css3主要新特性
文章目录
- 简介
- 盒模型
- 标准盒模型
- 弹性盒模型
- 弹性和模型的方向
- 换行
- 主轴对齐方式
- 侧轴对齐方式
- 元素排序
- 相对扩展
- 相对压缩
- 选择器
- css的基础选择器
- 组合选择器
- 属性选择器
- 新的属性选择器
- 伪类选择器
- 新的伪类选择器(结构性伪类选择器)
- 好用的新特性
- 边框
- 背景
- Word-wrap
- text-overflow
- 多列布局
- 一些比较复杂可能需要借助类库的功能
简介
**1.css3完全向后兼容 **
2.css3仍然处于开发阶段
3.css3被拆分为“模块”,拆分了旧的模块并添加了新的
目前主要模块有
- 选择器
- 框模型
- 背景和边框
- 文本效果
- 2D/3D 转换
- 动画
- 多列布局
- 用户界面
盒模型
应该是css3意义最为重大的模块
曾经在选修的dw课中感受过盒模型出现前的网页,使用表格将页面划分成一个一个区域,那种低效且挤不灵活的页面布局方式简直是一场灾难
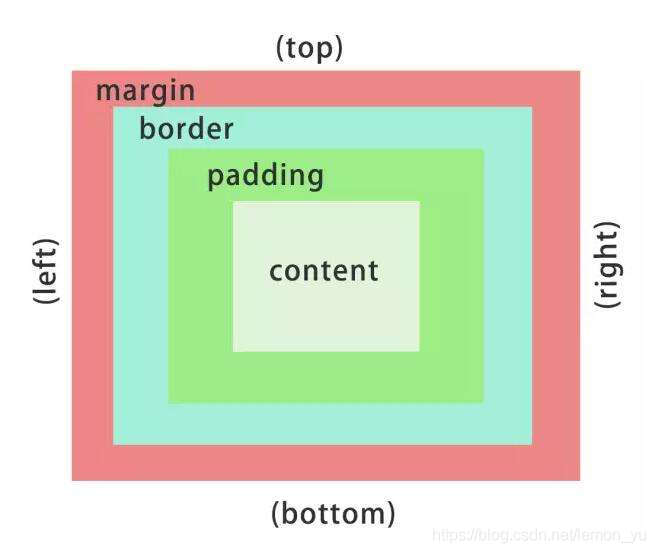
标准盒模型
弹性盒模型
弹性布局是指通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。
我们可以通过设置display: flex;将普通和模型设置为弹性和模型
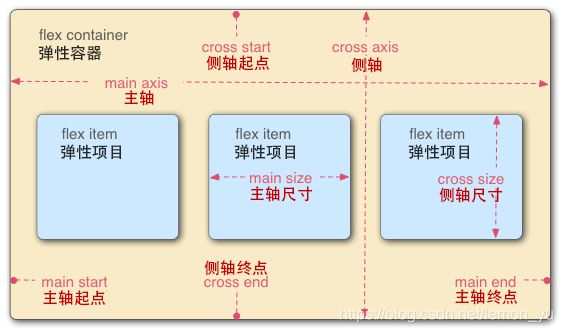
弹性和模型的方向
弹性盒模型部分内容以及图片取自阮一峰老师的网络日志详细内容请前往原文处

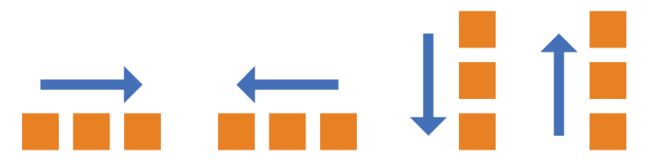
与标准和模型不同的是,沿着轴的方向排列,我们可以改变项目方向
.flex-container { flex-direction: row | row-reverse | column | column-reverse; }
| 值 | 描述 |
|---|---|
| row | 默认值。元素将水平显示,正如一个行一样。 |
| row-reverse | 与 row 相同,但是以相反的顺序。 |
| column | 元素将垂直显示,正如一个列一样。 |
| column-reverse | 与 column 相同,但是以相反的顺序。 |
换行
在默认的情况下,弹性容器只有一行,但为了适应设备,我们可以使其在必要情况下换行
.flex-container { flex-wrap: nowrap | wrap | wrap-reverse; }
默认排列:
允许换行(wrap):
反序换行(wrap-reverse):
主轴对齐方式
.flex-container { justify-content: flex-start |flex-end | center|stretch|baseline; }
| 值 | 描述 |
|---|---|
| flex-start | 默认值。项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器的中心。 |
| space-between | 项目位于各行之间留有空白的容器内。 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 |
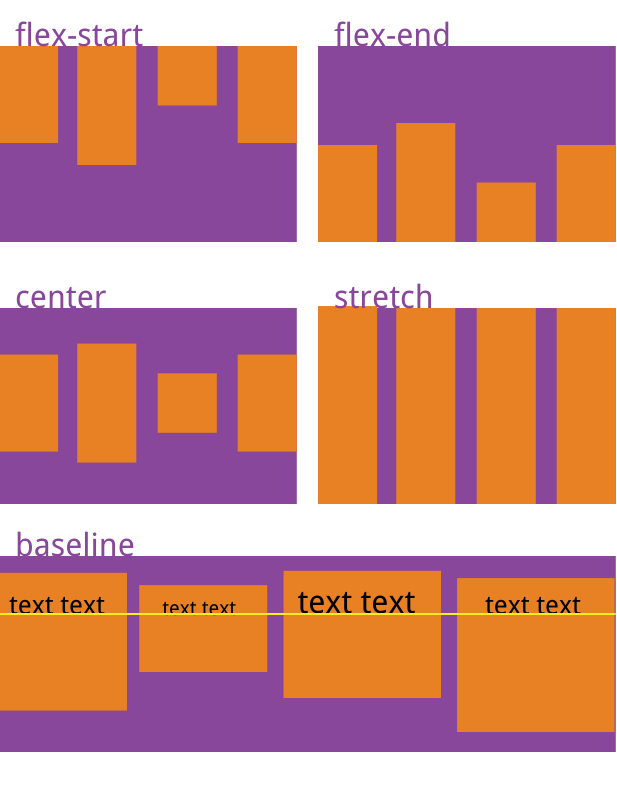
侧轴对齐方式
.flex-container { align-items: flex-start |flex-end | center|stretch|baseline; }
