- 使用Unity开发游戏,有流行的框架嘛?
Clank的游戏栈
游戏开发unity3Dunityunity框架
Unity已经是一个功能很强大的游戏引擎,使用Unity来开发项目的时候,一般我们主要是从以下几个方面来基于Unity来改造成一个游戏开发的工作流工具,就是大家说的所谓框架。这里有个unity学习交流小组点击可以一起讨论交流(1)定制渲染管线,让游戏达到特定的画面效果,这个是大型公司经常会遇到的基于Unity引擎的一个改造,改造后,能使得整个画面效果,美术工作流等相关都确定下来。(2)多平台,多渠
- unity学习27:用Input接口去监测: 单点触摸和多点触摸
奔跑的犀牛先生
学习
目录1用Input去监测:触摸touch1.1触摸分类:单点触摸和多点触摸1.2用Input.touches[]获取触摸对象1.3获取触摸对象后,再获取触摸对象的属性1.4接着获取触摸对象的具体状态2触摸的代码今天没有测试,以后再说1用Input去监测:触摸touch1.1触摸分类:单点触摸和多点触摸单点触摸,if(Input.touchCount==1)多点触摸,if(Input.touchCo
- Unity学习记录——UI设计
XiaoChen04_3
unity学习ui
Unity学习记录——UI设计前言本文是中山大学软件工程学院2020级3d游戏编程与设计的作业8编程题:血条制作1.相关资源本次项目之中的人物模型来自StarterAssets-ThirdPersonCharacterController|必备工具|UnityAssetStore此处使用了以下路径的PlayerArmature预制,这个预制人物模型可以进行行走奔跑跳跃等动作,很适合血条的演示由于这
- Unity学习要点
伊H
想到什么写什么学习unity游戏引擎
前言学习Unity作为游戏开发的强大工具,对于初学者来说,掌握一些基础而实用的技巧是非常重要的。这不仅能帮助你更快地上手,还能在项目开发过程中提高效率。以下是一些Unity初学者的使用技巧,希望能为你的学习之旅提供帮助。###1.熟悉Unity界面与工作流程**开始前先浏览**:初次打开Unity,花时间熟悉编辑器的各个部分,如Hierarchy(层次结构)、Scene(场景)、Inspector
- unity学习之 编辑器拓展 20190722
那年白马啸西风
unity编辑器拓展笔记
https://www.xuanyusong.com/archives/category/unity/unity3deditor-师傅给的教程总体来说,这个教程还是挺好的,说的很全面,但是这个教程使用的unity版本有点旧,而且有些实例是要用unity,所以只做了一半实例,,也因为要赶工作,所以就不一一做完了序号题目功能简述完成度完成度等级划分各部分划分描述数量1拓展的面板视图OnInspecto
- unity学习(38)——创建(create)角色脚本(panel)--EventSystem
u宅
学习
1.在scripts文件夹下创建一个脚本CreatePlayerPanel.cs,脚本挂到panel上!给panel加个tag,叫createPanel,脚本内容如下:usingSystem.Collections;usingSystem.Collections.Generic;usingTMPro;usingUnityEngine;publicclassCreatePlayerPanel:Mon
- Unity、C#、Lua资源链接
ζั͡拼未来i
设计模式unity
Unity学习笔记【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客腾讯云开发者社区-腾讯云(tencent.com)Unity_虫虫!的博客-CSDN博客Unity_鹅厂程序小哥的博客-CSDN博客【Unity】Unity学习笔记目录整理_unity教程目录_是嘟嘟啊的博客-CSDN博客网络_OceanStar的学习笔记的博客-CSDN博客P-MVC框架解
- unity学习(15)——服务器组装(1)
u宅
学习
1.新建好的c#项目如下:文件夹中内容如下:此时已经可以通过vs2022打开.sln文件,就可以打开项目了。2.我们把逆向后(主程序)的内容的代码粘贴过去。有些逆向功底,很快可以定位到,服务器的入口函数ServerStart.start(10100);其原始代码如下:namespaceGameServer.Hnalder{internalclassServerStart{privatestatic
- 【Unity学习日记03】数据持久化
manqi_
unity学习游戏引擎
目录1概念2PlayerPrefs2.1概念2.2操作1存储2读取3删除2.3Windows存储位置2.4优缺点分析2.5自定义类的存储3JSON3.1概念3.2JsonUtility1JsonUtility.ToJson2JsonUtility.FromJson3JsonUtility.FromJsonOverwrite3.3支持/不支持Unity序列化1字段2类3.4基于Json的简易存档系统
- unity学习(29)——GameInfo角色信息
u宅
学习
1.把GameInfo.csPlayerModel.csVector3.csVector4.csPlayerStateConstans.csGameState.cs依次粘到model文件夹中,此时项目没有错误,如下图所示;对应处所修改的代码如下:caseLoginProtocol.LOGIN_SRES://1{Debug.Log("成功登录,要进行场景跳转了");//继承一些信息,来自loginh
- unity学习(26)——客户端与服务器合力完成注册功能(8)json编解码问题,大结局
