue,这样就可以避免直接操作父级组件count数据。
(2)被转变的原始值
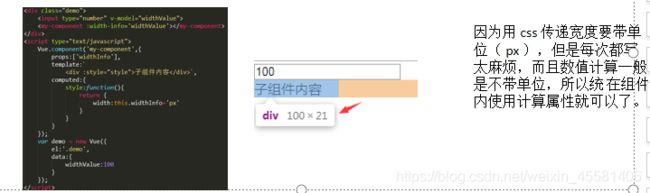
另一种情况就是 props作为需要被转变的原始值传入。这种情况用计算属性就可以了。
总结:
(1)组件组织:通常一个应用会以一棵嵌套的组件树的形式来组织,VUE两大核心思想–组件化、数据驱动。
(2)组件复用性:可以将组件进行任意次数的复用
(3)单个根元素限制:every component must have a single root element (每个组件必须只有一个根元素)
(4)识别父组件与子组件:注册处为子组件、引用处为父组件
(5)props传值:通过 Prop 向子组件传递数据,即子组件的数据有时需要从父组件获取调用,此时便可以用props 从父级接收数据