第一章:走进scratch3.0
第一章
第一节:认识scratch。
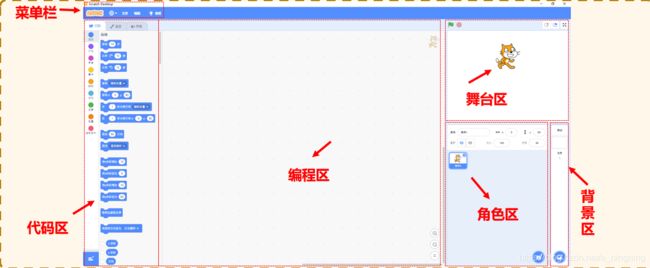
1. 我们先来认识熟悉一下软件,软件可以分为这几个区域:菜单栏,代码区,编程区,舞台区,角色区,背景区。
菜单栏:可以打开或保存我们写好的程序。
代码区:存放着程序积木,我们可以从这个区域里面找到需要的程序积木。
编程区:进行编写程序的地方。我们把“代码区”里面的积木,点击拖拽到这里就可以了。
舞台区:程序运行后的效果,可以在这里看到。
角色区:在“舞台区”表演的小演员。我们在“编程区”写下程序剧本,“角色区”的小演员就按照程序剧本,
在“舞台区”进行表演。
背景区:更换舞台背景的地方。
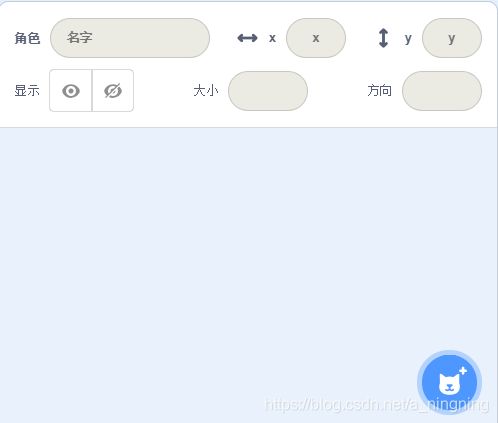
2. 更换角色:
我们可以发现“角色区”的小猫上面有一个❌,我们点一点试试。
呃呃呃呃呃呃呃呃呃,好像小猫被我删掉了?。
