ASP.NET--WebForm框架
WebForm框架
WebForm是微软推出的一款为了吸引更多的其他开发者能够快速入门到.NET技术中的一个框架,让开发人员感觉使用.NET技术进行BS开发和使用.NET技术进行CS开发一样简单快速。
微软的想法:以后程序员开发网站项目不需要先学习HTML+CSS就能够直接入门BS,因此将HTML标签封装成类似于Winfrom中的控件,然后程序员可以在开发BS项目时使用类似于开发CS项目一样使用“拖控件”的方式快速解决界面问题
但是这个发展途径对于现实开发非常鸡肋,导致只要项目稍微复杂,程序的执行效率很低,目前为止微软自己也逐渐放弃这个框架。
WebForm介绍
-
WebForm窗体的后缀名.aspx
-
WebForm的组成
-
.aspx文件类似于Winform中的设计界面
-
.aspx.cs文件类似于Winform中的后台C#类
-
.aspx.designer.cs文件类似于Winform中的designer.cs文件
-
-
Web程序中的配置文件默认名为:Web.config文件
CS程序中的配置文件默认名为:App.config文件
WebForm窗体框架
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="ASP.NETWebDemo.index" %>
@page指令:每个aspx页面只能有一个@page指令,@page指令是关联后台的CS文件
html标签:指的是这个aspx页面的设计区域类似于普通的HTML文件,只不过这些标签中多了一个属性runat="server"。
标签原本应该运行在客户端浏览器中,而带有这个属性的标签全都是运行在服务器上的标签。
微软重点就是使用这个属性将HTML标签转成服务器标签
Webform中自动携带一个form表单,并且这个form表单的runat属性已经被默认设置,而且form表单中嵌套了一个div标签,其目的就是希望我们设计页面时将所有的标签全部在这个form表单中去设计,这样当这个表单在服务器中运行时,其内部的所有标签也会在服务器中运行
事件驱动开发简单应用
使用Web窗体和使用Winform窗体开发方式非常相似
使用“控件+事件”方式实现计算器
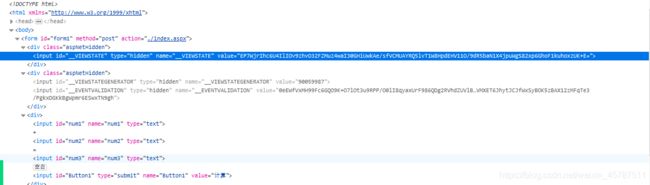
拖出来的控件不是普通的HTML标签,而是< asp:>标签,这些标签理解为是微软封装好的标签,这些标签是在服务器端执行的标签,而不是发送给浏览器客户端的标签
经过对比:在浏览器的页面中显示的标签依然是普通的html标签,可以理解为微软内部将HTML标签封装称为控件标签
在客户端中多了一些input标签,而且类型是“hidden”,这些hidden是隐藏域,
隐藏域的作用:
-
帮助表单收集和发送信息,便于后端处理数据。用户点击提交的时候,隐藏域的内容也一并提交给后台,但是用户是不可见的。
-
安全性:后端接收前端发来的数据,要对其身份进行确认,防止外来数据传入后端。通过验证value的值和后端数据库中name的值是否一致,来达到验证的效果。
-
对表单中的按钮添加隐藏域,告诉后端提交的是哪一个按钮。
-
对于网页中有多个表单元素form来说,多个form表单是无法一次提交的,但是表单之间又相互影响,所有通过添加隐藏域来连接表单。
-
隐藏数据:JS不支持全局变量,DNA有时候我们必须使用全局变量,就可以把值先隐藏在隐藏域中,这样值就不会丢失了。
-
对小窗口的弹出与关闭,在IE中不支持小窗口的相互调用,所以只能在其窗口中写一个哪个有,当小窗口可能到隐藏域的时候就会close。
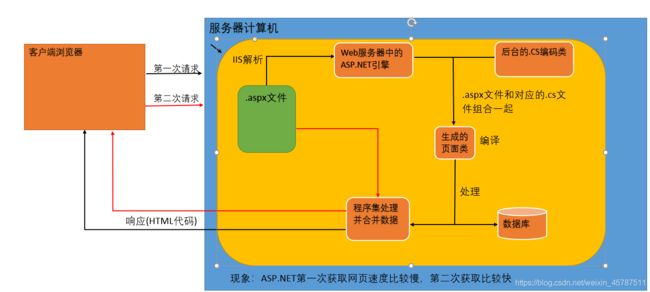
ASP.NET程序开发过程
-
创建网站/Web应用程序--打开开发环境
-
编写页面---设计HTML页面
-
编写后台---使用C#或VB.NET编写后台交互代码
-
调用执行---编译代码并发布
ASP.NET开发中网站和Web应用程序的比较
相同点:
-
两者都可以开发Web项目
-
两者基于事件机制编写程序
不同点:
-
Web应用程序在运行阶段不允许修改后台代码,网站在运行时可以随时修改后台代码,前台刷洗即可
-
Web应用程序命名空间管理方便,而网站项目命名空间不好区分
一般开发大型项目都使用Web应用程序,目前VS中已经没有网站项目框架了
网页生成过程的分析
-
客户端点击提交按钮或者触发控件的事件
-
服务器端刷新整个页面
-
执行Page_Load事件
-
执行具体控件的事件并给页面控件赋值
-
重新生成新页面的HTML
-
使用Response对象返回包含新数据的html页面
-
浏览器看到刷新的页面
案例
创建一个WebForm页面,需求:页面中实现一个聊天的对话框,当点击按钮将txtBox1中的内容复制到txtBox2中。
public partial class WebDemo1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtBox1.Text = "请输入内容";
