- Python项目之Pygame制作新年烟花!
WANGWUSAN66
pygamepython开发语言计算机经验分享源码
实现源码涉及到两个Python库:random和pygame。1.random库:randint(a,b):返回一个在[a,b]范围内的随机整数。uniform(a,b):返回一个在[a,b]范围内的随机浮点数。choice(sequence):从给定的序列中随机选择一个元素。2.Pygame是一个用于制作游戏的Python模块,它包含了许多用于游戏开发和图形渲染的功能。以下是Pygame的一些主
- 用 Python 实现经典的 2048 游戏:一步步带你打造属于你的小游戏!
一位小说男主
pythonpython游戏
用Python实现经典的2048游戏:一步步带你打造属于你的小游戏!(结尾附完整代码)简介2048是一个简单而又令人上瘾的数字拼图游戏。玩家通过滑动方块使相同数字的方块合并,目标是创造出数字2048!在这篇博客中,我们将用Python的Tkinter库从零开始实现这款游戏,涵盖从界面设计到逻辑实现的每一个细节,帮助你全面了解背后的开发思路。游戏特点经典玩法:滑动合并相同数字,尽可能达到2048。随
- 观察者模式(Observer)
你一身傲骨怎能输
设计模式观察者模式windowsmicrosoft
观察者模式(ObserverPattern)是一种常用的设计模式,特别适用于需要实现发布-订阅机制的场景。在游戏开发中,事件系统是一个典型的应用案例,允许多个对象对特定事件做出反应。下面我们将详细探讨观察者模式的实现及其在游戏中的应用。观察者模式的基本结构观察者模式主要由以下几个角色组成:主题(Subject):被观察的对象,维护观察者的列表,并在状态变化时通知它们。观察者(Observer):对
- LangGraph系列-1:用LangGraph构建简单聊天机器人
梦想画家
机器学习LangGraphLangChain
在快速发展的人工智能和大型语言模型(llm)世界中,开发人员不断寻求创建更灵活、更强大、更直观的人工智能代理的方法。虽然LangChain已经改变了这个领域的游戏规则,允许创建复杂的链和代理,但对代理运行时的更复杂控制的需求也在不断增长。LangGraph是建立在LangChain之上的重要模块,它将彻底改变我们设计和实施人工智能工作流的方式。在这篇博客中,我们提供了一个关于构建聊天机器人和彻底改
- Phaser引擎开发:UI设计与音效实现all
chenlz2007
游戏开发2ui命令模式游戏音视频linux
UI设计与音效实现在Phaser引擎开发中,UI设计和音效实现是两个非常重要的方面,它们直接影响到玩家的体验和游戏的整体质量。本节将详细介绍如何在Phaser中设计和实现UI元素,以及如何添加和管理音效。UI设计UI设计是指用户界面的设计,包括按钮、文本、进度条、图标等各种元素。Phaser提供了一系列的API来帮助开发者创建和管理UI元素。我们将从以下几个方面来探讨UI设计:创建和管理UI元素P
- Phaser引擎开发:UI设计与音效实现_音效与UI的结合
chenlz2007
游戏开发2ui游戏性能优化运维nginx
音效与UI的结合在开发动作游戏时,音效和UI的设计是提升玩家体验的两个重要方面。音效可以增强游戏的沉浸感,而UI则负责向玩家传递关键信息和提供交互手段。将音效与UI有效结合,可以使游戏更加生动、有趣,同时也能提升游戏的可玩性和用户界面的友好性。本节将详细介绍如何在Phaser引擎中实现音效与UI的结合,包括音效的加载、播放和控制,以及UI元素的创建和管理。音效的加载与播放在Phaser引擎中,音效
- Phaser引擎开发:UI设计与音效实现_音效控制与管理
chenlz2007
游戏开发2ui游戏计算机外设网络前端
音效控制与管理在Phaser引擎开发中,音效控制与管理是提升游戏沉浸感和用户体验的重要环节。本节将详细介绍如何在Phaser中实现音效的加载、播放、停止、暂停、音量控制等基本功能,并介绍如何管理多个音效文件,确保游戏音效的高效和协调。音效加载在Phaser中,音效文件通常通过preload函数加载。preload函数是Phaser游戏生命周期中的一个阶段,用于预先加载所有需要的资源,包括图像、动画
