- 【WPF】自定义ScrollViewer中遇到的Name坑——“Name=PART_XXX”
_hmdyc
WPF
项目中遇到自定义ScrollViewer的需求,修改滑块样式,隐藏滑块边框。实现该功能的代码很容易找到,但是我在实现过程中遇到这样一个问题:鼠标无法拖动滑块。代码如下(修改后):<ScrollBarx:Name="PART_VerticalScrollBar"HorizontalAlignment="Right"Maximum="{TemplateBindingScrollableHeight}"
- WPF——自定义ListBox
bianguanyue
WPFc#wpf
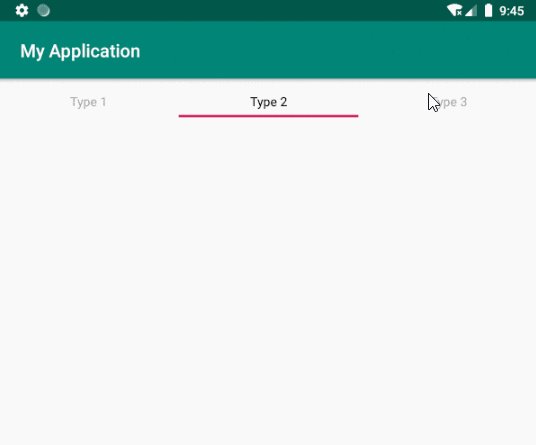
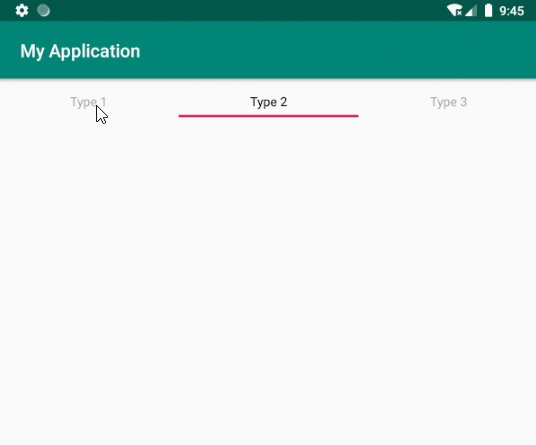
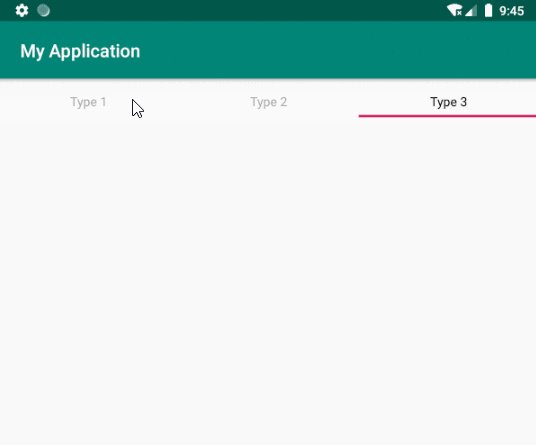
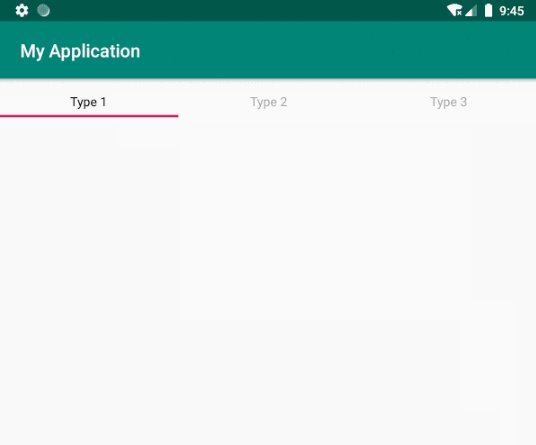
在阅读本文前,最好先看看WPF——自定义RadioButton背景WPF中实现单选功能通常有两种方案:-RadioButton组:传统方案,但代码冗余-ListBox定制:通过样式改造,兼顾数据绑定和UI灵活性需求一组选项中,选中某个选项(选项需要横向排列,同时选中效果与未选中效果要能明确显示),就将这个选项的值写入到后端。设计选型RadioButton方案通过RadioButton来实现,是肯定
- 第1030天 特殊疑问句 1
一青叶
要求具体回答的问句特殊疑问句的结构疑问代词+一般疑问句+?除who以外的疑问代词短语+一般疑问句+?疑问副词+一般疑问句+?Whatdoyouwant?(你要什么?)Who(m)areyoulookingfor?(你在找谁?)Whosemagazineisthis?(这是谁的杂志?)Whichclassareyouin?(你在哪班?)Whendidyougetupthismorning?(你今早什
- 【爬虫】某某查cookie逆向
kisloy
逆向爬虫爬虫python
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。加密参数加密参数主要是cookie,其中只有三个cookie最重要,BAIDUIDBAIDUID_BFESS和一个ab开头的cookiecookie获取BAIDUID和BAIDUID_BFESS在访问百度系的产品时
- Linux命令行入门指南:基础操作与系统结构详解
运维帮手大橙子
linux运维服务器
什么是Linux指令?指在Linux终端中输入的内容就称为指令,用于与操作系统进行交互。文件:一般都是一个独立的东西,可以通过一些特定的工具进行打开,并且不能再包含除文字以外的东西,包括文本、图片、二进制可执行程序等,一切皆文件指的不仅是普通文件,也包括设备、进程、套接字等。文件夹:可以在其中包含其他文件的东西linux一切皆文件,/dev/sda是磁盘设备,/proc/cpuinfo是一个文件,
- 在Android开发中,如何获取到手机设备的PIN码?
