Android 视频和图片轮播控件,仿淘宝商品详情页
最近项目中需要有轮播控件,但是以前 做的都是只有图片轮播,这次需要首个为视频,网上查了半天没有找到现成的代码,做好以后决定发一个上来,已做记录,其中视频播放控件使用的饺子视频。现在进入正题吧
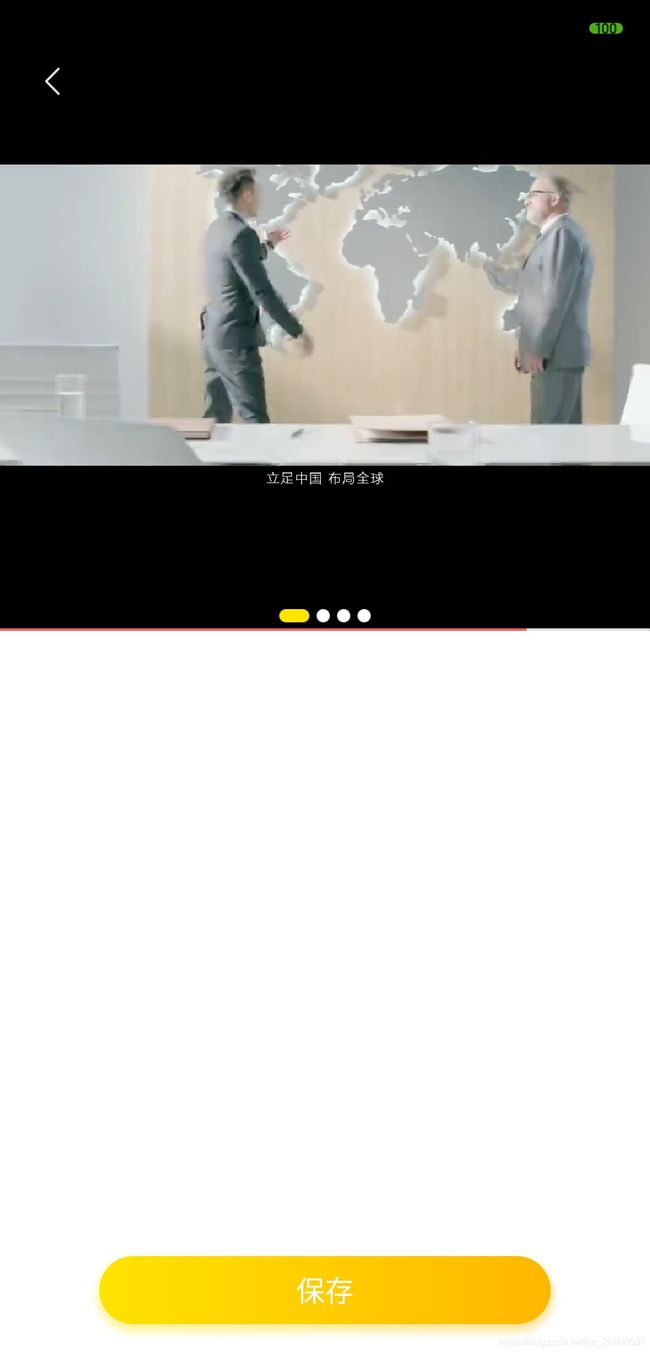
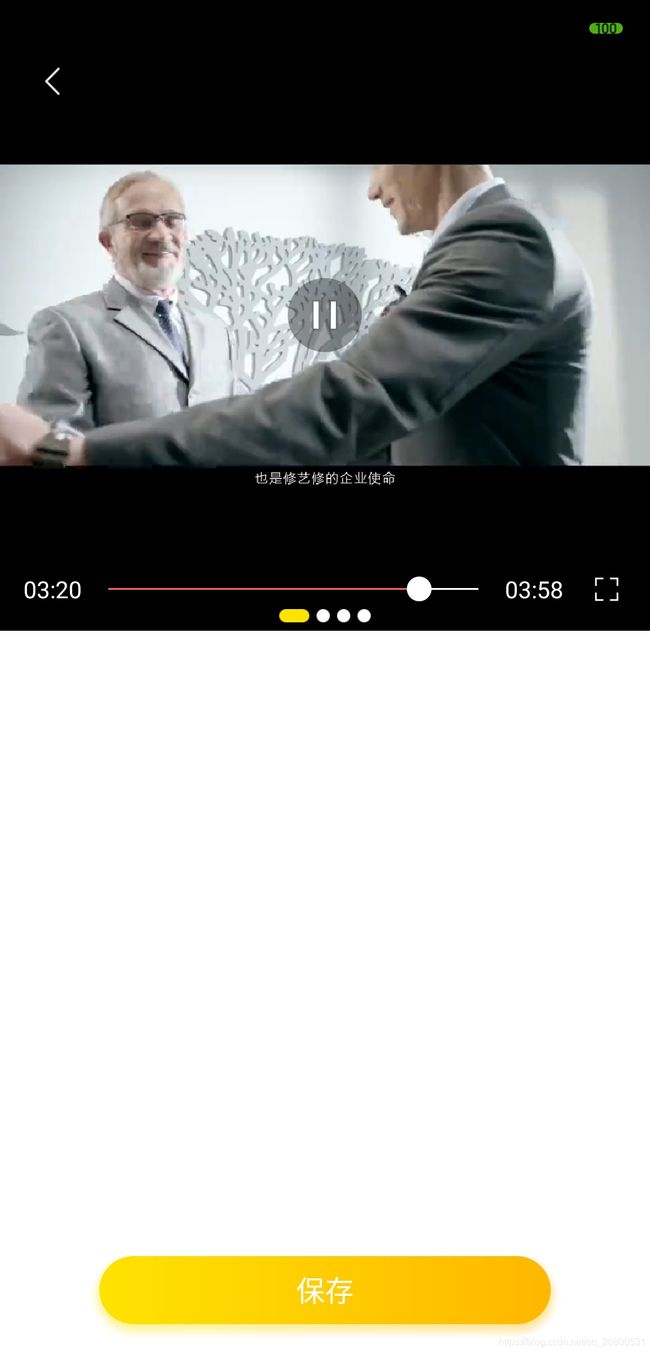
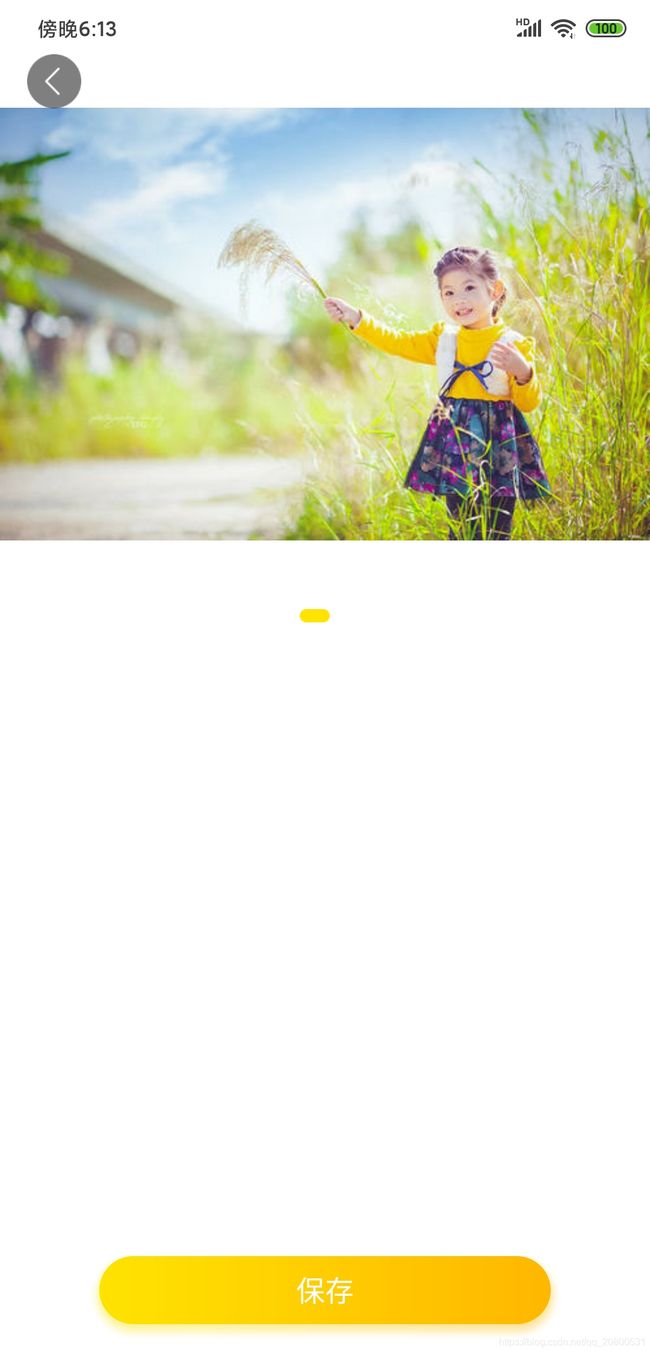
这是Activity界面,四张图片,第一张作为视频的缩略图展示的,视频链接单独拿出来的,可以根据接口取出。
代码中分为两种布局,一种为图片,一种为视频,根据返回数据tag 区分,这个跟后台对接好判断字段即可。
以下代码以贴全,剩下的图片资源没有贴入,饺子视频的jar包自己导入就好了
Demo我会抽时间 写出来,及时上传到这里的。我的博客不美观,能帮上你就好~~~~~~
今天加上DEMO下载链接 2020.04.16更新 加入自动轮播(最下边)
软件截图:
主要代码部分:
public class TaocanDetialActivity extends BaseActivity {
protected ViewPager mViewpager;
private ViewSwitcherHelper mViewSwitchHelper;
private LinearLayout del;//放底部小圆点控件
private List mViewlist = new ArrayList<>();
List ads=new ArrayList<>();