- CryEngine引擎开发:角色控制与状态机_CryEngine引擎基础
chenlz2007
游戏开发cryengine游戏引擎网络服务器junit
CryEngine引擎基础1.引擎概述CryEngine是一个功能强大的游戏开发引擎,广泛用于动作游戏的开发。它提供了丰富的工具和功能,使得开发者可以高效地创建高质量的游戏内容。本节将介绍CryEngine的基本架构和主要特点,帮助初学者快速了解这个引擎的基本概念。1.1引擎架构CryEngine采用模块化设计,主要由以下几个核心组件组成:CrySystem:负责引擎的基本初始化和关机操作,包括文
- CryEngine引擎开发:网络游戏开发_CryEngine引擎概述
chenlz2007
游戏开发cryengine游戏引擎网络php服务器
CryEngine引擎概述引擎架构CryEngine是一款高性能的游戏开发引擎,专为动作游戏类项目的开发而设计。它由多个子系统组成,每个子系统都有其独特的功能和职责。了解这些子系统的架构对于有效地使用CryEngine进行网络游戏开发至关重要。1.渲染系统CryEngine的渲染系统是其最引以为豪的子系统之一。它支持先进的图形技术,如实时全局光照、物理渲染、高动态范围(HDR)和后处理效果。这些技
- CryEngine引擎开发:网络游戏开发_CryEngine多人游戏架构
chenlz2007
游戏开发cryengine游戏架构java游戏引擎junit网络
CryEngine多人游戏架构在网络游戏开发中,多人游戏架构的设计是至关重要的一步。CryEngine提供了一系列强大的工具和系统,使得开发多人游戏变得更加高效和灵活。本节将详细介绍CryEngine中多人游戏架构的原理和内容,包括网络同步、服务器客户端模式、消息传递机制等。1.网络同步网络同步是多人游戏的基础,它确保了所有玩家看到的游戏状态是一致的。CryEngine通过网络同步机制实现了这一目
- 设计模式:02观察者模式--labview实现
奇晓迹
labview设计模式设计模式观察者模式umllabview
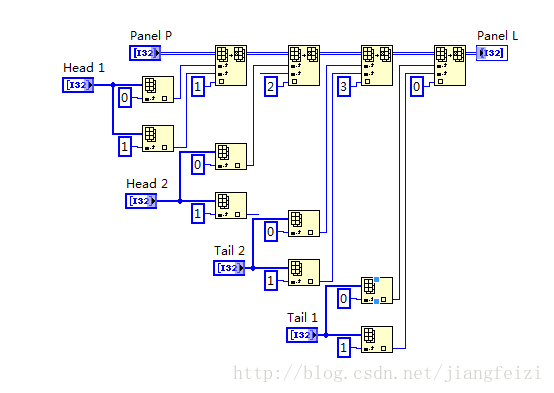
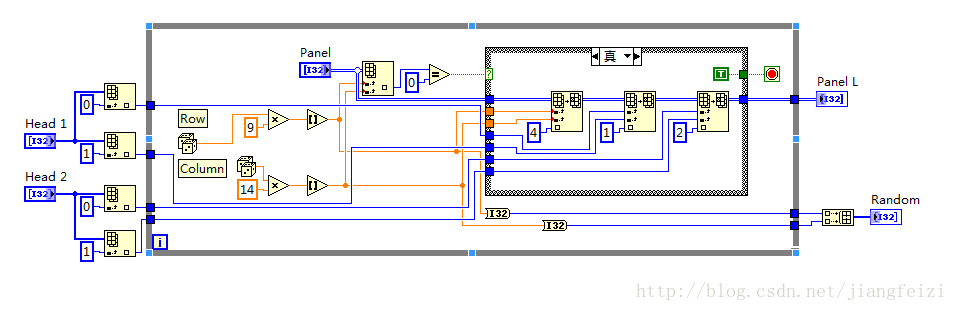
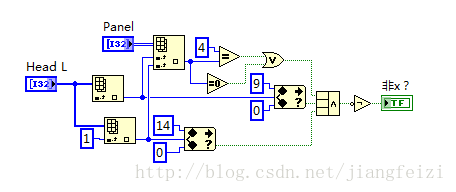
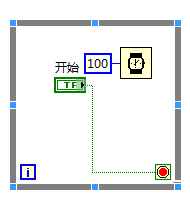
引言在观察者模式中,一种叫做被观察者的对象维护了观察者对象的集合,当被观察者对象发生改变时候,它会通知观察者。在被观察者对象所维护的观察者集合中,能够添加或者删除观察者。被观察者状态变化能够传递给观察者。这样观察者能够根据被观察者的状态变化做出相应的改变。观察者模式定义了对象之间的链接,当一个对象化的状态发生变化时候,所有依赖的对象会自动更新。观察者UML图LabVIEW类结构图如图,最顶层是AF
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- DirectX12GameEngine:用C打造的强大游戏引擎
伏崴帅
DirectX12GameEngine:用C#打造的强大游戏引擎DirectX12GameEngineDirectX12.NETgameengine项目地址:https://gitcode.com/gh_mirrors/di/DirectX12GameEngine项目介绍DirectX12GameEngine是一款完全使用C#编写的游戏引擎,利用Direct3D12API进行图形渲染。该引擎支持U
- 探索未来游戏引擎:Fling Engine
任澄翊
探索未来游戏引擎:FlingEngineFlingEngineAVulkangameenginewithafocusondataorienteddesign项目地址:https://gitcode.com/gh_mirrors/fl/FlingEngineFlingEngine是一款跨平台的高性能游戏引擎,基于Vulkan图形API打造,旨在实验低级别引擎系统、多线程架构以及实时渲染技术。其设计思
- Toxoid Engine:下一代Web游戏引擎的先锋
施刚爽