西瓜本瓜@
android智能手机
在Android开发中,无法直接获取用户设置的PIN码(锁屏密码),无论是否有Root权限。这是Android系统层面的隐私和安全机制保护,即使是系统应用或使用了Xposed模块,也无法直接访问用户设置的锁屏PIN、图案、密码。✅原因:Android系统保护机制锁屏密码(包括PIN、图案、密码)是加密保存在系统中,例如/data/system/locksettings.db,而且即使你访问这个数据
- 低代码平台UI定制化突围:非技术人员如何快速搭建业务专属界面
格调UI成品
低代码ui网页设计
摘要**想搭建专属业务界面,却被代码“拦路虎”劝退?传统开发动辄数月的工期、高额的人力成本,让无数企业和个人望而却步。但如今,低代码平台正掀起一场UI定制化革命——无需编写复杂代码,业务人员用“搭积木”的方式,就能在几天甚至几小时内完成专属界面搭建。然而,这场看似简单的变革背后,也暗藏着设计同质化、功能局限等难题。非技术人员如何在低代码平台中实现真正的个性化突围?是顺应趋势拥抱变革,还是固守传统继
- react(基础篇)
盛码笔记
react.jsjavascript前端
React由Meta公司研发,用于构建Web和原生交互界面的库。React官方中文文档查看JSX(一)React组件用户界面的一部分,通俗的来讲,最小的元素组成的单元,可以实现部分逻辑与功能房子的门就可以看成一个组件,由木板和木方组成,有一定功能和作用,多个组件组合就可以形成房子了。组件之间可以相互嵌套,重复使用React组件React中,组件就是一个首字母大写的函数,内部存放组件的逻辑和视图UI
- DB restore point and datagurad
weixin_33836223
数据库c/c++
########12.5.1FlashingBackaPhysicalStandbyDatabasetoaSpecificPoint-in-TimeThefollowingstepsdescribehowtoavoidre-creatingaphysicalstandbydatabaseafteryouissuedtheOPENRESETLOGSstatementontheprimarydatab
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 如何在安卓设备上设置代理服务器
Decodo
androidphp开发语言代理动态住宅代理住宅安全
请按照我们的说明在Android设备上轻松设置代理设置,以确保完整的在线隐私。文章目录一、什么是Android代理服务器?二、如何配置Android的代理设置?2.为Wi-Fi设置代理三、为移动网络设置代理四、如何关闭Android代理设置五、为什么要使用代理服务器?常见问题一、什么是Android代理服务器?安卓代理服务器是您的设备与目标网站之间的中介:您无需直接连接网站,而是先通过代理服务器隐
- required archivelog files for a guaranteed restore point 查找GRP需要的归档文件
jnrjian
oraclesql
Appliesto:OracleDatabase-EnterpriseEdition-Version11.2.0.2andlaterInformationinthisdocumentappliestoanyplatform.GoalHowcanyoudeterminetherequiredarchivelogfilesneededforaguaranteedrestorepointbeforeru
- C/C++之内存对齐
码莎拉蒂 .
C&C++内存对齐为什么要内存对齐用#pragmapackn对内存不对齐pragma
1、什么是内存对齐计算机系统对基本类型数据在内存中放的位置做了限制,它们会要求这些数的首地址是一个数(一般为4和8)的整数倍,我们看下结构体的大小#includestructA{chara;intb;};intmain(){printf("sizeofstructAis%d\n",sizeof(structA));return0;}结果:1111deMacBook-Pro:diguia1111$.