u宅
学习
服务器端发送的内容如下:客户端所接受的内容如下:是一样的,不是传输问题,少了一个解码的过程,之前那个addMessage函数应该是不能解码的!具体解析一下数据包的内容:上边的是成功的,下面的是失败的。0000001e0000000000000000000000030000000e7b2276616c7565223a747275657d0000001f000000000000000000000003
- unity学习(27)——修改text控件的内容
u宅
学习
手游最大的特点就是简单易懂好上手。1.在canvas上添加一个text的UI,内容设置为空。在字体处添加宋体,增加一个tag。2.修改LoginHandler中的内容如下:(之前有从inputFiled中获取文字的经验)publicvoidLoginHandler(SocketModelmodel)//type=LOGIN的都先进这里{Debug.Log("这里是LoginHandler.cs要r
- unity学习(28)——登录功能
u宅
学习
有之前注册的知识,登录就很容易处理了。登陆成功返回id:登录失败返回null:测试同一账号不能重复登陆!登录成功后最好可以跳到新的场景中结果是好的,去服务器看一下对应部分的代码,可见,登录成功返回的确实是账号的idpublicstringlogin(stringuserName,stringpassword,Sessionsession){if(!this.accounts.ContainsKey
- unity学习(18)——服务器执行流程
u宅
学习
服务器流程如下:1.Program.Main()->2.ServerStart.start()->3.socket.BeginAccept+ServerStart.AcceptCallBack接收客户端的连接,然后转向处理函数->暂时还没有测试多开,编译一次挺麻烦的4.socket.BeginReceive->erverStart.ReceiveCallBack->ServerStart.read
- unity学习(19)——客户端与服务器合力完成注册功能(1)入门准备
u宅
学习服务器运维
逆向服务器用了三天的时间,但此时觉得一切都值,又可以继续学习了。服务器中登录请求和注册请求由command变量进行区分,上一层的type变量都是login。publicvoidprocess(Sessionsession,SocketModelmodel){switch(model.Command){case0:this.login(session,model);break;case2:this.
- unity学习(22)——客户端与服务器合力完成注册功能(4)数据库化
u宅
学习
单纯的账号密码这种非频繁读写,实现起来很简单的,游戏的属性信息到时候也许会比较麻烦。思路:每次加入有新键值TryAdd,如果加入成功,直接重写账号密码文件即可。C#JsonConvert.DeserializeObject反序列化与JsonConvert.SerializeObject序列化(一)-CSDN博客在vs中->项目->NuGet,搜索安装Newtonsoft.Json。转化部分的代码如
- unity学习(25)——客户端与服务器合力完成注册功能(7)逻辑流程彻底解决
u宅
unity学习服务器
在服务器LoginHandler类中:publicvoidlogin(Sessionsession,SocketModelmodel){LoginDTOloginDto=Coding.decode(model.Message);//MyLog.form.textAdd("用户申请登录"+loginDto.userName+""+loginDto.passWord);Console.WriteLin
- unity学习(13)——逆向服务器
u宅
学习
学习参考教程从始至终没有讲解和提供服务器代码,但是有exe文件,随着学习的深入,发现必须获取服务器代码。dotpeek的下载链接DownloaddotPeek:Free.NETDecompilerbyJetBrainsdotpeek教学dotpeek反编译修改代码-百度文库(baidu.com)file->open,选择exe程序所在的文件夹,在assemblyexplorer中右键点击加载进来的
- unity学习(16)——服务器组装(3)命名空间问题
u宅
学习
usingGameServer.logic;usingGameServer.NetModel;代码中这两句存在命名空间的引用问题,c#和c++不一样,用的的using和命名空间,之前的惯性思维都是include和文件路径。错误:直接把逆向文件夹粘到项目文件夹中,这样做vs的资源管理器根本没反应:正确:在资源管理器中点击GameServer,然后ctrl+v,直接就进来了,而且错误直接减少成11个了
- unity学习(23)——客户端与服务器合力完成注册功能(5)客户端显示注册结果
u宅
学习
注册过程最后一步,有这个基础,登录也非常简单了。session.write(0,0,3,(object)newBoolDTO(v));直接进write函数,很明显就是给客户端返回一个数据包。publicvoidwrite(inttype,intarea,intcommand,objectmessage){SocketModelsocketModel=newSocketModel(type,area
- unity学习(20)——客户端与服务器合力完成注册功能(2)调试注册逻辑
u宅
学习
