Webix框架介绍
如今,有许多框架,每个框架都有其独特之处。 我们有AngularJS,Ember和Aurelia.io。 在SitePoint上,我们已经在许多场合介绍了这些框架: 使用Aurelia创建下一代JavaScript应用程序, 使用AngularJS构建Twitter应用程序 ,以及使用Torii将Twitter身份验证添加到Ember.js应用程序中 。
在本文中,我想介绍Webix框架。 为了演示它的工作原理,我将指导您创建一个在线音频播放器模型 。 请记住,这只是一个模型,因此没有播放。 (对不起,也许我会在下一篇文章中介绍。)您可以在此GitHub页面上查看源代码和演示。
Webix简介
Webix是一个JavaScript和HTML5框架,用于开发具有响应用户界面的跨平台数据丰富的Web应用程序。 该库易于学习,快速且轻巧。 与Backbone.js , Angular.js和jQuery集成可能非常方便。 例如,您可以使用jQuery方法和实用程序函数来创建Webix应用程序。 就个人而言,我最喜欢的功能是它的简单性。
开发项目
现在您已经知道Webix是什么,让我们开始开发我们的项目。
启动引擎
下载库后,创建一个index.html页面。 在其中,您应该包括CSS和JavaScript文件:
或者,您可以使用Webix CDN包括它们:
我的建议是包括完整的库。 “为什么?” 你可能会问。 原因之一是皮肤收集。 在本文后面的内容中,我将介绍这个主题以及如何使用皮肤。
但是现在,让我们开始初始化。 您应该将所有代码放入webix.ui()构造函数中。 如果要确保在页面完全加载后将执行应用程序,请使用webix.ready(function() { ... } 。因此,您的代码应类似于:
webix.ready(function(){
webix.ui({
/* your code */
});
});到目前为止,一切都很好。 现在创建布局。 而且,无需弄乱HTML或CSS。 我承诺。
行和列:创建布局
Webix提供了两个名为rows和cols属性,可以帮助您创建所需的任何布局:
webix.ui({
rows: [
{template: "Row One"},
{template: "Row Two"}
]
});结果如下:
使用template:"Row One"我们创建了一个简单的容器。 您可以将任何HTML内容放入其中。 您还可以使用嵌套容器使某些事情变得复杂:
webix.ui({
rows: [
{template:"Row One"},
{cols:[
{template:"Column One"},
{template:"Column Two"}
]}
]
});结果如下所示:
通过组合嵌套的行和列,可以创建所需的布局。 这是我的演示应用程序的代码:
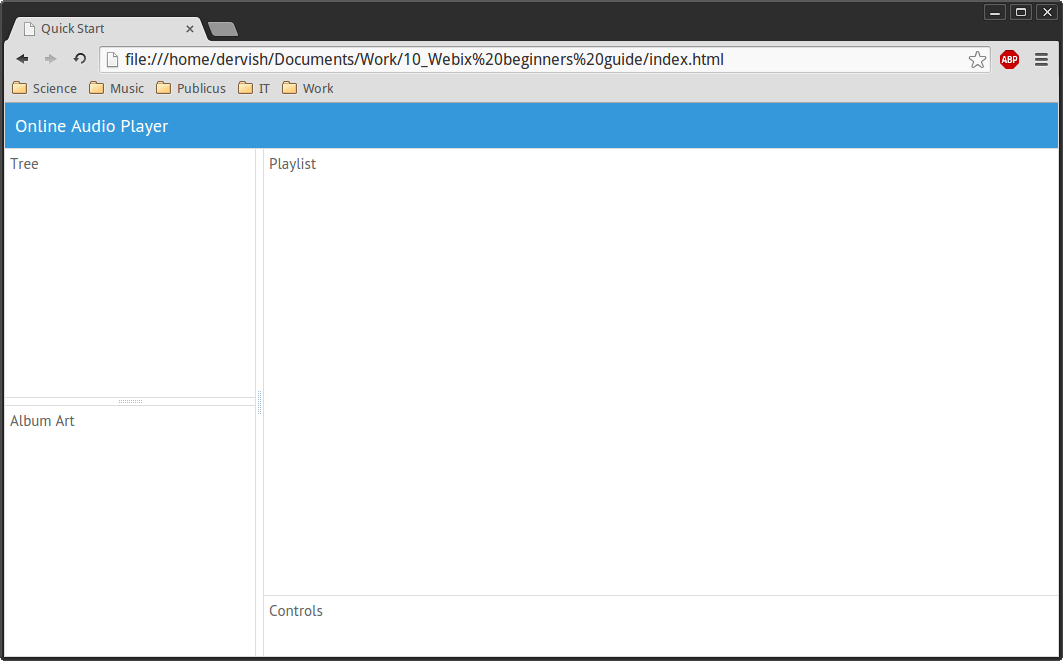
webix.ui({
rows: [
{type:"header", template:"Online Audio Player"},
{cols: [
{rows: [
{template:"Tree"},
{view:"resizer"},
{template:"Album Art", width: 250, height: 250}
]},
{view: "resizer"},
{rows: [
{template:"Playlist"},
{template:"Controls", height: 60}