}
protected void btnRecive_Click(object sender, EventArgs e)
{
txtBox2.Text = txtBox1.Text;
}
}然而执行效果并非如此
从执行过程中发现,只要页面中访问的服务器文件还是当前页面那么,每次都会从这个页面的Page_Load事件开始,也可以理解为,Web项目中的文件每次都是新的开始。原因是因为代码是服务器代码和CS中的完全不一样。
服务器中的文件:因为不确定到底是哪个客户端进行访问的所以将每次访问都当做第一次访问,因此每次的访问都是从Load事件开始。
因此服务器才不管你这个请求到底是第一次打开连接的请求,还是点击页面中按钮发送过来的请求,服务器都会给你从Load事件开始。
解决方案:
要是能够搞清楚到底这次请求是通过URL地址第一次请求,还是点击页面中的请求按钮触发的请求就能解决
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//首次加载IsPostBack为false
{
txtBox1.Text = "请输入内容";
}
else//这是回发
{
//这里书写回发时处理的工作
}
}ASP.NET内置对象
Request对象
用来获取客户端在请求一个页面或传送一个Form是提供的所有信息。它包括用户的HTTP变量、能够识别的浏览器、存储客户端的Cookie信息和请求地址等。
Request对象是System.Web.httpRequest类的对象
属性
-
QueryString :获取HTTP查询字符串变量集合,主要用于收集HTTP协议中Get请求发送的数据
-
Form :获取窗体或页面变量的集合,用于收集Post方法发送的请求数据
-
ServerVarible:环境变量集合包含了服务器和客户端的系统内信息
-
Params:它是QueryString、Form和ServerVarible这三种方式的集合,不区分是由哪种方式传递的参数
-
ApplicationPath:获取服务器上ASP.NET虚拟应用程序的根目录路径
-
ContertLength:指定客户端发送的内容长度
-
Cookies:获取客户端发送的Cookie集合
-
FilePath:获取当前请求的虚拟路径
-
Files:获取采用多部分MIME格式的由客户端上载的文件集合
-
Item:从Cookies, From, QueryString或ServerVariables集合中获取指定的对象
-
Path:获取当前请求的虚拟路径
-
Url:获取有关当前请求的URL信息
-
UserHostName:获取远程客户端的DNS名称
-
UserHostAddress:获取远程客户端的IP主机地址
-
IsLocal:获取一个值,该值指示该请求是否来自本地计算机
-
Browser:获取或设置有关正在请求的客户端浏览器功能信息
方法
-
BinaryRead():执行对当前输入流进行制定字节数的二进制读取
-
SaveAs():将HTTP请求保存到磁盘
-
MapPath():将指定的路径映射到物理路径
Response对象
Response对象是HttpRespone类的一个实例。该类主要是封装来自ASP.NET操作的HTTP相应信息。Response对象将数据作为请求的结果从服务器发送到客户浏览器中,并提供有关响应的消息。它可用来在页面中输出数据,在页面中跳转,还可以传递各个页面的参数。
方法
-
Redirect:将网页重新转到另一地址
-
Write:写出指定字符串。
-
AppendHeader:
语法格式 Response.AppendHeader(Name,Value) 参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
-
WriteFile 将文件输出到客户端
-
Flush 将缓冲区的数据输出到客户端浏览器
-
End 停止并结束ASP网页的处理
-
Close 关闭客户端的联机
-
ClearHeaders 清除缓冲区中的页面标题
-
Clear 清除缓冲区的数据
-
BinaryWrite 将二进制字符或字符串输出到客户端浏览器
-
AppendToLog 将自定义的数据加入到IIS日志文件中(Log File),以便追踪与分析记录。
属性
-
ContentType:输出流的内容类型比如html(text/html) 、普通文本(text/pain)还是JPEG图片(image/JPEG)。
-
ContentEncoding:输出流的编码
-
Cookies : 返回浏览器的cookies的集合
-
Buffer : 设置缓冲信息, true | false .默认是true
-
Expires : 获取或设置在浏览器上缓存的页过期之前的分钟数, 设置为0,则立刻过期
Page对象
每个aspx文件对应的一个page对象,.aspx页面与后台.cs代码类(局部类)合并生成页面类,Page对象是页面类的实例。所有的.aspx文件(Web窗体页)都继承自System.Web.UI.Page类