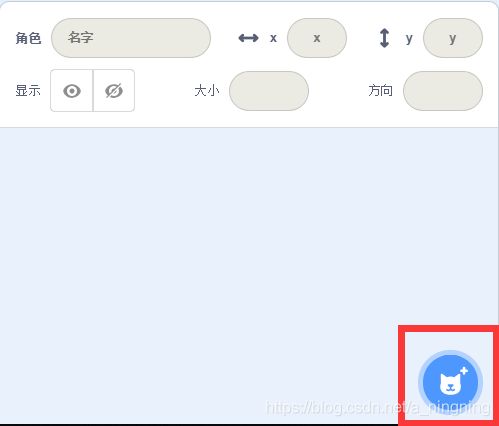
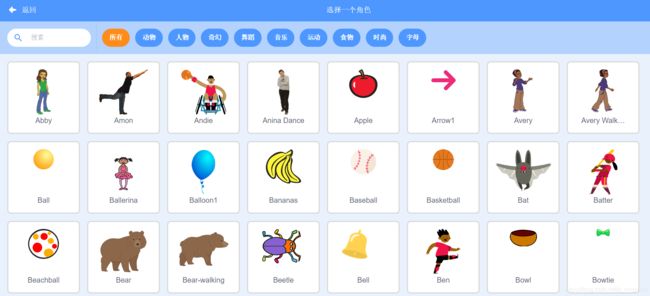
咳咳,我们还是可以给“角色区”在添加角色的。我们点击右边的蓝色小猫头,就可以从角色库里进行选择,
添加到“角色区”里面。
这里老师选了个螃蟹添加到了“角色区”。
如果在角色库里没有找到需要的,也可以自己绘画,或者把图片上传到scratch中。
3. 更换背景:
我们尝试了更换角色,我们在试试更换背景。让我们的小演员能在不同场景中表演。
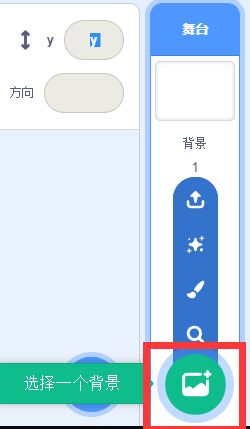
先选中“背景区”,点击蓝色的图片标志,就可以在背景库里面进行选择了。
老师这里将背景换成了一个夜晚的景色。你也可以尝试换成其它的。
如果背景库里面没有我们想要的,我们同样也可以自己绘制,或者上传。
第二节:让小猫动起来。
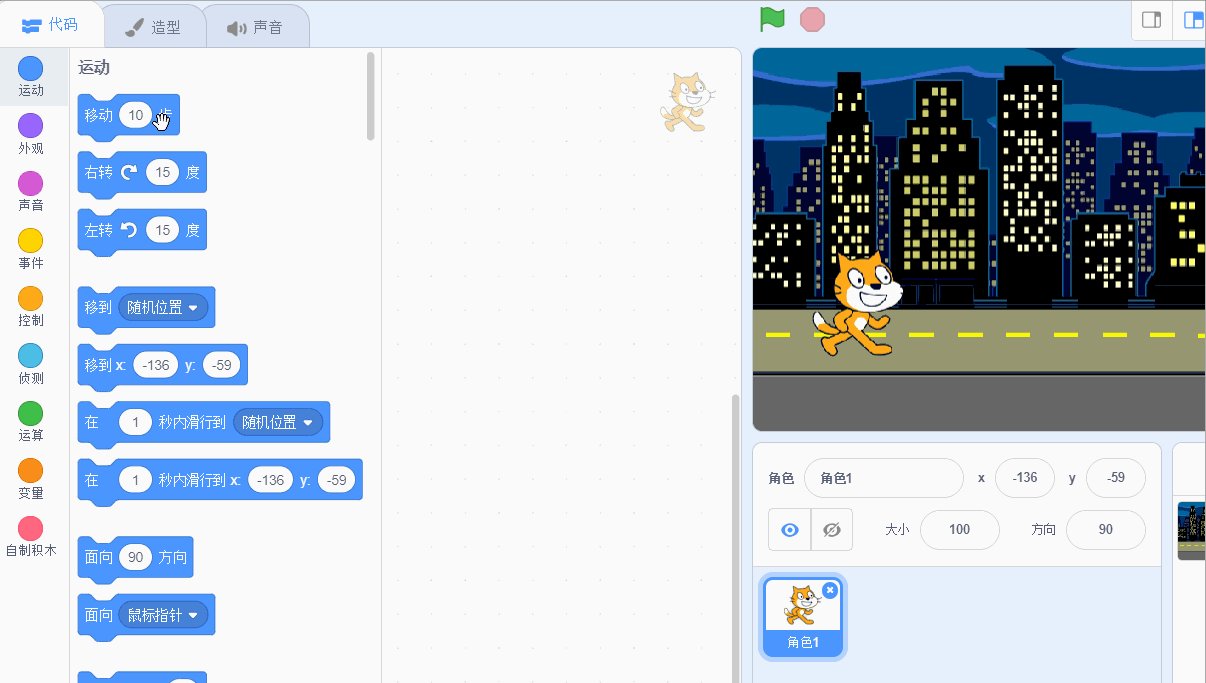
