css3——flex 弹性布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上。
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
它可能有4个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
align-items属性定义项目在侧轴如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐(英文四线格中,正数第三根为基线)。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
注意:如果想设置单独项,用下面的 align-self 属性
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

flex-start:与侧轴的起点对齐。
flex-end:与侧轴的终点对齐。
center:与侧轴的中点对齐。
space-between:与侧轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个侧轴。
项目的属性
以下6个属性设置在项目上。
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
flex-grow
flex-grow属性定义项目的放大比例(放大只是占据项目间隙,而不会取占据以及设置width的项目),默认为0,即如果存在剩余空间,也不放大。
比例计算方式:当前空间的flex-grow / 所有兄弟元素的flex-grow的和
.item {
flex-grow: ; /* default 0 */
}
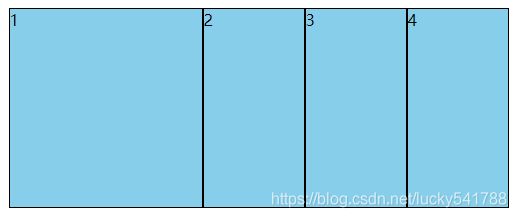
实例:
<style>
.second {
width: 500px;
height: 200px;
margin: 100px auto;
display: flex;
justify-content: space-around;
background-color: #f98769;
}
.second > li {
width: 100px;
background-color: skyblue;
list-style: none;
border: 1px solid #000;
}
.second > li:nth-of-type(1) {
flex-grow: 1;
}
style>
<ul class="second">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
flex-shrink
flex-shrink属性定义了项目的缩小比例(会取占据以及设置width的项目),默认为1,即如果空间不足,该项目将缩小。
比例计算方式:当前空间的flex-shrink / 所有兄弟元素的flex-shrink的和
.item {
flex-shrink: ; /* default 1 */
}
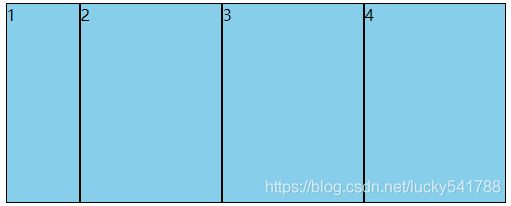
实例:
<style>
.third {
width: 500px;
height: 200px;
margin: 100px auto;
display: flex;
justify-content: space-around;
background-color: #f98769;
}
.third > li {
width: 140px;
background-color: skyblue;
list-style: none;
border: 1px solid #000;
}
.third > li:nth-of-type(1) {
flex-shrink: 1;
}
.third > li:nth-of-type(2) {
flex-shrink: 0;
}
.third > li:nth-of-type(3) {
flex-shrink: 0;
}
.third > li:nth-of-type(4) {
flex-shrink: 0;
}
style>
<ul class="third">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)的份数。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
实例:
<style>
.forth {
width: 500px;
height: 200px;
margin: 100px auto;
display: flex;
justify-content: space-around;
background-color: #f98769;
}
.forth > li {
width: 140px;
background-color: skyblue;
list-style: none;
border: 1px solid #000;
}
.forth > li:nth-of-type(1) {
flex-basis: 100px;
}
.forth > li:nth-of-type(2) {
flex-basis: 300px;
}
style>
<ul class="forth">
<li>1li>
<li>2li>
ul>
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,后两个属性可选。
如果所有子盒子都设置为1,则每个子盒子平均占据主轴空间。
常用:flex: [number],本质就是设置 flex-grow
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
实例:
<style>
.first {
width: 500px;
height: 200px;
margin: 100px auto;
display: flex;
justify-content: space-around;
background-color: #f98769;
}
.first > li {
flex: 1;
background-color: skyblue;
list-style: none;
border: 1px solid #000;
}
style>
<ul class="first">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可以取6个值,除了auto,其他都与align-items属性完全一致。
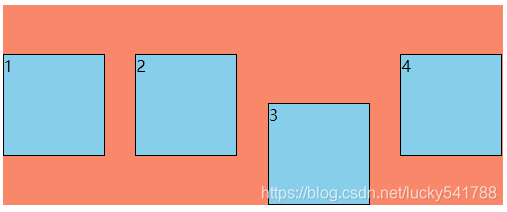
实例:
<style>
.fifth {
width: 500px;
height: 200px;
margin: 100px auto;
display: flex;
justify-content: space-between;
background-color: #f98769;
align-items: center;
}
.fifth > div {
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid #000;
}
.fifth > div:nth-of-type(3) {
align-self: flex-end;
}
style>
<div class="fifth">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
div>