ToxoidEngine:下一代Web游戏引擎的先锋toxoidAmodern,cross-platform,highlymodular/decoupled,data-driven,ECS-basedgameenginewritteninRustwithscriptingsupportforC#,JavaScriptandRusttoRust(WASM),hot-reloading,WebGPUr
- 探索游戏开发的新境界:Game Engine From Scratch
邹澜鹤Gardener
探索游戏开发的新境界:GameEngineFromScratch去发现同类优质开源项目:https://gitcode.com/在这个充满创新和无限可能的时代,如果你想踏入游戏开发的领域,或者想深入理解游戏引擎的工作原理,那么GameEngineFromScratch这个开源项目绝对值得你的关注。由作者在知乎专栏中详细讲解的手工打造次世代游戏引擎系列教程,结合此代码库,将引领你一步步走进游戏引擎的
- AWTK 骨骼动画控件发布
李先静
ZLG开源GUIAWTKAWTKspine
Spine是一款广泛使用的2D骨骼动画工具,专为游戏开发和动态图形设计设计。它通过基于骨骼的动画系统,帮助开发者创建流畅、高效的角色动画。本项目是基于Spine实现的AWTK骨骼动画控件。代码:https://gitee.com/zlgopen/awtk-widget-spine2d准备获取awtk并编译gitclonehttps://github.com/zlgopen/awtk.gitcdaw
- Windows平台下使用DirectX实现的飞行射击游戏详解
不胖的羊
本文还有配套的精品资源,点击获取简介:本文深入解析了一款在Windows平台上利用DirectX技术实现的飞行射击游戏“打飞机大战”。文章涵盖了Windows编程基础、DirectX技术的应用,以及游戏开发中使用的各种技术细节,如实时3D渲染、事件驱动编程、动画和物理模拟、声音处理以及性能优化等。通过这个项目,展示了Windows编程结合DirectX创造游戏的无限可能。1.Windows编程基础
- 深入 UE5 第三人称游戏:目录结构全解析与代码示例
阿贾克斯的黎明
游戏开发ue5游戏
目录项目根目录:项目的基石Content目录:游戏内容的核心仓库LevelPrototyping目录StarterContent目录ThirdPerson目录Intermediate目录Saved目录其他特殊目录目录结构优化与最佳实践总结在虚幻引擎5(UE5)的开发领域中,第三人称游戏以其独特的视角和丰富的交互体验深受玩家喜爱。对于开发者而言,理解并合理运用UE5第三人称游戏的目录结构,是构建高质
- 强化学习很多ac架构的算法比如ppo,为什么使用状态价值网络而不使用动作价值网络实现critic呢?|状态价值网络的优势与挑战|Actor-Critic|状态价值|强化学习
concisedistinct
人工智能算法人工智能架构
目录1.强化学习的基础1.1策略与价值函数2.Actor-Critic架构概述2.1Critic的作用3.为什么选择状态价值网络?3.1训练稳定性3.2计算效率3.3高维动作空间的适应性4.使用状态价值网络的挑战4.1收敛速度4.2欠拟合风险5.解决方案与未来方向5.1改进的状态价值网络5.2结合动作价值和状态价值6.结论随着强化学习技术的不断发展,其在诸如游戏、机器人控制和金融预测等领域的应用越
- R 调用 python
weixin_33971205
pythonjsonjava
上一篇说了python使用rpy2调用R,这里介绍R如何调用python。R的强项在于统计方面,尤其是专业的统计分析,统计检验以及作图功能十分强大,但是在通用性方面,就远不如Python了,比如python可以做web,可以开发GUI,可以爬虫,甚至可以开发游戏,这些R其实也不是完全不行,但是在易用性方面实在是难以与Python相匹敌。所以如果要是能将R与Python相结合,充分发挥二者的优势,那
- 【反悔堆】力扣LCP 30. 魔塔游戏
hlc@
精选贪心算法数据结构leetcode游戏算法
