vue - watch 方法学习及应用
最近做了个减肥调查问卷,使用vue将问卷数据(model层,即data里的数据)渲染至
view里面,用户在页面上操作使得view改变,view层通过ViewModel将数据同步至model,反过来model层数据改变通过viewMoel渲染数据至view(我所理解的MVVM),相比Jqery传统Dom操作,这种数据量较大的操作使用vue较为方便。
上个礼拜五画完页面+基本逻辑梳理,感冒原因,逻辑梳理没有写完。
说正题,如何监听view上用户对整体数据的操作
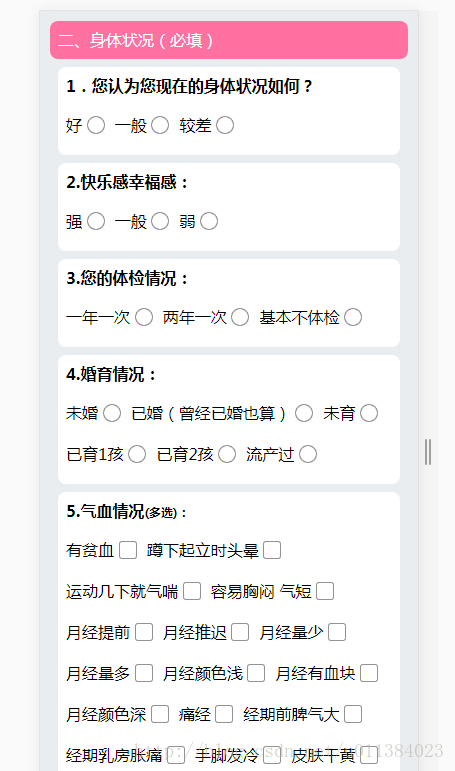
部分数据以及页面样式如下:

插播一条关于双向数据绑定 v-model的特写
v-model只能绑定固定位置数据,不能动态绑定data底层某单独定义的数据,(上周五BUG了一下午悟出的)
在动态绑定v-model报错的时候跟小伙伴探讨过用this指针指向v-model绑定元素,确实不报错了,不过也没能将数据成功绑定,后分析之所以不报错也无绑定数值是因为this指针指向data底层数据,而底层数据未定义
v-model所绑定的数据,所以既不报错也未能成功绑定。
以上数据层subData中为每道题(radio || checked)用户选择后绑定的数据,想要知道用户选了哪些选项,哪些没选,自然而然的想到了vue的方法 watch。
之前只是了解过,并未使用过,本次是第一次使用。算是使用心得吧!
DOM/HTML 代码如下
<
input
type
=
"radio"
name
=
"sex"
value
=
"女"
id
=
"Check"
v-model
=
"sex"
checked
=
"checked"
/>
<
input
type
=
"radio"
name
=
"sex"
value
=
"男"
id
=
"CheckT"
v-model
=
"sex"
/>
<input type="radio" name="smoke" value="吸烟" id="smoke" v-model="dataBox" checked="checked" />
<
input
type
=
"radio"
name
=
"
smoke
"
value
=
"不吸烟"
id
=
"
smoke
T"
v-model
=
"
dataBox
"
/>
<
input
type
=
"radio"
name
=
"
drink
"
value
=
"饮酒"
id
=
"
drink
"
v-model
=
"dataBox.
drink
"
checked
=
"checked"
/>
<
input
type
=
"radio"
name
=
"
drink
"
value
=
"不饮酒"
id
=
"
drink
T"
v-model
=
"dataBox.
drink
"
/>
JS代码如下
var
example
= new
Vue({
el:
".box"
,
data: {
dataBox: {
sex:
'女'
,
drink:
'饮酒'
,
smoke:
"吸烟"
}
sex:
'女'
,
},
watch: {
sex:
function
(
curVal
,
oldVal
) { //绑定的数据为单一的字符串 用法
console
.log(
"现在选的是"
+
curVal,
"未进行此操作之前是"
+
oldVal);
},
dataBox: {
handler
(curVal, oldVal) {
console
.log(
"现数据object"
+
curVal,
"原数据Object"
+
oldVal);
},
deep:
true
, //对象内部的属性监听,也叫深度监听
},
"dataBox.drink"
:
'a'
, // //绑定的数据为单一的字符串 用法 绑定的数据为单一的字符串 用法
},
methods: {
a
(curVal, oldVal) { //绑定的数据为单一的字符串 用法
conosle.log(curVal, oldVal)
},
},
});
example.
$watch
(
"sex"
,
function
(
curVal
,
oldVal
) {
console
.log(
"现在选的是"
+
curVal,
"未进行此操作之前是"
+
oldVal);
}) //主动调用$watch方法来进行数据监测
------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------
最后浅谈下watch (观察) 与 计算 (computed)的区别
・watch方法每次只能监听一个data值的变化
・而计算属性可以同时监听多个data值的变化
・用计算属性可以简化watch中重复的代码
如文中所示
watch: {
sex:
function
(
curVal
,
oldVal
) { //绑定的数据为单一的字符串 用法
console
.log(
"现在选的是"
+
curVal,
"未进行此操作之前是"
+
oldVal);
},
dataBox: {
handler
(curVal, oldVal) {
console
.log(
"现数据object"
+
curVal,
"原数据Object"
+
oldVal);
},
deep:
true
, //对象内部的属性监听,也叫深度监听
},
"dataBox.drink"
:
'a'
, // //绑定的数据为单一的字符串 用法 绑定的数据为单一的字符串 用法
},
computed:{
amount:
function
(){
return
this
.sex
+
this
.dataBox.drink
},
},
其中example.amount 不是一个定值 会随着 example.sex和example.dataBox.drink 的改变而改变
2018/3/12
/**
* ┏┓ ┏┓+ +
* ┏┛┻━━━┛┻┓ + +
* ┃ ┃
* ┃ ━ ┃ ++ + + +
* + ████━████ ┃+
* ┃ ┃ +
* ┃ ┻ ┃
* ┃ ┃ + +
* ┗━┓ ┏━┛
* ┃ ┃
* ┃ ┃ + + + +
* ┃ ┃
* ┃-JSL- ┃ + 神兽保佑
* ┃ ┃ 代码无bug
* ┃ ┃ +
* ┃ ┗━━━┓ + +
* ┃ ┣┓Mr.J~~~~~~~
* ┃ ┏┛
* ┗┓┓┏━┳┓┏┛ + + + +
* ┃┫┫ ┃┫┫
* ┗┻┛ ┗┻┛+ + + +
*/