1.站点
1.1 创建站点
点击菜单栏中站点进行站点创建,输入站点名称,路径
1.2 设置图像文件夹
1.3 站点管理
站点的编辑、复制、删除
2.页面属性栏
2.1 外观
1.设置页面整体的字体、大小、颜色
2.背景颜色,背景图像,图像是否重复,怎么重复
3.页面边距
2.2 链接
1.链接的字体、大小、颜色
2.链接颜色:
链接颜色: 本身颜色
变换图像链接:鼠标经过链接时的颜色
已访问链接: 已访问之后的颜色
活动链接: 鼠标点击时的颜色
2.3标题
1.能分为六层标题
2.设置标题字体、颜色
2.4 标题/编码
1.网页名称
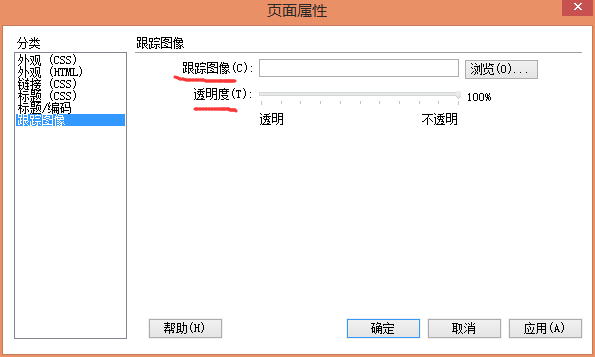
2.5 跟踪图像
跟踪图像”是Dreamweaver一个非常有效的功能,它允许用户在网页中将原来的平面设计稿作为辅助的背景。
这么一来,用户就可以非常方便地定位文字、图像、表格、层等网页元素在该页面中的位置了。跟踪图像的具体使用是这样的:
首先使用各种绘图软件作出一个想象中的网页排版格局图,然后将此图保存为网络图像格式(包括gif、jpg、jpeg和png)。
用Dreamweaver打开你所编辑的网页,在菜单中选择“修改>页面属性”,然后在弹出的对话框中的“跟踪图像”项中输入刚才创建的网页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。这样你就可以在当前网页中方便地定位各个网页元素的位置了。
使用了跟踪图像的网页在用Dreamweaver编辑时不会再显示背景图案,但当使用浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的网页(当然能够显示背景图案)。
3.制作网页基本操作
3.1 文本
3.11 添加文本
直接编辑、复制粘贴、其他文件导入
3.12 添加空格
1.默认只能添加一个空格
2.通过插入菜单 —— HTML —— 特殊字符 —— 插入空格
3.Ctrl+shift+空格
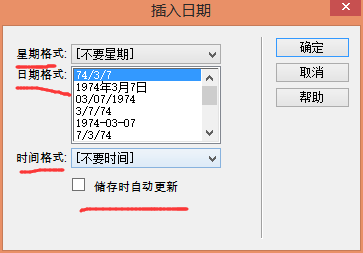
3.13 添加日期
插入菜单进行操作
3.14 插入水平线
.通过插入菜单 —— HTML —— 水平线
3.15 添加特殊字符
.通过插入菜单 —— HTML —— 特殊字符
3.16设置文本格式
字体、大小、颜色
3.17 分段与换行
分段:enter
换行:shift+enter
3.18 设置段落格式
1.对齐方式:
2.列表变编号
3.缩进
3.2 图像
3.21 常用图片格式
1.GIF: 特点:图片数据量小、可带动画信息、可透明背景显示,最高只支持265种颜色
