Python3.7搭建Django框架项目
最近在学习python语言,学习python web相关的知识,Django是python web项目中比较好的一个框架,于是我也就去研究了一下,在这里把搭建步骤和遇到的问题给大家分享一下,我使用的是linux环境centos7.5版本,使用命令行进行搭建项目,windows下面也是可以使用同样的方法、同样的命令进行搭建Django项目.。有什么地方不明吧的也可以加关注我们一起讨论学习。
Django框架搭建步骤如下:
1、首先在linux系统中进行python3的环境,具体安装方式可以参看该安装教程,
linux中安装Python3.7版本
2、然后安装Django框架,可以使用以下命令进行安装,最好root用户下执行下面的安装命令,普通用户可能会出现权限问题或者其他错误
pip3 install Django
安装完成之后进行一个测试,看是否安Django成功,在终端中输入python3 进入到python3交互界面,然后import django回车,在输入django.VERSION 会出现如下界面,表示你已经安装Django成功

3、创建Django项目,选择一个文件夹,进入的该目录下,执行创建项目的命令,python3 django-admin.py startproject mysite (注:如果提示找不到django-admin.py或者工作空间中没有生成一个mysite文件夹,那么证明你的环境有问题,这时我们可以这样操作,将django-admin.py的物理路径写上,django-admin.py 一般会在python安装目录的/usr/local/python3/bin/文件夹下,把命令改成python3 /usr/local/python3/bin/django-admin.py startproject mysite 在执行一次应该就OK了)这里我创建了一个mysite的项目,并且会生成一个mysite的目录,该目录中包含了项目的一些文件,文件结构如下:

python3 django-admin.py startproject mysite #创建项目工程命令
#如果找提示找不到django-admin.py,执行命令时可以加上django-admin.py的物理路径,django-admin.py 一般会在python安装目录的/usr/local/python3/bin/文件夹下
python3 /usr/local/python3/bin/django-admin.py startproject mysite
4、创建APP应用
创建项目时会创建一个项目的目录,这里是创建的目录是mysite目录,使用cd命令进入到mysite目录下,执行python3 manage.py startapp myapp命令,创建一个myapp的目录文件夹,myapp的目录中的文件就是我们以后编写项目的主要文件

python3 manage.py startapp myapp #创建App项目
在myapp同级目录下面创建templates目录,后面会把html文件放入到这个目录中
到这一步创建项目基本完成,下面就来配置访问路径及页面
5.打开settings.py文件
①、更改INSTALLED_APPS,将第四步创建的app名字加到里面
把ALLOWED_HOSTS改为*或者其他外网IP,支持外网访问

②、更改TEMPLATES,将我们创建的html页面模板文件夹加入其中(os.path.join(BASE_DIR, ‘templates’).replace("\","/"))

6.myapp目录的views.py文件中添加代码如下:
from django.shortcuts import render
from django.http import HttpResponse
import json
def Index(request):
return render(request, 'index.html')
def welcome(request):
return HttpResponse('welcome to Django')
def getJson(request):
resp = {'errorcode': 100, 'detail': 'Get success'}
return HttpResponse(json.dumps(resp), content_type="application/json")
代码有三个访问接口,一个是跳转页面方法,一个是获取json方法。一个是往界面中输出welcome to Django,
7.打开urls.py配置访问映射
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.Index),
path('welcome',views.welcome),
path(r'json/',views.getJson),
]
8.在我们创建的templates文件夹下面创建一个index.html页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
head>
<body>
<h1>this is index page,h1>
body>
到此为止已经全部配置完成,现在去启动服务:
9.进入到mysite文件家中输入python3 manage.py runserver启动服务,一般默认端口是8000,(可能会出现外网访问不了的问题,启动时需要带上ip和端口),外网访问不了时使用python3 manage.py runserver 0.0.0.0:8000命令启动,带上默认的8000端口

在浏览器页面输入http:/ip:8000,就可以访问到首页



访问的url后面的带的参数不同就会根据urls.py文件中配置的路由调用views.py中的不同的函数,返回不同的结果。
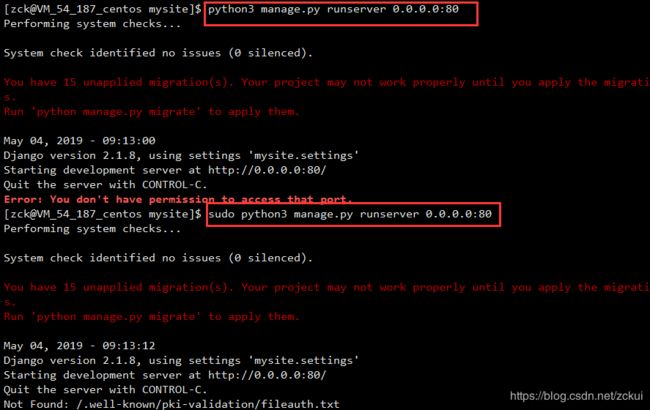
启动项目时也可以使用默认的80端口,这样浏览器中url就不需要输入端口号
python3 manage.py runserver 0.0.0.0:80,普通用户启用80端口时可能出现权限不足的保错,可以在启动命令前面添加sudo。

浏览器访问时不用再添加端口号:

到这也就搭建完成了,希望能帮助到你,有什么问题大家可以评论或者关注留言,我们相互学习交流。
项目源代码github地址:https://github.com/zhaochan/mysite/tree/master