- 鸿蒙NEXT开发之App相关工具类AppUtil
全栈陈序员
HarmonyNEXT开发华为huawei鸿蒙系统harmonyosArkTs
importbundleManagerfrom'@ohos.bundle.bundleManager';import{KeyboardAvoidMode,window}from'@kit.ArkUI';import{common,ConfigurationConstant}from'@kit.AbilityKit';/***App相关工具类(使用该工具前请在UIAbility的onWindowSt
- OpenAI技术路线急转:从TypeScript到Rust的Codex CLI重构内幕
全栈陈序员
typescriptrust重构自然语言处理神经网络人工智能深度学习
目录前言:OpenAI的技术抉择引发业界思考CodexCLI:OpenAI的终端AI编程利器语言抉择的戏剧性反转:从TypeScript到RustRust重写的四大技术动因1.零依赖部署:消除环境配置痛点2.内存安全与沙箱隔离3.性能的全面碾压4.协议层的深度整合Rust的崛起:从系统编程到AI基础设施技术选型的平衡艺术:生产力vs性能对开发者生态的潜在影响结语:技术进化的永恒韵律前言:OpenA
- 多服务器文件本地上传及读取
一朵梨花压海棠go
服务器运维
多服务器文件管理系统的实现方案在没有对象存储服务(OSS)的情况下,本文实现了一个基于多台服务器的文件管理系统。系统通过数据库表维护文件存储位置信息,主要功能包括:文件上传:检查文件大小限制,计算MD5值,按日期目录存储文件文件下载:根据ID获取文件实体,返回文件资源流文件去重:通过MD5校验避免重复存储IP管理:记录文件所在服务器IP,便于跨服务器访问系统使用SpringBoot框架实现,数据库
- 解决Mybatis-Plus分页插件无效,total返回0的问题
问题描述:分页失效,mapper.selectPage返回记录,total还是0,往上大多数问题都是老版本的解决方式,mybatis-plus3.4.x版本无法解决原因:mybatis-plus3.4.x貌似通过拦截器进行分页的,这里没有启用,主要原因是数据库配置没有引入,以下为代码情况:1:xml依赖情况com.baomidoumybatis-plus-boot-starter3.4.32:增加
- MybatisPlus操作Oracle日期时间时TO_DATE处理
一朵梨花压海棠go
javamybatis开发语言
问题描述:在使用mybatis-plus构建查询语句对oracle数据进行查询时会报错,这是因为在ORACLE涉及日期查询时需要使用TO_DATE,所以,mybatis-plus构建查询语句时需要特别注意。mybatis-plus构建查询语句时,怎么处理oracle的日期呢?QueryWrapperwrapper=newQueryWrapper=TO_DATE({0},'yyyy-MM-dd')"
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- java依赖注入方法
hqxstudying
log4jjavaspringioc依赖
依赖注入主要有以下几种方式,每种方式各有特点,适用于不同场景:构造函数注入方式:通过类的构造函数将依赖对象传入。示例:publicclassUserService{privatefinalUserRepositoryuserRepository;publicUserService(UserRepositoryuserRepository){this.userRepository=userRepos
- Oracle ORA-3137[12333] 关闭的连接 java.sql.SQLRecoverableException: 无法从套接字读取更多的数据 ...