1. 我们简单认识了这个软件,那我们现在开始尝试一下,拖动积木让小猫可以动起来。
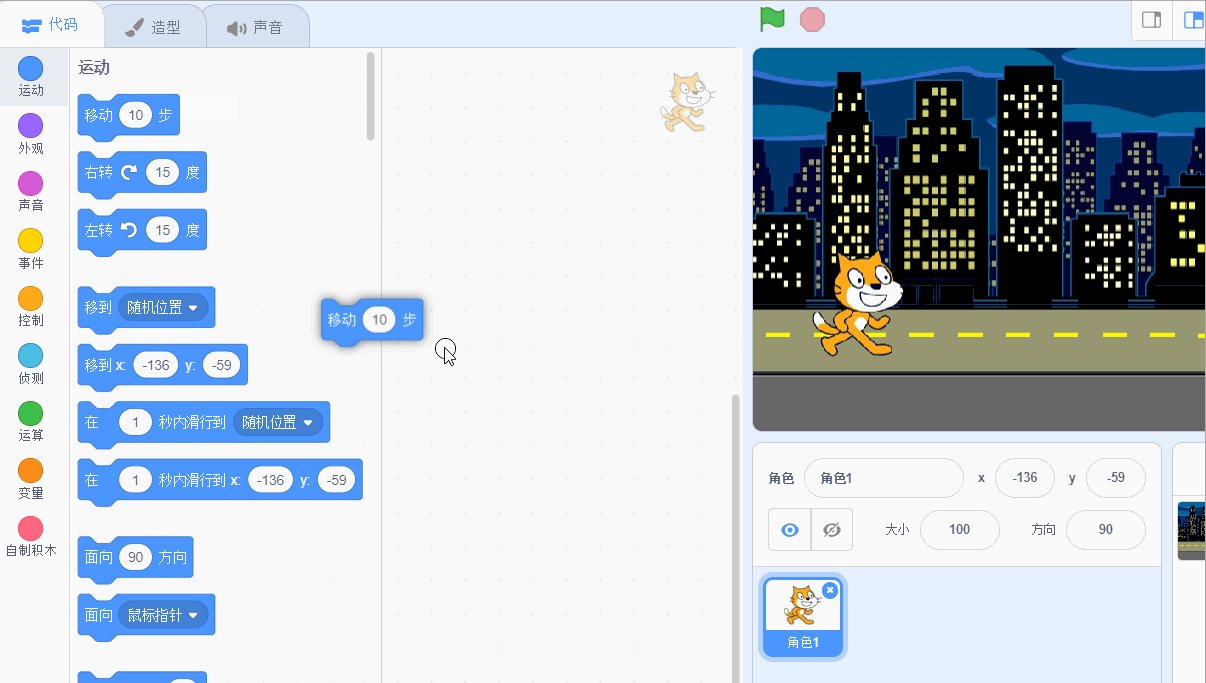
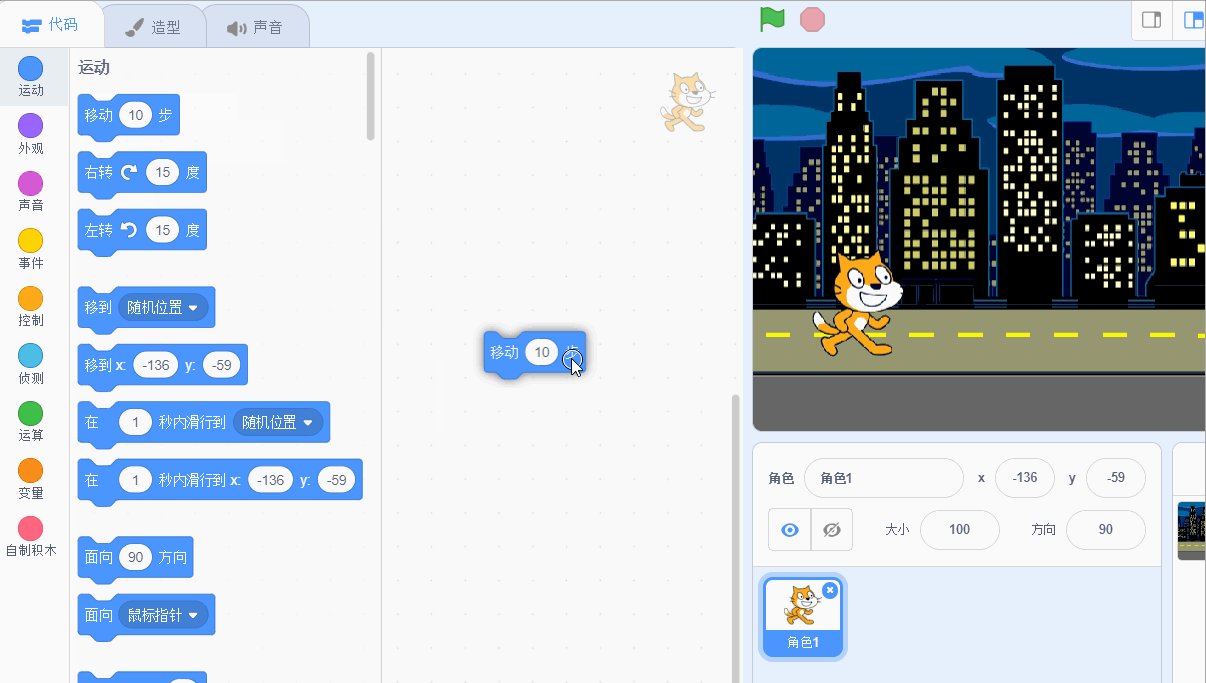
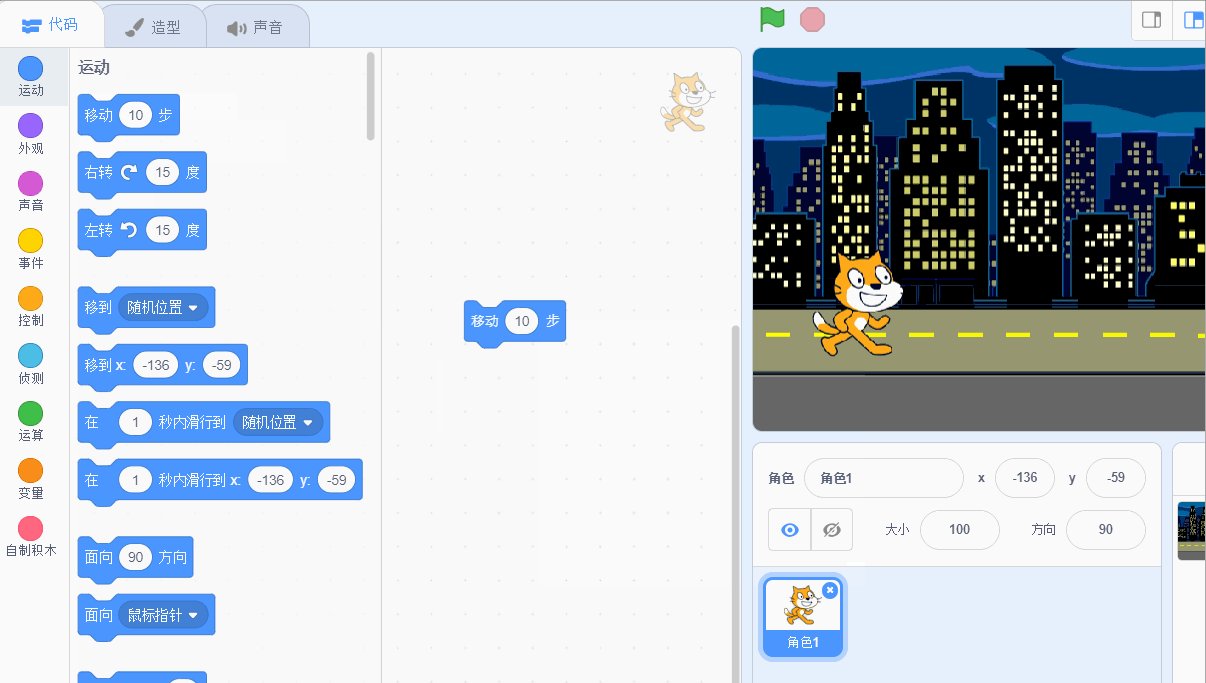
我们尝试把 “运动” 里面的 “移动10步” 拖到 “编程区” 试试看。
我们不断点击这块积木看看,舞台区中的小猫会有怎样的变化!
我们不停的点击,这块程序积木被执行了好多次,小猫在一点点往前面移动。
我们有没有更简单的方法呢?不停的点击鼠标会很累的。其实我们还可以这样。
上面我们添加了几块新积木,"当绿旗被点击" 和 "重复执行" ,我们来认识下这两块积木。
当绿旗被点击: 它作为程序的起始点,我们把它放到程序的最上面,当我们按下"舞台区"上面的
小绿旗,电脑就会执行“当绿旗被点击”后面的程序积木。
重复执行: 就是不断的重复,不会停止。它像一个倒着的U,可以把其它积木包起来,重复运行它们。
上面的程序中“重复执行”积木里面包含了“移动10步”,就会不断的重复这块积木。小猫就跑10步,
在跑10步一直跑下去,消失在了"舞台区"里面。 我们还可以在添加一块积木,让小猫来回跑。
碰到边缘就反弹:当角色碰到舞台区的边缘部分时,就会往相反的方向运动。
同学们有没有发现,小猫反过来后就头朝下了,像是踩着天花板在走。我们可以在添加一块积木,
设置小猫的转身问题。
将旋转方式设为(): 用来改变角色转身的方式。有左右翻转,不可旋转,任意旋转三种。
运动里面还有好多积木,我们后面都会用到,同学们可以自己先尝试应用一下。
第三节:认识平面坐标系。
1. 通过第二节的内容,我们都可以让小猫运动起来了。
那"舞台区"这么大,我们应该怎样表示小猫现在所在的位置呢?
在程序里我们可以使用坐标来表示小猫的具体位置。
那什么又是坐标呢?
