Android实战简单新闻客户端(1)---主界面设计
模仿实例地址:SimpleNews
前言这是github开源项目,原项目有四个模块。我这里之模仿其中
一个(新闻)。学会MD开发和MVP架构。
主页布局:
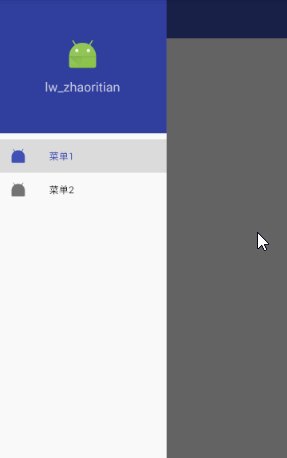
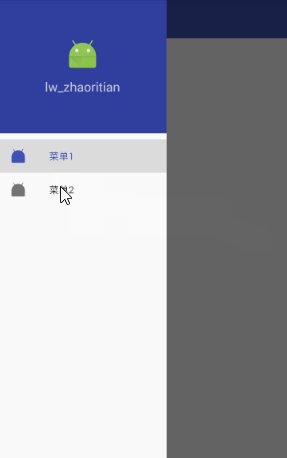
这里主要使用了toolbar和DrawerLayout实现导航条以及侧滑的效果。
当然为了填充侧滑栏,又使用了NavigationView这个控件。
toolbar和DrawerLayout
我已经在前面的博客文章介绍过了:
android–UI—侧滑drawerLayout
android–UI–导航条toolbar
NavigationView实践
使用ToolBar代替ActionBar的时候,首先去掉Actionbar
修该主题:
为了使用NavigationView,添加依赖:
compile 'com.android.support:design:24.2.0'
新人要知道如何搜索依赖添加:File–>ProjectStructure–>app–>Dependencies–>绿色加号–>Library Dependencies–>搜索–>双击
布局文件:activity_main.xml
toolbar.xml
menu文件,给侧边栏添加选项。以及顶部layout
MainActivity:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private Toolbar mToolbar;
private NavigationView mNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open,
R.string.close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
mNavigationView = (NavigationView) findViewById(R.id.navigation);
setupDrawerContent(mNavigationView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(getApplicationContext(),
item.getTitle(), Toast.LENGTH_LONG).show();
return true;
}
return super.onOptionsItemSelected(item);
}
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Toast.makeText(getApplicationContext(),
menuItem.getTitle(), Toast.LENGTH_LONG).show();
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}
}
讲解:
首先:获取当前的toolbar取代之前的actionbar
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
第一步:给toolbar添加menu并且添加事件----详见 android–UI–导航条toolbar
第二步:
使用ActionBarDrawerToggle类,使我们的toolbar和drawer更好的显示。
参考文章:ActionBarDrawerToggle和ToolBar结合使用
ActionBarDrawerToggle就是DrawerLayout事件的监听器。
能
ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(getActivity(),
drawerLayout, toolBar, R.string.drawer_open, R.string.drawer_close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
if (!mUserLearnedDrawer && !mFromSavedInstanceState) {
mUserLearnedDrawer = true;
saveToPreferences(getActivity(), KEY_USER_LEARNED_DWARER, mUserLearnedDrawer + "");
}
getActivity().invalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
getActivity().invalidateOptionsMenu();
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
if (slideOffset < 0.6) {
toolBar.setAlpha(1 - slideOffset);
}
}
};
实例化ActionBarDrawerToggle时候三个参数:
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open,
R.string.close);
mDrawerToggle.syncState();
设置DrawerLayout监听:
mDrawerLayout.setDrawerListener(mDrawerToggle);
设置侧滑菜单的点击事件:
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Toast.makeText(getApplicationContext(),
menuItem.getTitle(), Toast.LENGTH_LONG).show();
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}