用途:网站logo、广告条、网页背景图像
2.JPEG: 特点:可高效的压缩图片的数据量、图片变小却不会丢失颜色画质
用途:显示照片等颜色丰富的图像
3. PNG:特点:融合了GIF能做透明背景的特点,又具有JPEG处理精美图像的特点
用途:绘制网页效果图
3.22 插入图像
3.23 设置图像基本属性
图像名称、宽、高、源文件、替代、边框
3.24 图文混排
1.边距
2.对齐
3.25 编辑图像
1.裁剪
2.锐化
3.对比度、亮度
4.重新采样
5.优化(为图片瘦身)
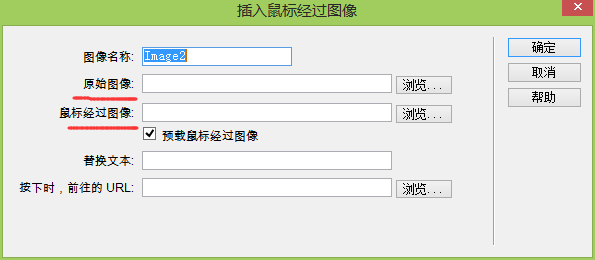
3.26 鼠标经过更换图片特效
插入菜单栏完成
4.超链接
4.1 内部链接——同个网站中的其他网页
4.2 外部链接——不同站点或本站点以外的网页
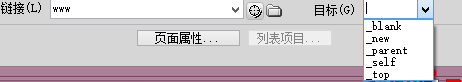
1.链接中输入链接地址
2.目标中选择打开位置
_blank :每点击一次链接创建一个新的窗口
_self :会在当前窗口、框架页面中打开
_new :会在同一个刚创建好的窗口中打开
_parent :如果是嵌套框架,会在父框架中打开
_top :会在完整的浏览器窗口中打开
4.3 链接样式
参考2.2
4.4 锚点链接——到网页中某一特定位置
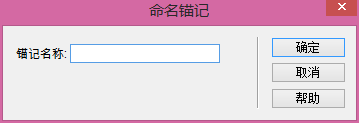
1.选中要命名的锚点
点击锚点,对该锚点命名
![]()
2.选择链接点,
当前页面:在链接中输入 #锚点名
其他网页:网页地址#锚点名
![]()
4.5 E-mail电子邮件链接
选中需要连接部分,点击电子邮件链接,输入链接地址
![]()
4.6 下载链接
1.当文件是exe文件、zip、rar类型问件时浏览器无法直接打开,便会提示下载
4.7 空链接
1.在链接中输入#
2.一般导航栏中首页位置就是一个空链接
4.8 图像热区链接
在图像中绘制一块区域,创建链接
4.9 图像导航条
图像超链接
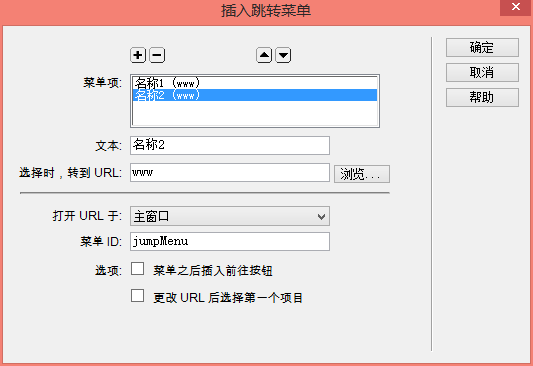
4.10 跳转菜单
选中表单中的跳转菜单,进行编辑
![]()
4.11 脚本链接——通过触发脚本命令
在链接中输入脚本代码
1. 添加到收藏夹:javascript:window.external.addFavorite('网址','名称')
2. 表示关闭窗口:javascript:window.close()
3. 表示弹出一个提示对话框:javascript:alert('hello!')