iteye_9244
ORALCEoraclesql
今天在项目中遇到一个异常:OracleORA-3137[12333]关闭的链接java.sql.SQLRecoverableException:无法从套接字读取更多的数据,后来我在网上找了一下解决方案发现有两个:第一个解决方案:换oracle驱动,把驱动版本换成11.2的,但是尝试了一下没有效果,所以使用了第二个解决方案:在PLSQL执行altersystemset"_optim_peek_use
- STM32 USB Host 鼠标和键盘驱动 -- 原创
qq284663407
嵌入式无线键盘鼠标stm32hostusb
STM32USB主机的鼠标和键盘驱动本文基于样例,继续详细说明鼠标和键盘的驱动.首先介绍鼠标,当前鼠标的格式有很多有先发送按键的有先发送移动的,我的鼠标是先发送按键的,且是鼠标键盘公用一个USB接口,然后键盘的特殊字符(例如调节音量,播放控制等)通过鼠标发送,当为鼠标报文时,第一个字符为1,当发送键盘特殊报文时,第一个字符为0,具体格式是:鼠标报文地址说明[0]报文类型,1为鼠标报文,0为键盘特殊
- 详解MATLAB/Simulink通信系统建模与仿真代码及PPT
甄亚凌
详解MATLAB/Simulink通信系统建模与仿真代码及PPT项目地址:https://gitcode.com/open-source-toolkit/376e9欢迎来到这个专注于通信系统建模与仿真的开源资源库。本仓库致力于为MATLAB与Simulink的学习者和研究者提供详尽、实用的教学资源,特别是针对通信系统领域的实践者。通过这一平台,您将获取到全面覆盖各章节的经典案例,不仅包含精心编写的
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- GUI框架:谈谈框架
baozi3026
框架commandmfcbuttonclassstring
转帖请注明出处http://www.cppblog.com/cexer/archive/2009/11/15/100988.html1开篇废话我喜欢用C++写GUI框架,因为那种成就感是实实在在地能看到的。从毕业到现在写了好多个了,都是实验性质的。什么拳脚飞刀毒暗器,激光核能反物质,不论是旁门左道的阴暗伎俩,还是名门正派的高明手段,只要是C++里有的技术都试过了。这当中接触过很多底层或是高级的技术
- 【Java】已解决java.sql.SQLRecoverableException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- IT 行业深度洞察:从技术革命到产业重构的全景图谱
XQR.小白
重构
摘要本文系统梳理IT行业的发展脉络,深入剖析云计算、人工智能、大数据、物联网等核心技术的演进逻辑与协同效应,揭示IT产业在数字化转型浪潮中的生态重构与价值创造。通过典型案例分析与数据支撑,探讨行业面临的技术挑战、伦理困境与全球化竞争格局,展望IT技术如何持续驱动社会变革与产业升级。全文结合2025年最新技术动态与市场趋势,为从业者、投资者与研究者提供兼具理论深度与实践指导的行业参考。目录摘要一、I
- 如何用Python实现基础的文生视频AI模型
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南python音视频人工智能ai
如何用Python实现基础的文生视频AI模型关键词:文生视频、AI生成、扩散模型、多模态对齐、视频生成算法、Python实现、时间一致性摘要:本文系统讲解基于扩散模型的文生视频(Text-to-Video,T2V)AI模型的核心原理与Python实现方法。从技术背景到数学模型,从算法设计到项目实战,逐步拆解文本-视频跨模态对齐、时间序列建模、扩散生成等关键技术。通过PyTorch实现一个基础版文生
- Spark从入门到熟悉(篇三)
小新学习屋
数据分析spark大数据分布式
本文介绍Spark的DataFrame、SparkSQL,并进行SparkSQL实战,加强对编程的理解,实现快速入手知识脉络包含如下7部分内容:RDD和DataFrame、SparkSQL的对比创建DataFrameDataFrame保存成文件DataFrame的API交互DataFrame的SQL交互SparkSQL实战参考资料RDD和DataFrame、SparkSQL的对比RDD对比Data