<%@ Page
Language="C#" ---指明后台使用C#语言
AutoEventWireup="true" ---设置是否自动调用网页Load事件,默认是true
CodeBehind="WebDemo1.aspx.cs"---其.aspx文件上绑定的后台代码文件
Inherits="ASP.NETDemo.Demo1.WebDemo1" ---后台代码类
%>
属性
-
IsPostBack:该属性可以检查.aspx页是否为传递回服务器的页面,常用于判断页面是否为首次加载。
如果为true则为回发响应,如果为false则为首次加载
-
IsValid:该属性用于判断页面中的所有输入的内容是否应经通过验证,它是一个布尔值的属性。当需要使用服务器端验证时,可以使用该属性。
-
IsCrossPagePostBack:该属性判断页面是否使用跨页提交,它是一个布尔值的属性。
-
Response属性和Request属性上面讲过了
事件
Page类常用的事件及执行的先后顺序:
-
Page.PreInit 事件:在页初始化开始时发生
-
Page.Init 事件:当服务器控件初始化时发生;初始化是控件生存期的第一步。 (继承自 Control。)
-
Page.InitComplite事件:在页初始化完成时发生
-
Page.PreLoad事件:在页 Load 事件之前发生
-
Page.Load事件:当服务器控件加载到 Page 对象中时发生。 (继承自 Control )
-
Page.LoadComplete 事件:在页生命周期的加载阶段结束时发生
-
Page.PreRender事件 :在加载 Control 对象之后、呈现之前发生。 (继承自 Control。)
-
Page.PreRenderComplete 事件:在呈现页内容之前发生
ViewState对象
视图状态,在 ASP .NET 中,当一个表单被提交时,表单会连同表单值一起出现在浏览器窗口中。如何做到的呢?这是因为 ASP .NET 维持了您的 ViewState。 ViewState 会在页面被提交到服务器时表明它的状态。这个状态是通过在带有 < form runat="server"> 控件的每个页面上放置一个隐藏域定义的。
这个对象是ASP.NET中特有的对象,在其他语言的后端技术中没有这个对象
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//如果是第一次访问
{
//先将Count的值设为0,并且保存在ViewState中
ViewState["count"] = 0;
}
}
protected void btnAdd_Click(object sender, EventArgs e)
{
//每次点击按钮先取出ViewState中的值并且累加之后再次赋给ViewState
ViewState["count"] = Convert.ToInt32(ViewState["count"]) + 1;
Literal1.Text = ViewState["count"].ToString();
}
}使用ViewState实现页面信息的保存
保存数据:ViewState对象存储数据[键值对]Key=Value
取出数据:根据Key值取出Value值
总结:
-
ViewState中保存的数据全部被转换成object类型,取出时务必强制转换成特定类型
-
ViewState只能在同一个页面的连续多次请求之间保存信息,页面跳转后信息就会丢失
ViewState的本质
ViewState的本质是一个隐藏域,和原始的.aspx文件中的多出来的标签一样,都是一个隐藏域,第一次创建ViewState对象其实是创建了一个隐藏域
服务器的特性
无状态特性
-
Web服务器不会保留每次浏览器所发出的HTTP请求的具体信息和当时的状态
-
即使请求来自于同一个浏览器,他也将其视为“陌生人”,绝不会“记得浏览器”在刚才做了些什么
-
在ASP.NET后台中,不再有“成员变量”,理解为每次的请求对于服务器而言都是一次新生,返回的是一个新对象
-
ASP.NET中专门提供了一个网页多次请求之间保存信息的对象"ViewState"(视图状态)对象来模拟“成员变量”的角色
ASP.NET控件
控件分类
HTML控件:纯正的HTML标签
HTML服务器控件:在HTML标签中添加一个runat="server"的属性
ASP.NET服务器控件:ASP.NET中提供的类似于Winform的控件
用户控件和自定义控件
HTML控件和ASP.NET服务器控件
HTML控件
-
运行在客户端
-
没有回传,不能用ViewState维持状态
-
浏览器完成事件处理需要使用(JavaScript)
-
如果需要访问后台C#,现在典型就是使用JQuery
ASP.NET服务器控件
-
运行在服务器端
-
能回传,能用ViewState维持状态
-
服务器完成事件处理(C#后台处理)
-
事件驱动模型编程(控件+事件)
常用服务器控件
Label控件