加粗样式小扣当前位于魔塔游戏第一层,共有N个房间,编号为0~N-1。每个房间的补血道具/怪物对于血量影响记于数组nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造成伤害值,即血量减少对应数值;0表示房间对血量无影响。小扣初始血量为1,且无上限。假定小扣原计划按房间编号升序访问所有房间补血/打怪,为保证血量始终为正值,小扣需对房间访问顺序进行调整,每次仅能将一个怪物房间(负数的房
- Python 自动玩谷歌浏览器“恐龙小游戏”
程序员-夏天
Pythonpythonchrome开发语言
相信在座的各位小伙伴对GoogleChrome浏览器中的一个游戏彩蛋恐龙小游戏(ChromeDino)不陌生吧。在断开网络连接,我们访问网站的时候,就会出现一个小霸王龙,在我们再按下空格键后,即可开始这个游戏,或者在谷歌浏览器的地址栏输入chrome://dino/,按下空格键,也可这个开始游戏。这是一个简单的无限跑步游戏,它会让你跳过仙人掌,并闪避障碍物,游戏控制也很简单,按空格键开始游戏,按空
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- python谷歌浏览器dino游戏,完整开源代码
terryzhang404
pythonchromepygame游戏pycharm
观前提示:本文选自作者个人博客,为获得更好观感,请访问博主博客得到更好体验)说到googlechrome,很多人都会想到它标志性的断网小游戏——chromedino,今日,我们利用python还原并将代码开源,欢迎随时取用。话不多说,直接进入正题实现效果第一部分:配置环境编译器:pycharm社区版2024.1插件:pygame导入所用库,没有的可以去下载,具体方法不多赘述,网上有importpy
- 学霸带你游戏化协作学习打造团队如同组队打副本
Snow Hide(雪诺海德)
纽雪澳诺加海美德学霸挺拔学霸挺拔学术互助社区成长知识输出专业积累
学术互助的成长之路在学霸社区中,学术互助不仅是分享知识,更是汲取成长动力的重要途径。从高质量提问到构建个人品牌,这一切都关乎如何更高效地融入社区,提升自身能力。在这里,协作与学习相辅相成,每一个互动都可能成为成长的关键节点。精准提问是开启学习的钥匙通过明确问题背景、精炼语言和提供支持数据,精准提问能帮助你更快获取专业解答,像《传送门2》(Portal2)中的任务设计一样,让每一步都有方向。高质量回
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 2024年MR应用深度解析:Meta商店中的游戏与非游戏应用
花生糖@
AIGC学习资料库mr游戏MistralAImeta
随着混合现实(MR)技术的不断进步,越来越多的应用开始集成这种新型交互方式。本文基于对Meta商店中部分具有代表性的MR应用的研究,探讨了游戏与非游戏类应用之间的对比分析,并深入细分每个类别下的亮点推荐。数据收集方法本报告聚焦于那些具备MR组件的应用程序,包括从一开始就以MR为核心构建的应用和后来加入MR模式的传统VR体验。由于研究和数据抓取过程主要依赖手动操作,因此可能遗漏了一些应用。我们鼓励读
- PyQT5 键盘模拟/鼠标连点器的实现
一个爱折腾的小人物
pythonqt开发语言游戏程序python开源经验分享
近来在玩一个游戏,找不到合适的鼠标连点器,不是有广告就是功能太复杂,自己写了一个,分享出来,如果有需要的可以自行运行研究。准备工作Python版本:Python3.12.3;运行前确保pyQT5已经安装:pipinstallPyQt5程序运行界面:程序代码:通过引入单独的常量和变量文件,并为每个元素增加中文注释来实现界面语句、变量和常量的统一规划。代码:常量定义文件(constants.py)#c
- 赚不到钱的回测都是耍流氓!
金融
小谢是高频交易圈的传奇新秀,他的策略回测报告看得人眼花缭乱:“胜率95%!月收益翻倍!”小谢自信满满,觉得自己就是下一位“交易天才”。可惜,实盘操作两个月后,他的账户余额早已见底。“回测根本没用!”小谢气愤地拍桌子。可事实是,问题并不在回测本身,而在于他的回测逻辑没能反映真实的市场行为。特别是在数字货币这种高波动市场中,tick级别的高频策略回测就像一场“智力游戏”,你不仅要应对海量数据,还得处理
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方