功能介绍:
1、利用帆软报表之所报表时候,有时候需要在填报模式下运行,可是填报模式下没有分页;另说,如果数据过多,需要通过分页查询来提高查询效率,改善用户体验。因此需要用到分页查询。
2、当多个sheet,切换sheet时,需要面板做出相应改变,此时需要自定义一些js函数。
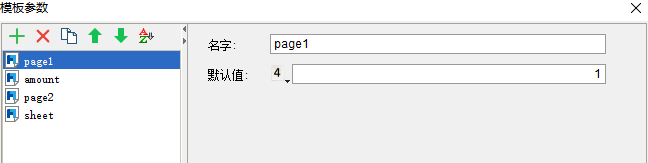
一、定义模板参数
为了满足多个sheet同时实现自定义分页,需要在模板参数处定义如下参数:
page1:sheet1对应的当前显示页数
page2:sheet2对应的当前显示页数(·······再有多个sheet,递增即可)
amount:每页显示个数
sheet:当前sheet索引,目的在于记录当前所选sheet,以便于判断不用sheet,从而做出相应操作
同时为了以后操作的便利,在面板上可以添加对应以上四个参数对应的控件,调整为不可见

二、在每个sheet页面中添加一行隐藏行
由于填报模式下没有页数操作功能,因此需要自定义添加一些按钮。该隐藏行中可以作为页码等信息的暂存空间。
A1:上一页页码
A2:下一页页码
A3:总页数
A4:当前页码
A5:斜线‘/’
注意,此行要做隐藏,选中此行,右键就有“隐藏”选项
三、添加自定义按钮以及JS事件
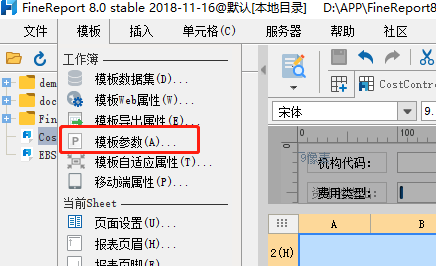
1、打开‘模板Web属性’
2、选中‘填报页面设置’,修改2)为‘为模板单独设置‘,3)中是前面七个是添加的自定义按钮;通过4)按钮进行设置;5)操作是添加‘加载结束’事件;接下来详细讲述每个步骤;
3、点击4)之后弹出下面页面,自上而下七个按钮分别为首页、上一页、页码显示框、斜杠、总页数、下一页、末页
通过‘编辑’按钮可以改图标,然后依次添加自定义事件
自定义事件:
首页:
var sheet = _g().parameterEl.getWidgetByName('sheet').getValue();
if(sheet==1)
{
_g().parameterEl.getWidgetByName('page1').setValue(1);
}else{
_g().parameterEl.getWidgetByName('page2').setValue(1);
}
_g().parameterEl.getWidgetByName('Search').fireEvent('click');//Search为查询按钮的名字
上一页:
var beforepage = contentPane.curLGP.getCellValue("A1");
if(beforepage > 0){
var sheet = _g().parameterEl.getWidgetByName('sheet').getValue();
if(sheet==1)
{
_g().parameterEl.getWidgetByName('page1').setValue(beforepage);
}else{
_g().parameterEl.getWidgetByName('page2').setValue(beforepage);
}
_g().parameterEl.getWidgetByName('Search').fireEvent('click');
}
页码显示框:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton = items[2];
var inner = customButton.$btnWrap;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
//取这个控件
$input.blur(function() {
var targetpage = $input.val();
var endpage = contentPane.curLGP.getCellValue("C1");
if (parseInt(targetpage) > parseInt(endpage) || parseInt(targetpage) < parseInt(1)) {
alert("你输出的页数不再指定范围内");
} else
var sheet = _g().parameterEl.getWidgetByName('sheet').getValue();
if(sheet==1)
{
_g().parameterEl.getWidgetByName('page1').setValue(targetpage);
}else{
_g().parameterEl.getWidgetByName('page2').setValue(targetpage);
}
_g().parameterEl.getWidgetByName('Search').fireEvent('click');
});
斜杆:无
总页数:无
下一页:
var nextpage = contentPane.curLGP.getCellValue("B1");
var endpage = contentPane.curLGP.getCellValue("C1");
if(nextpage<=endpage){
var sheet = _g().parameterEl.getWidgetByName('sheet').getValue();
if(sheet==1)
{
_g().parameterEl.getWidgetByName('page1').setValue(nextpage);
}else{
_g().parameterEl.getWidgetByName('page2').setValue(nextpage);
}
_g().parameterEl.getWidgetByName('Search').fireEvent('click');
}
末页:
var endpage = contentPane.curLGP.getCellValue("C1");