| 值 | 描述 |
|---|---|
| stretch | 默认值。项目被拉伸以适应容器。 |
| center | 项目位于容器的中心。 |
| flex-start | 项目位于容器的开头。 |
| flex-end | 项目位于容器的结尾。 |
| baseline | 项目位于容器的基线上。 |
元素排序
.flex-container .flex-item { order: ; }
定义元素的顺序,元素会按照order从小到大排序
相对扩展
.flex-container .flex-item { flex-grow: ; }
规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
相对压缩
.flex-container .flex-item { flex-shrink: ; }
规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。
选择器
css的基础选择器
/* 基本选择器*/
p{}
/*类选择器*/
.box{}
/*ID选择器*/
#userName{}
/*通配选择器*/
*{}
组合选择器
/*组合选择器-包含选择器*/
/*包含选择器通过空格标识符来表示,前面一个选择器表示父节点,而后面的选择器表示子节点[所有后代]。*/
#man p{}
/*组合选择器-子选择器*/
/*子选择器以“>”表示,子选择器是指定父元素包含下的子元素[直接后代]。*/
#man>p{}
/*组合选择器-相邻选择器*/
/*相邻选择器通过“+”分隔符进行定义,TA指定的元素关系是兄弟关系。*/
#man+#woman{}
/*组合选择器-包含选择器*/
/*兄弟选择器的作用是查找某一个指定元素的后面的[所有]兄弟结点,以“~”表示。*/
h1~p{}
/*组合选择器-分组选择器*/
/*严格的来讲分组选择器不是一种选择器类型,而是一种选择器使用方法,对多个对象定义相同样式。*/
span,h1,h2,p,b{}
属性选择器
/*组合选择器-属性选择器*/
/*类似正则表达*/
[title]{}
[title="hello"]
[title~="hello"] { }/*仅一个完整的单词 或 空格隔开的一部分完全符合 如[hello world]*/
[lang|="en"] { }/*仅一个完整的单词 或 使用连词符‘-’连接的整体*如[en-ch]/
新的属性选择器
/*css3新增加了三个属性选择器*/
[title^="en"]/*指定[开头]的任意字符串*/
[title$="en"]/*指定[结尾]的任意字符串*/
[title*="en"]/*指定[包含]的任意字符串*/
伪类选择器
/*链接没被访问时*/
.demo a:link{ }
/*链接被访问后*/
.demo a:visited{}
/*鼠标放在链接上*/
.demo a:hover{}
/*鼠标点击时*/
.demo a:active{}
新的伪类选择器(结构性伪类选择器)
结构性伪类选择器是相对于元素的父元素定位,而不是自身
<html>
<style>
li:first-child{
color: brown;
/*此处定位到定位点一*/
}
li:last-child{
color: aqua;
/*此处定位到定位点二*/
}
style>
<body>
<ul>
<li><p>第p><p>一p>个孩子li> <-------定位点一