- 深度学习流体力学【干货】
人工智能交叉前沿技术,
人工智能深度学习python机器学习
深度学习作为一种新兴的机器学习技术,为流体科学的研究提供了新的思路和方法。通过对大量数据的学习和分析,深度学习模型可以自动提取特征和模式,为流体科学中的复杂问题提供解决方案。然而,深度学习在流体科学中的应用还面临一些挑战,需要进一步研究和探索。未来,深度学习与传统流体力学方法的结合将成为流体科学研究的重要方向,多模态数据的融合、模型的可解释性、实时预测和控制等将是深度学习在流体科学中发展的重点。相
- 23国赛信息安全管理与评估理论题
KD杜小帅
网络安全
理论技能与职业素养(100分)2023年全国职业院校技能大赛(高等职业教育组)“信息安全管理与评估”理论技能【注意事项】1.理论测试前请仔细阅读测试系统使用说明文档,按提供的账号和密码登录测试系统进行测试,账号只限1人登录。2.该部分答题时长包含在第三阶段比赛时长内,请在临近竞赛结束前提交。3.参赛团队可根据自身情况,可选择1-3名参赛选手进行作答,团队内部可以交流,但不得影响其他参赛队。一、单选
- Linux下载Google Chrome
OKay_J
linuxchrome经验分享笔记
不同发行版上安装GoogleChrome在Ubuntu、Debian和LinuxMint上安装在RedHat、CentOS和Fedora上安装在ArchLinux和Manjaro上安装首先更新安装包sudoapt-getupdate在Ubuntu、Debian和LinuxMint上安装输入以下命令wgethttps://dl.google.com/linux/direct/google-chrom
- 【matlab】报错:aerosharedicon 需要 Aerospace_Toolbox 许可证。
王尼莫啊
matlabmatlab开发语言
找到你的’学习版‘matlab许可证所在位置打开.licenses文件将第二个许可证后缀Blockset改为Toolbox重启,即可正常使用Aerospace_Toolbox工具箱。
- spring中maven缺少包如何重新加载,报错java: 程序包org.springframework.web.reactive.function不存在
东方-教育技术博主
javajavaspringmaven
错误原因分析java:程序包org.springframework.web.reactive.function不存在这个错误是由于项目中缺少SpringWebFlux相关依赖导致的。org.springframework.web.reactive.function包属于SpringWebFlux模块(用于响应式Web开发),如果你的项目需要使用该包下的类(如RouterFunction、Serve
- Redis为什么是单线程
hqxstudying
javaredis
Redis被设计为单线程模型,这一决策并非偶然,而是基于其核心场景和技术特性的深度优化结果。以下从多个角度详细解释其原因:一、Redis的核心优势与单线程的契合性Redis作为内存数据库,其核心优势是超高的读写性能(每秒可达数万至数十万操作)。而内存操作本身的速度极快(微秒级),此时性能瓶颈往往不在于CPU,而在于网络I/O和内存访问效率。单线程模型恰好能避免多线程带来的额外开销,从而最大化内存操
- Git安装前的准备工作及避坑指南
zzywxc787
开发语言人工智能大数据
一、安装前的准备工作检查系统环境Windows:建议使用Windows10/11,64位系统。macOS:确保系统版本≥10.15(Catalina)。Linux:推荐Ubuntu20.04+、Debian10+或CentOS7+。卸载旧版本安装前删除旧版Git:bash#Linux/macOSsudoapt-getremovegit#Debian/Ubuntusudoyumremovegit#C
- python基础知识(二)