]}
]
}
]
}); 如您所见,这里有些新内容: type:"header" 。 它将您的容器转换为标头。 我还使用过view: resizer来调整“专辑view: resizer ”和“播放列表”字段的大小。 特别是,我们使用view属性创建UI组件。
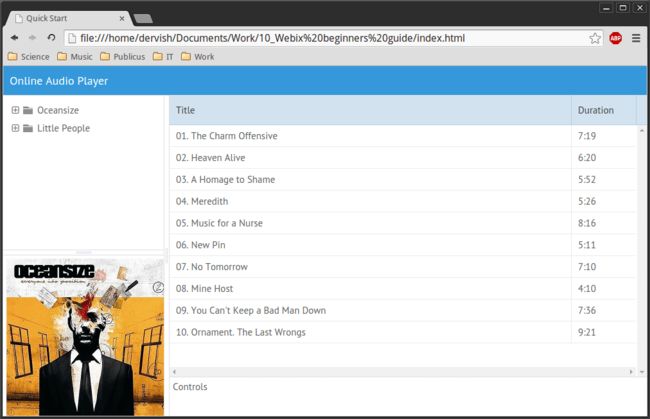
下图显示了到目前为止所取得的结果:
树和表:通过数据数组导航
现在让我们呼吸一下。
树小部件
我们将使用Tree Widget处理我们的记录集合。 这是data.js文件 ,其中包含我们需要的所有数据。 它定义了几个数组,因此这里没有什么异常。 在继续之前,请不要忘记将其包含在HTML文件中。
现在让我们在屏幕上呈现此数据。 为此,将template: "Tree"替换为实际的树代码:
view: "tree",
id: "myTree",
data: recordsData,
select:true 这段代码使用myTree ID构建一棵树。 它使用data.js文件中的recordsData数组,然后使该树成为可选择的。
让我们来看看:
数据表小部件
如果要创建数据列表,则DataTable窗口小部件很有用。 例如……播放列表,对!
要创建播放列表,我们应将template: "Playlist"替换为:
view: "datatable",
id: "myList",
autoConfig: true,
data: oceanData 此代码使用myList ID创建一个数据myList 。 然后它配置数据表,并根据在其创建的列, gridColumns从阵列data.js 。 最后一步,它使用oceanData数组作为数据源。
在下面,您可以看到我们应用程序的当前状态:
看起来不错,可以排序! 但是我们的树和播放列表彼此分开。 让我们结合起来。
树+数据表=数据资源管理器
这是我使树和播放列表协同工作的方式:
var selected = oceanData;
webix.ui({
/* ... */
{view:"tree", id:"myTree", data:recordsData , select: oceanData, on: {
onSelectChange: function(){
selected = $$("myTree").getSelectedId();
if (isNaN(selected)) {
$$("myList").clearAll();
$$("myList").define("data", selected);
$$("myList").refresh();
}
}
}
},
/*...*/
{view:"datatable", id:"myList", autoConfig:true, data:selected} 我们有什么在这里? selected变量包含默认专辑值。 DataTable小部件现在将其用作数据源。 注意Tree Widget代码是如何扩展的。 现在它包含事件处理程序:
on: {
onSelectChange: function() {
}
} 选择新树项后,将运行此功能。 在我们的例子中, selected = $$("myTree").getSelectedId(); 将当前选定的id分配给selected变量。 如果选择文件夹,则为数字;如果选择专辑,则为数组名称。
由于我们不想使用文件夹数据,因此我们应该测试返回的值:
if (isNaN(selected))不是数字? 精细! 让我们通过三个简单的步骤进行渲染:
$$("myList").clearAll();
$$("myList").define("data", selected);
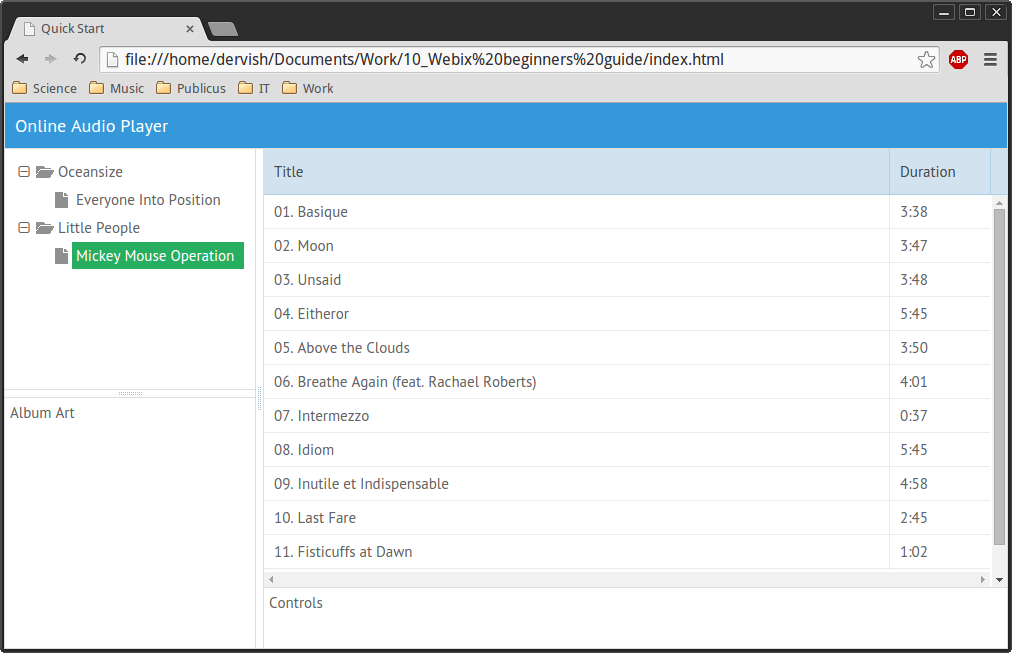
$$("myList").refresh(); 首先,我们需要通过执行clearAll()方法来清除列表。 然后使用define()方法使用新selected值对其进行初始化。 "data"是我们要更改的属性,而selected是它的新值。 最后,我们调用refresh() 。 结果如下:
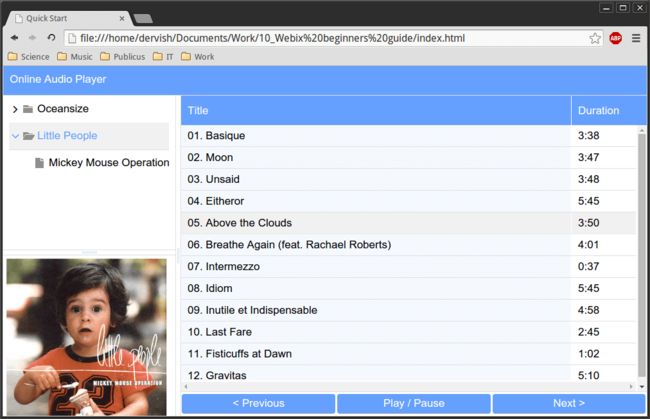
现在,我们可以选择所需的任何树元素,并且播放列表内容将更改。
图片和按钮。 看和控制
让我们定义默认的覆盖值:
var coverPath = "imgs/oceanData.jpg";我们希望“专辑艺术”字段每次都刷新,因此我们选择一个新的Tree项目。 为此,我们应该将以下代码粘贴到上面提供的事件处理程序中:
on: {
onSelectChange: function(){
/*...*/
coverPath = "imgs/" + selected + ".jpg";
$$("myCover").define("data", { src: coverPath });
}
} 封面的图像名称等于其专辑id值。 这就是为什么我们可以再次使用selected变量的原因。 然后,我们应用define()方法刷新myCover容器。
现在,向用户展示正确的专辑封面。 为此,请更换
template:"Album Art", width: 250, height: 250与:
width: 250, height: 250, id:"myCover", data: {src: coverPath},
template: function (obj) {
return ' '
}
'
} data属性定义了容器的内容。 src包含图像路径。 在我们的例子中是coverPath 。 onSelectChange事件时,路径的值将更改。 template函数将生成正确的HTML代码。
现在,让我们检查一下“相册艺术”的工作方式。 默认视图是:
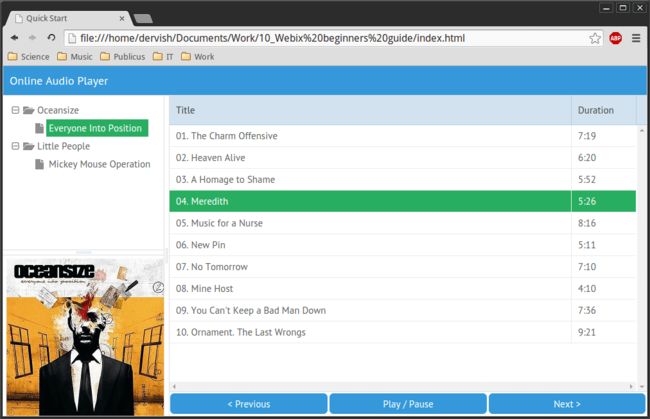
选择了一个新专辑:
而现在,最好的部分是:按钮! 要执行此步骤,请更换
template:"Controls", height: 60与:
cols: [
{gravity: 3 },
{view:"button", value:"< Previous"},
{view:"button", value:"Play / Pause"},
{view:"button", value:"Next >"}
] 该代码将创建三列,每列包含一个按钮。 gravity参数设置公共父容器内元素的相对尺寸比例。
这是带有按钮的播放器的外观:
即时换肤
还记得我告诉过您有关获取完整库而不是使用CDN服务的内容吗? 您可以在其中找到一堆皮肤! 您只需换一行代码即可更改外观:
获得此结果:
结论
如您所见,使用Webix创建外观漂亮的响应式Web应用程序非常简单。 语法直观, 文档写得很好。 演示也可用。 最后一点,这个Webix代码片段游乐场将帮助您直接进行操作。 请享用!
From: https://www.sitepoint.com/introducing-webix-framework/