4. 设置为默认主页:(需通过空链接#,触发onClick事件)
在链接中输入#
选中链接点,在代码中#后输入
onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('网址')"
![]()
4.12 超链接的管理
1.连接路径:
绝对路径:链接中使用完整URL地址
相对于文档的路径:../ 表示上一层文件夹
相对于站点根目录的路径:/ 表示根目录
2. 自动更新链接 :文件位置变动,自动更新网页中链接路径
3. 检查连接
5.表格
5.1插入表格,进行设置
5.2 选定表格、单元格进行设置
![]()
5.3 表格嵌套
在单元格中插入表格
5.4 应用表格布局页面
5.41 类型:
1.国子型
2.拐角型
3.标题正文型
4.左右框架型
5.上下框架型
6.综合框架型
7.封面型
8.flash型
9.变化型
5.42 页眉
通常放置logo,广告条
5.43 页脚
放置版权信息、联系电话、网站介绍、备案信息等
5.44 导航栏
双倍单元格,空一格放一个信息,设置高度,内容位置
5.45 信息栏
6.框架
6.1 框架
一个框架就是一个区域,可以单独打开一个HTML文档,多个框架就组成了框架集
6.2 创建框架
选择框架结构,创建框架
6.3保存框架
有多少个框架就要保存多少次,再加最外层
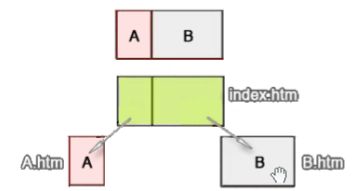
6.4 作用
1.做网页的布局,将网页分成不同的部分
2.简化网页的编写:网页之间相同的内容,只需要编写一次
3.加快网页的浏览:每次网页只需要更新变化的那个框架的内容
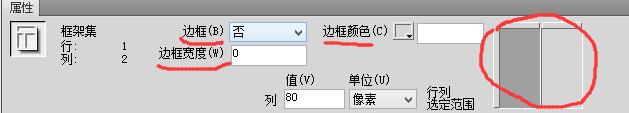
6.5设置框架集和框架属性
鼠标单击框架边框,对框架进行设置
6.6自定义框架
1.拖动编辑窗口的边框:鼠标位于编辑窗口的边框,对边框进行拖动,创建新的框架
2.按住 alt 键时拖动
7.多媒体元素
7.1多媒体元素
flash多媒体元素
音频多媒体元素
视频多媒体元素
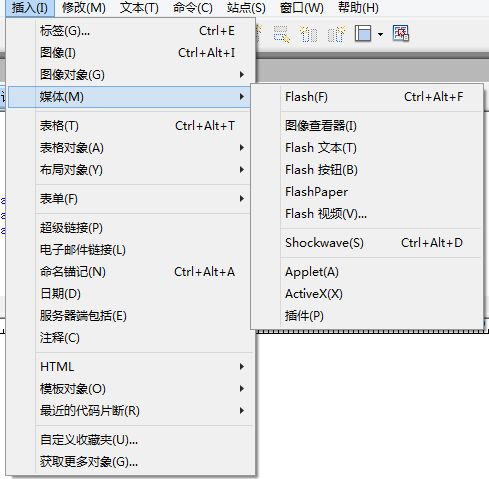
7.2 插入flash多媒体元素
7.21 flash动画
插入flash动画文件,扩展名为 .swf
7.22 插入flash按钮
Dreamweaver自身带有一些flash按钮,也可自己做,文件扩展名为 .swf
7.23插入flash文本
7.24插入图像查看器
7.25插入flash paper
7.26插入flash视频
7.3 插入音频多媒体元素
8.AP DIV元素
8.1. AP
AP:绝对定位元素,称为层,定位灵活
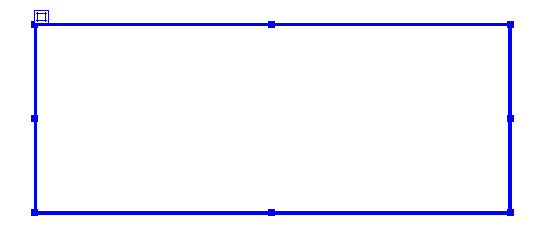
8.2 创建AP DIV
1.点击布局中的绘制层,直接在页面中绘制
2.按住绘制层,拖动至页面中,这样的层大小一定,颜色一定,可设置
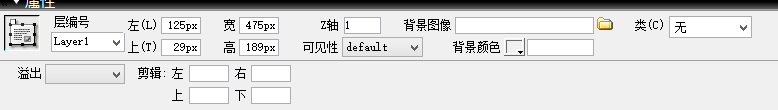
8.3 编辑AP DIV
点击层左上角,在属性栏中设置
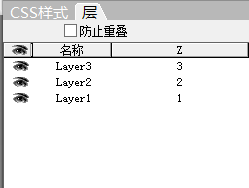
8.4 层的可见性设置
在窗口菜单中打开层,即可对层可见性进行设置
8.5 层的嵌套
将光标置于层中,进行绘制
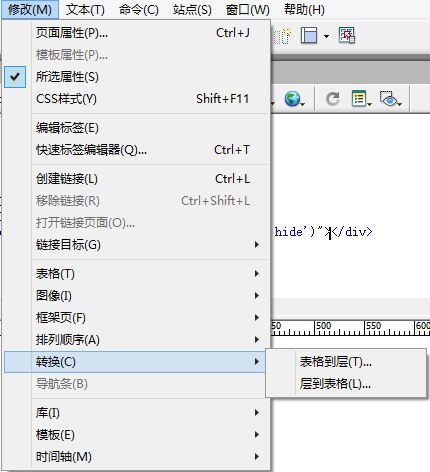
8.6 与表格的转换
下修改菜单中,选择转换,将层转换为表格,或表格转换为层