var sheet = _g().parameterEl.getWidgetByName('sheet').getValue();
if(sheet==1)
{
_g().parameterEl.getWidgetByName('page1').setValue(endpage);
}else{
_g().parameterEl.getWidgetByName('page2').setValue(endpage);
}
_g().parameterEl.getWidgetByName('Search').fireEvent('click');
4、添加‘结束事件’
如下:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
//JQUERY取我们的工具栏上的按钮.items[2]代表的是第三个,也就是那个显示成文本框按钮。
var customButton=items[2];
var inner = customButton.$btnWrap;
var btnWrapper = $("em", inner);
//修正这个按钮的属性,让它变成文本类型,居中,鼠标放上次图标是编辑状态。
btnWrapper.html("");
//获取D1单元格的值就是page,也就是当前页。
var cellValue = contentPane.curLGP.getCellValue("D1");
var $input = $("input", btnWrapper);
//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
$input.val(cellValue);
var total=contentPane.curLGP.getCellValue("C1");
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[4].setText(total);
//把斜线写在第4个控件上。
contentPane.toolbar.options.items[3].setText(contentPane.curLGP.getCellValue("E1"));
$(".fr-sheetbutton-container").click(function()//切换sheet时
{var a=contentPane.$contentPane.data('TabPane').tabBtns[contentPane.selectedIndex].options.name;//获取当前sheet的名字
if(a=="sheet1") //表示第一个sheet,sheet1需要替换成自己对应的sheet名称
{
_g().parameterEl.getWidgetByName('sheet').setValue(1);
//当前sheet需要显示或者隐藏的 控件
_g().parameterEl.getWidgetByName('当前面板所需要显示的控件名称').setVisible(true);
_g().parameterEl.getWidgetByName('当前面板所需要隐藏的控件名称').setVisible(true);
//获取D1单元格的值就是page,也就是当前页。
cellValue = contentPane.curLGP.getCellValue("D1");
//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
$input.val(cellValue);
var total=contentPane.curLGP.getCellValue("C1");
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[4].setText(total);
}
else
{
_g().parameterEl.getWidgetByName('sheet').setValue(2);
//当前sheet需要显示或者隐藏的 控件
_g().parameterEl.getWidgetByName('当前面板所需要显示的控件名称').setVisible(true);
_g().parameterEl.getWidgetByName('当前面板所需要隐藏的控件名称').setVisible(true);
//获取D1单元格的值就是page,也就是当前页。
cellValue = contentPane.curLGP.getCellValue("D1");
//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
$input.val(cellValue);
var total=contentPane.curLGP.getCellValue("C1");
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[4].setText(total);
}
});
四、添加模板数据集
1、oracle分页查询sql语句:
SELECT * FROM
(
SELECT A.*, ROWNUM RN
FROM (SELECT * FROM table_name) A
WHERE ROWNUM <= ${page}*${amount}
)
WHERE RN >= ((${page}-1)*${amount})+1
2、查询总页数sql语句:
SELECT ceil(count(*)/${amount}) as totalpage FROM table_name
注意:如果需要添加where条件,一定两条语句同时添加
五、面板设计
关于查询面板设计,不多做说明。多sheet切换时改变面板显示的功能在 (三).4 中的‘加载结束’事件的js代码中有说明。自行理解应用。