- rs build 的process.env的值undefined解决方案
StrongerIrene
javascript开发语言ecmascript
首先,一定要明确,如果新增或者改了一个process.env值,必须要重新构建才能取值,否则会报错UncaughtReferenceError:processisnotdefined但是这个没关系,重启就行了其次,rsbuild的默认export,必须以PUBLIC_开头,就像next的必须以什么NEXT__xxxx开头一样再次,里面获取不到就要在rsbuild.config.ts里加,在sour
- 测试开发的流程
Ws_
需求分析自动化测试用例
测试开发的流程测试开发‘’的流程通常包括从需求分析到测试执行和维护的全生命周期,主要目标是设计、实现并自动化测试用例,保障产品质量。一、需求分析目标:理解产品业务逻辑,明确测试点阅读产品需求文档(PRD)和技术设计文档(TDD)参与需求评审会议(Review),提出可测性,可自动化的建议和开发、产品沟通不明确的点输出:需求分析文档、测试点列表详细:理解需求:测试开发人员要与开发人员、项目经理、业务
- 做人脸识别遇到的问题
princesshu
pythonpycharm
最开始安装的时候直接用pipinstalldlib却一直显示错误提示“Failedbuildingwheelfordlib”之后去网上搜来了各种下载链接依然错误我发现问题是!!python版本问题,我下载所有的包都与我的python版本不匹配于是我先安装了cmakeboost之后最后直接在终端安好了dlib~
- 爱自己——20190304~0310第10周检视
海燕的怦然心动
20190304~0310第10周检视这一周女神节,主题就是爱自己~☞每到周末就会发现时间过得很快,这一周工作上用了近2天的时间完成四个策略review,老板反馈了很多的意见和建议,从中也可以识别出2019年的工作方向和提升的重点。看似重复的一年又一年,其实方向一直有变化,需要快速地识别和改变。☞时间管理还是有待提升,做番茄提升了专注度,但是比较零散,几乎都是在做每天的打卡任务,个人输出还是效果不
- docker容器连接Android设备,通过ADB连接到Docker容器中的USB Android设备
黄文瀚
我创建了一个包含AndroidSDK的Docker镜像,并试图在运行此图像的容器中公开我的Android手机.所以我使用了–privileged标志并安装了USB设备,如下所示:$dockerrun--privileged-v/dev/bus/usb:/dev/bus/usb-d-Pmy-android:0.0.1但是,当我运行ADB设备时,它没有显示USB设备:ubuntu@d56b666be4
- android.support.v7.widget.RecyclerView$SavedState cannot be cast to android.widget.AbsListView$Sa...
Mis丶H
全部错误信息:java.lang.RuntimeException:UnabletostartactivityComponentInfo{com.enhance.greapp/com.kaomanfen.enhance.gre3k.activity.QuestionWordActivity}:java.lang.ClassCastException:android.support.v7.widge
- Android MVC MVP MVVM
richy_
MVCMVCController用户动作映射成模型更新选择响应的视图View获取模型数据模型展示、更新收集用户行为,发送给控制器Model封装应用程序状态响应状态查询通知视图更新这里将Controller、View放在同一级别,主要是为了说明其调用关系,Controller对View是单向调用,Controller和View对Model的调用也是单向的,以实箭头表示。Model将数据传递给Cont
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- Android TensorFlow
安装TensorFlow在Android设备上TensorFlowLite是专为移动和嵌入式设备优化的轻量级解决方案。以下为在Android上集成TensorFlowLite的步骤。添加依赖在build.gradle文件中添加TensorFlowLite依赖:dependencies{implementation'org.tensorflow:tensorflow-lite:2.x.x'imple
- python 爬取preview的信息
YHFJerry
python开发语言
Python,HTTP相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shelPython爬取Preview的信息在当今互联网时代,信息的获取变得异常方便,爬虫技术成为了一种非常重要的手段。Python作为一门强大的编程语言,被广泛用于网络爬虫的开发。本文将介绍如何使用P
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- linux install RDMA IB netcard
richer_live
c++linux服务器运维
安装RDMAIB网卡驱动指令sudoapt-getinstallbuild-essentiallibelf-devcmakesudoapt-getinstalllibibverbs1libibverbs-devlibrdmacm1librdmacm-devrdmacm-utilsibverbs-utilssudomodprobeib_coresudomodproberdma_ucm无IB网卡的机器
- Oracle启动
八戒只有一个
1.登录登录linux系统,切换到oracle用户#suoracle2.连接$cd$ORACLE_HOME/bin$sqlplus/nolog3.使用管理员权限>conn/assysdba4.启动服务>startup5.退出>quit6.启动监听$lsnrctlstart---------------------作者:Anniesama来源:CSDN原文:https://blog.csdn.net
- 兜兜转转,我又开始研究 Windows 系统
刚毕业那会,软件开发几乎只有Windows这一条路。那时,DOS已被Windows完全取代,苹果公司深陷低谷、摇摇欲坠;Linux还在襁褓之中,只是极客们手中的玩物。至于Android和iOS,那更是遥不可及——那是诺基亚称王的时代,手机还在拼铃声、换外壳。随着移动互联网浪潮到来,谷歌、苹果、Facebook等崛起,微软渐渐淡出媒体焦点。进入AI时代后,人们的视线更多投向OpenAI这样的“新锐明
- 防止应用调试分析IP被扫描加固实战教程
咕噜企业签名分发-大圣
tcp/ip网络协议网络
防止应用调试分析IP被扫描加固实战教程主要包括以下几个方面的措施:一、应用层面的加固措施1.确保通信加密:使用HTTPS协议进行所有网络通信,加密传输的数据,防止中间人攻击(MITM)。在Android应用中,可以通过NetworkSecurityConfiguration强制使用HTTPS。创建network_security_config.xml文件,并在AndroidManifest.xml
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息