9.行为特效
9.1.添加
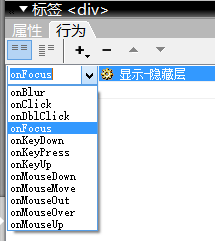
在窗口菜单中(或 shift+F4)打开行为,选择所要添加行为的部分,进行添加,添加后选择事件启动行为
步骤:选择对象、添加动作、调整事件
9.2 事件
1.常见事件
OnMouseOver :鼠标经过
OnMouseOut :鼠标移开
OnLoad :页面打开
OnUnLoad :页面关闭
其他:
onClick :单击
onDbclick :双击
onKeyDown :当按下任意键的同时产生。
onKeyUp :当按下的键松开时产生。
onKeypress:当按下和松开任意键时产生。此事件相当于把onKeyDown和onKeyUp这两事件合在一起。
onMouseDown:鼠标按下
onMouseUp:鼠标抬起。
onMouseMove :当访问者将鼠标在指定元素上移动时产生。
onFocus: 当指定元素被访问者交互时产生,如被点击
onBlur :当指定元素不再被访问者交互时产生。
onAbort 当访问者中断浏览器正在载入图像的操作时产生。
onAfterUpdate 当网页中bound(边界)数据元素已经完成源数据的更新时产生该事件。
onBeforeUpdate 当网页中bound(边界)数据元素已经改变并且就要和访问者失去交互时产生该事件。
onBlur 当指定元素不再被访问者交互时产生。
onBounce 当marquee(选取框)中的内容移动到该选取框边界时产生。
onChange 当访问者改变网页中的某个值时产生。
onClick 当访问者在指定的元素上单击时产生。
onDblClick 当访问者在指定的元素上双击时产生。
onError 当浏览器在网页或图像载入产生错位时产生。
onFinish 当marquee(选取框)中的内容完成一次循环时产生。
onFocus 当指定元素被访问者交互时产生。
onHelp 当访问者单击浏览器的Help(帮助)按钮或选择浏览器菜单中的Help(帮助)菜单项时产生。
onKeyDown 当按下任意键的同时产生。
onKeyPress 当按下和松开任意键时产生。此事件相当于把onKeyDown和onKeyUp这两事件合在一起。
onKeyUp 当按下的键松开时产生。
onLoad 当一图像或网页载入完成时产生。
onMouseDown 当访问者按下鼠标时产生。
onMouseMove 当访问者将鼠标在指定元素上移动时产生。
onMouseOut 当鼠标从指定元素上移开时产生。
onMouseOver 当鼠标第一次移动到指定元素时产生。
onMouseUp 当鼠标弹起时产生。
onMove 当窗体或框架移动时产生。
onReadyStateChange 当指定元素的状态改变时产生。
onReset 当表单内容被重新设置为缺省值时产生。
onResize 当访问者调整浏览器或框架大小时产生。
onRowEnter 当bound(边界)数据源的当前记录指针已经改变时产生。
onRowExit 当bound(边界)数据源的当前记录指针将要改变时产生。
onScroll 当访问者使用滚动条向上或向下滚动时产生。
onSelect 当访问者选择文本框中的文本时产生。
onStart 当Marquee(选取框)元素中的内容开始循环时产生。
onSubmit 当访问者提交表格时产生。
onUnload 当访问者离开网页时产生。
9.3 应用
1. 交换图片
2.拼图
9.4 修改属性行为
9.5 特效脚本代码的使用