接着上一节的问题,想办法升级成具备数据库功能的服务器,这个是必须的。至少在初始化要学会把文件转换为session,新知识,有挑战的。现在是从LoginHandler.cs跳到了AccountBiz.cs的create,跳度还是很大的。create函数中的内容都没有输出,这时需要用到断点的技巧了!f5开始调试,确实是断在了我需要的地方f11,也确实进入了之前提到的create函数Debug.Writ
- unity学习(12)——简单的json解码过程
u宅
unity学习java
1.在SocketModel的minna命名空间中怎加如下三个类,用来解析json网络通信。publicclassStringDTO{publicstringvalue;publicStringDTO(){}publicStringDTO(stringv){this.value=v;}}publicclassIntDTO{publicintvalue;publicIntDTO(){}publicI
- 【Unity学习笔记】ScrollView和ScrollRect组件
一白梦人
Unity学习笔记ugui
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦1.ScrollView简介ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。2.结构分析1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看
- unity学习(24)——客户端与服务器合力完成注册功能(6)整体逻辑总结——典中典
u宅
学习
回顾一下注册过程的整体逻辑:一共分为步。之后的所有网络操作其实都大同小异。客户端上:1.(框架)canvas对象上挂着NetWorkScript,利用socket建立网络连接的机制,利用BeginReceive和ReceiveCallBack,不断循环接受来自服务器的数据包。2.(具体)sendMessage函数的作用是向服务器单次发送数据包,目前是在点击“登录按钮”和“注册按钮”时分别使用。3.
- 自己造轮子: Unity打造Timer定时器框架
游戏程序猿
1:为什么我们要自己造轮子来做定时器系统传统的Unity做定时器的方式有三种,总结如下:这里有个unity学习小组点击可以直接进入(1)在组件类里面定义一个变量,每次Update的时候,累积时间,当时间到达特定的阈值时,触发函数调用。voidUpdate(){floatdt=Time.deltaTime;this.passedTime+=dt;if(this.passedTime>=阈值){doS
- unity学习(10)——完成游戏内部消息收发
qq_27863281
网络服务器运维
‘XXX‘ismissingtheclassattribute‘ExtensionOfNativeClass‘!_ismissingtheclassattribute'extensionofnativec-CSDN博客首先明白流程,1点击按钮->2RegPanelScript中的LoginClick()->3NetWorkScript.getInstance().sendMessage->4soc
- unity学习(11)——消息分类处理
qq_27863281
unity学习服务器
学习目标:彻底搞懂游戏内部消息,网络消息和内部消息结构一样,一通百通。1.按照(10)中的方式给注册按钮也完善其所对应的触发函数。实现发送“注册申请”。publicvoidRegistClick()//登录按钮{//先find,tag的效率更高-给inputfiled的text添加标签TMP_Texta=GameObject.FindWithTag("usernameR").GetComponen
- unity学习(4)——控件
qq_27863281
unity学习游戏引擎
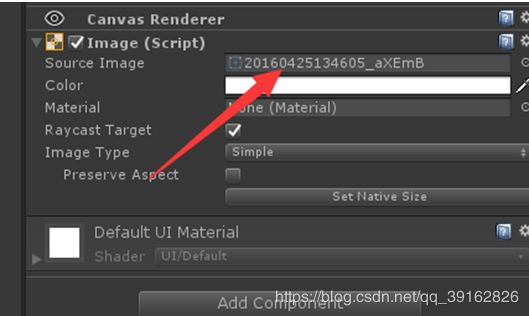
1.图片拖入asset,属性设成sprite;把图片拖到sourceimage中;colour白色;material为spritedefault;imagetype改成filled。2.账号密码文字text,button中文(windows自带的黑体直接拖进去即可);input输入栏;以上都不要选legacy里面的。如何解决Unity2021版本中UI显示中文乱码的问题_单机游戏热门视频(bili
- unity学习(5)——panel
qq_27863281
学习
1.unity和vs中都需要主动按ctrl+s,同时在unity中一定要注意退出游戏的执行状态,要不就都白干了。2.制作注册panel,也是ui的一种而已,再在panel中做一下上一篇的内容。3.因为这次最后加的image,遮挡住了复制过来的textinput和button,需要调整面板内部ui的上下关系。直接在hierarchy中上下拖动即可,立竿见影。panel和其他的控件之间也存在这种层级关
- unity学习(6)——通过button获取inputField的内容
qq_27863281
unity学习游戏引擎
先登录功能,注册功能照猫画虎。1.给两个inputFiled的Textaddtag,通过tag获取两个输入框内容的代码如下。usingUnityEngine;usingSystem.Collections;usingSystem.Security.Cryptography.X509Certificates;usingUnityEngine.UI;usingTMPro;usingSystem;usi
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?