Label控件在页面上显示一个静态文本
属性:
-
Text:标签上显示的文本
-
ForeColor:文字颜色
-
Visible:是否可见
缺点:会生成一个Span标签
Literal控件
属性:
-
Text:标签上显示的文本
-
ForeColor:文字颜色
-
Visible:是否可见
特点:不会生成任何多余代码,因此在实际应用中如果时单纯显示文本,建议使用Literal而不是Label
TextBox控件
在页面上显示一个可编辑的文本框
属性:
-
AutoPostBack:(True/False)是否自动提交(和TextChanged事件一起使用,很少使用)
-
TextMode:
-
SingleLine:只能单行输入
-
MultLine:允许多行输入
-
PassWord:密码输入方式
-
HiddenFiled控件
隐藏域控件:不占网页的位置,不显示内容,通过Value保存值
Button控件
Button控件在页面上显示一个按钮
属性:
-
PostBackUrl:发送到的页面跨页提交时设置
-
CommandName:按钮相关的命令名
-
CausesValidation:是否激活验证
类型:
-
Button:普通按钮
-
LinkButton:超链接按钮
-
ImageButton:图像按钮
共性:都是Submit类型
按钮的单击添加客户端脚本
RadioButton控件
单选按钮
HyperLink控件
超链接控件
数据验证控件
在使用表单时要做表单验证,很多表单验证都是需要在前台完成,服务器也可以进行验证但是不推荐
数据验证方式
-
编写后台C#代码验证:页面回传,用户体验不好,服务器压力大
-
编写Javascript脚本进行验证:特效可以自定义,但是编写较为麻烦
-
ASP.NET提供的验证控件:验证方便,简单;安全性较高
-
JQuery验证插件:使用简单、方便,用户体验好。
非空验证控件
RequiredFieldValidator控件用于验证用户输入是否为空;常与其他控件一起使用
属性
-
ControlToValidate:验证的控件ID
-
ForeColor:错误提示文字的颜色
-
ErrorMessage:错误的提示文本
比较验证控件
CompareValidator控件用于比较控件的值,例如两次密码需要输入一致
属性
-
ControlToValidate:验证的控件ID
-
ControlToCompare:要进行对比的控件
-
Type:比较类型设置,不同类型的比较可能会出错
-
Operator:比较运算符默认等于
范围验证控件
RangeValidator控件用于验证日期、数字等在一定范围内
属性:
-
MaxmumValue:范围的上限
-
MinmumValue:范围的下限
-
Type:验证的类型(字符串、整数、浮点型、日期、货币)
正则表达式验证控件
RegularExpressionValidator控件应用正则表达式作为验证规则
属性:
-
ValidationExpression:设置要匹配的正则表达式
自定义验证控件
CustomValidator控件可以创建自定义的验证
-
可以手写js脚本进行客户端验证,也可以编写服务器端的验证代码
-
或者联合两种方式验证,更安全
属性:
-
ClientValidationFunction:用于客户端验证的函数
-
ServerValidate:服务器端验证的事件方法
验证信息汇总控件
ValidationSummary控件
-
该控件并不对窗体输入进行验证,而是将验证错误汇总统一显示
-
显示的内容是其他控件的ErrorMessage
属性:
-
ShowMessageBox:指示是否弹出提示信息
-
ShowSummary:指示是否显示该报告内容,用于显示提示消息的时候
-
为避免多处提示验证错误信息,可以验证控件的Text属性为*
页面统一布局
什么是页面统一布局,一个网站中包含的所有页面,基本的布局格式没有很大的改变,只是其主要模块的某个区域发生变化,遇到类似于这类网站,开发过程中没有必要将每个页面的所有模块全部开发。
在开发每个网站之前,首先要考虑页面的基本布局
栏式结构
简单实用、条理分明、格局清晰严谨、适合信息量大的页面
页面布局技术
Table(目前基本上不会实用)
DIV+CSS(目前的主流布局)
在ASP.NET Webform框架中主要采用MasterPage
母版页MasterPage
-
页面的合成:母版页+内容页=统一布局的新页面
-
母版页的特点:
-
有利于站点修改和维护,降低开发人员成本
-
有利于实现页面的统一布局
-
-
母版页的使用:
-
创建母版页
-
设计样式
-
添加内容页
-
ContentPlaceHolder:这个标签对应的是母版中需要被嵌套的区域
Content:包含母版页的Web窗体中的这个标签,指的是往母版页对应的区域中嵌套的标签
页面导航控件
SiteMapPath控件是一个可以指示页面在站点逻辑位置的导航控件
-
该类型的导航可以帮助用户理解站点的结构
-
通过该导航,可以迅速找到相关的位置