Lumen企业站内容管理实战 - 登录页面
一般情况下,php的框架,都是遵守MVC的,那么lumen也不例外,它也有控制器、视图、模型。
我们这个企业站管理系统,分两个部分,一个是前端页面展示,就是用户能看到的,还有后台管理,就是管理员要用的那部分,为了方便,就分开管理。在控制器中,增加两个目录,一个是Web目录,一个是Admin目录,Web目录下的控制用于前端的业务逻辑处理,Admin目录下的控制器用户后台管理的业务逻辑处理。
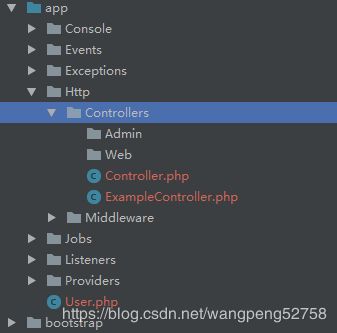
打开/app/Http/Controllers/,你能看到两个文件,Controller.php和ExampleController.php,ExampleController.php没什么用处,可以删除。
我们在/app/Http/Controllers/下,新建立两个目录,一个是Web,一个是Admin,注意:目录名的第一个字母大写。小写也可以,但是不符合约定。在app目录下的所有目录和文件,首字母都要大写。
添加完之后,是这样的
我们先开发后台管理功能,再开发前台功能。为什么呢?你想想,(͡° ͜ʖ ͡°)。
我们从后台管理的登录页面开始做起,我们需要一个后台管理的模板,后台管理模板,我使用x-admin。
下载下来后,我们把这几个文件复制到/public/目录下,要复制的文件有
把lib、js、images、fronts、css等复制到/public/目录下。
复制完之后是这样的
然后建立一个登录页面,在lumen框架中,视图文件是在/resources/views/目录下。
在/resources/views/目录下,我们再建立一个admin目录,对应我们的/Controllers/admin/控制器目录,所有的后台管理模板文件都放到这里。在/resources/views/admin/目录下再建立一个login.blade.php文件,.blade.php不能少,不然会找不到视图文件,为什么呢?
因为Blade 是 Laravel 提供的模板引擎,它简单强大。不像其他的 PHP 模板引擎,Blade 允许在视图中使用原生 PHP 代码。实际上,所有的 Blade 视图最终都会被编译成原生 PHP 代码,缓存在 storage/framework/views 文件夹中。Laravel 使用的是这些编译后的缓存文件,而不是视图本身,所以,Blade 对于应用程序来说是零开销的。当你修改了视图文件,那么它会重新编译并缓存,以便使用。
如果对这个不了解,那么你一定要去看看文档,文档很重要,我看了不知道多少遍了,我希望你也多看看,除非你已经完全掌握。
login.blade.php文件建立之后,我们把
这个页面的源码复制到login.blade.php文件中,向这样
但是得改点东西,首先css的路径不能使用相对路径,要使用绝对路径,不然在多级目录下,css、js文件就不能正常引入了。我们这样改
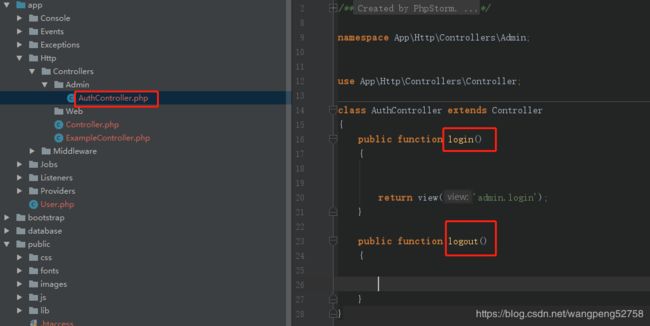
接下来,在/app/Http/Controllers/Admin/目录下,建立一个AuthController.php文件,文件中实现两个方法,一个是login,一个logout,如下
还没有结束,还差一步,路由的设置,不知道这个的,去看文档。
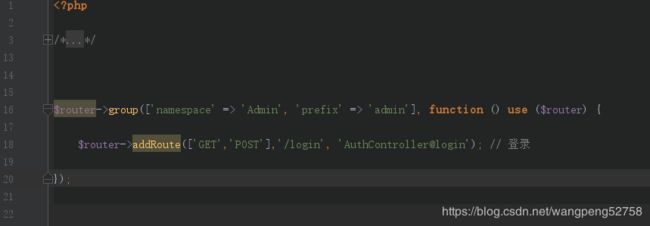
我们打开/routes/web.php文件,在里边添加代码
$router->group(['namespace' => 'Admin', 'prefix' => 'admin'], function () use ($router) {
$router->addRoute(['GET','POST'],'/login', 'AuthController@login'); // 登录
});像这样
我们访问以下链接,cms-test.com/admin/login,
好,登录页面出现了。