像上面图中,我们移动小猫一次,他的x,y值就会改变一次。我们就是用这两个值来表示位置的。
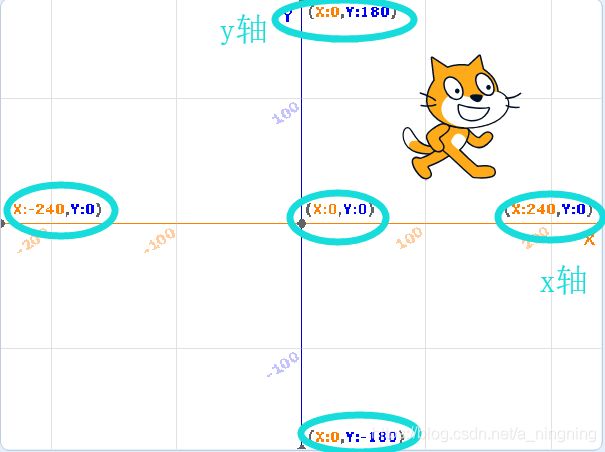
我们把舞台区从正中间取一个点,然后用两条直线,把舞台区分成四份。横着的线我们叫做X轴,竖着的
线我们把它叫做Y轴。这两条线上面都有刻度,像尺子?一样。这样我们在里面取任意一个点都有x,y值来
表示。我们就可以准确的确定位置了。
我们上面取了一个x值是3,y值也是3的点。现在同学们可以试着找一找,x值为5,y值为-3的点在哪?
2. 我们认识了坐标,那我们也把舞台区的背景换成坐标图来看看。
更换背景,在背景图库里面找到下面的背景图。
我们的舞台区有多大呢?
从上面的背景图中我们可以发现,从中间的原点出发,往左边有240个长度,往右边有240个长度。
向上有180个长度,向下同样是180个长度。
我们来看看小猫现在所在的位置是哪?
我们从下面的x,y值看出,小猫现在在x值为129,y值为86的位置。
我们怎么用程序积木来移动改变小猫的坐标位置呢?假如我现在想让小猫移到x:-100,y:-100的位置。
我们使用了块新的程序积木,移到x()y(),他可以把角色立刻移动到具体的坐标位置上。
还有一块积木和他特别相似,我们也来看一下。我们把小猫移回到x值为129,y值为86的位置。
这次我们使用了块不一样的积木,在()秒内滑行到x()y()。他同样可以把角色移动到具体位置,不过他是让
角色慢慢滑过去的,我们可以看见他移动的这个过程。这里老师设置的是让小猫,在2秒钟内移动到x-100y-100的
位置。同学们需要根据情况来使用这两块积木。
3. 我们前面介绍了两块积木,细心的同学可能会发现,这两块积木中间,还有一块不一样的积木。
我们一起来试试这块积木。
在()秒内滑行到(),这块积木里有两个选项分别是随机位置和鼠标指针。
随机位置是指,电脑从舞台区里面任意选一个位置移动过去,每次的位置都会不一样。
鼠标指针是指,角色(小演员)往鼠标所在的地方移动。
想一想上面老师为什么加了一个等待1秒?如果不加会怎么样?
这些程序积木的运行,是有顺序的。会从上面往下一块一块执行。第一块运行的是“等待时间1秒”,第二
块是“在1秒内滑行到随机位置”。只有第一块执行完后才会执行第二块。
第四节:海底总动员。
1. 我们用学到的积木来做一个小程序。
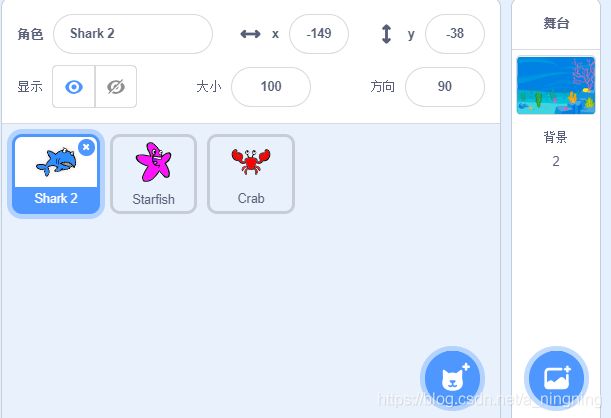
先把舞台背景换成一个水下的场景。然后在添加3个海洋里的小动物。
我们修改下这些角色的大小,把他们排列一下。我们一定要先选中这个角色,在修改信息。
我们编写程序让动物们在水里游起来。 将程序拖动到角色图标上,就可以复制程序给这个角色。
我们观察一下动物们,他们是不是开始倒着游泳啦。怎么解决一下这个问题。
这样我们的程序就完成了。