目录1.list和tuple1.1.list1.2.tuple2.dict和set2.1.dict2.2.set3.条件3.1.if3.2.if...else3.3.语法糖4.循环4.1.for...in4.2.while1.list和tuple1.1.listPython内置的一种数据类型是列表:list。list是一种有序的集合,可以添加和删除其中的元素。例如:>>>names=['liyan
- Python基础知识(IO编程)
yuxxto56
pythonpython
目录1.文件读写1.1.读文件1.2.字符编码1.3.二进制文件1.4.写文件2.操作文件和目录2.1.环境变量2.2.操作文件、目录1.文件读写读写文件是Python语言最常见的IO操作。通过数据盘读写文件的功能都是由操作系统提供的,读写文件就是请求操作系统打开一个文件对象(通常称为文件描述符),然后,通过操作系统提供的接口从这个文件对象中读取数据(读文件),或者把数据写入这个文件对象(写文件)
- Swift面试题2025(附答案)
Skinny Camel
swiftSwift面试题iOS面试题XcodeiOS开发
1、如下Swift的代码的输出结果是什么?请说明理由。vararr1=["1","2","3"]vararr2=arr1arr2.append("4")print(arr1)答:输出结果是:1,2,3此处考察的是Swift和OC中数组数据类型的区别(值类型与引用类型),因为在Swift中数组是值类型,所以当值类型赋值给变量时,它会创建一个新的数组赋值给arr2。2、如下Swift代码运行会不会报错
- 【Linux】写时拷贝——干货解析
代码程序猿RIP
Linuxlinux运维服务器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、写时拷贝核心概念1.什么是写时拷贝?2.COW解决的问题二、写时拷贝工作原理1.内存管理基础结构2.COW工作流程3.页表状态变化图示初始状态(共享只读)子进程写入后(写时拷贝)三、写时拷贝的优势分析1.性能优势对比2.实际性能数据3.资源利用率提升四、内核实现深度解析1.COW核心代码逻辑2.关键数据结构五、应用场景与最
- 数据结构学习——动态数组C#实现
xiaojuese255
数据结构学习c#
1数组1.1静态数组int[]float[]double[]char[]string[]特点:一旦创建,其容量的大小无法改变int[]arr=newint[20];1.2动态数组:ArrayListList泛型列表可以根据元素的多少动态地调整数组容量的大小1.3装箱和拆箱装箱:值类型转换为引用类型拆箱:引用类型转换为值类型,只有装过箱的对象才能拆箱ArrayLista=newArrayList()
- 【Linux】环境变量——干货讲解
代码程序猿RIP
Linuxlinux
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、环境变量核心概念1.什么是环境变量?2.环境变量的存储结构3.常见环境变量及作用二、环境变量管理命令1.查看环境变量2.设置环境变量3.删除环境变量4.变量操作技巧三、环境变量在编程中的应用1.C语言获取环境变量的三种方式方法1:main函数参数方法2:extern声明environ方法3:getenv获取特定变量2.环境
- python键盘输入转换为列表_Python键盘输入转换为列表的实例
云云众生w
python键盘输入转换为列表
Python键盘输入转换为列表的实例发布时间:2020-08-1912:58:38来源:脚本之家阅读:92作者:清泉影月Python输入字符串转列表是为了方便后续处理,这种操作在考试的时候比较多见。1.在Python3.0以后,键盘输入使用input函数eg1.>>>x=input>>>123123在命令行没有任何显示,输入123后直接赋值给x,并打印。eg2.>>>x=input("请输入...
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
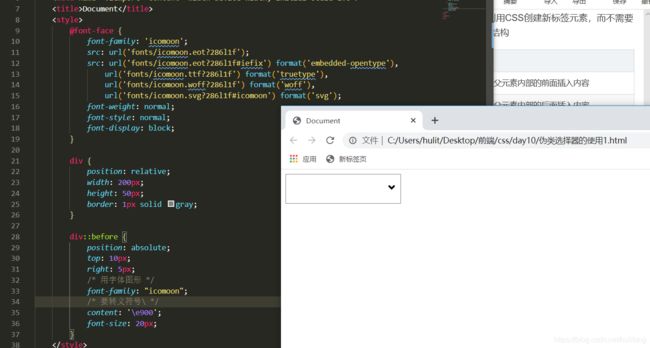
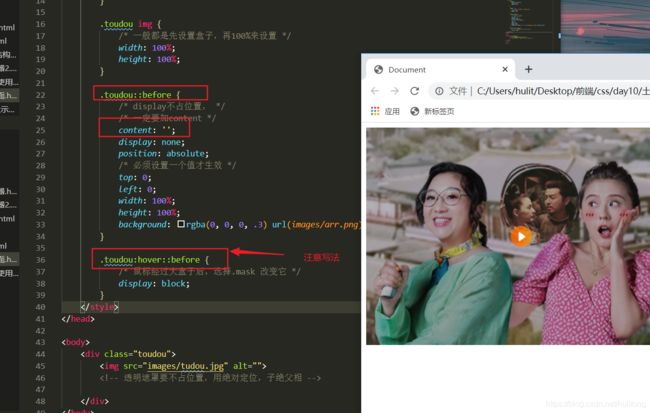
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s