String videourl="http://www.xyxfs.com/statics/images/video.mp4";//视频地址
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_taocandetial);
initviewpager();
Lunbo lunbo=new Lunbo("http://img1.imgtn.bdimg.com/it/u=4194723123,4160931506&fm=200&gp=0.jpg","1");//1代表视频这张图为视频缩略图
Lunbo lunbo2=new Lunbo("http://img2.imgtn.bdimg.com/it/u=3817131034,1038857558&fm=27&gp=0.jpg","2");
Lunbo lunbo3=new Lunbo("http://img1.imgtn.bdimg.com/it/u=4194723123,4160931506&fm=200&gp=0.jpg","2");
Lunbo lunbo4=new Lunbo("http://img5.imgtn.bdimg.com/it/u=1812408136,1922560783&fm=27&gp=0.jpg","2");
ads.add(lunbo);
ads.add(lunbo2);
ads.add(lunbo3);
ads.add(lunbo4);
setBannerview(ads);//ads内容为从接口获取到的内容
}
private void initviewpager() {
mViewpager = findViewById(R.id.viewPager);
del = findViewById(R.id.del);
mViewSwitchHelper = new ViewSwitcherHelper(TaocanDetialActivity.this, del,
getResources().getDrawable(
R.drawable.tab_yes),
getResources().getDrawable(
R.drawable.tab_no));
mViewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
mViewSwitchHelper.setCurrent(arg0);
//默认首个就是视频文件,其他都为图片文件 首页的时候开始播放 其他页暂停
if (arg0==0){
JZVideoPlayerStandard.goOnPlayOnResume();
}else {
JZVideoPlayerStandard.goOnPlayOnPause();
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
//方便测试写的内部实体类
class Lunbo{
String url;//图片地址
String tag;//区分图片 和视频
public Lunbo(String url, String tag) {
this.url = url;
this.tag = tag;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTag() {
return tag;
}
public void setTag(String tag) {
this.tag = tag;
}
}
/**
* 顶部轮播图
*/
protected void setBannerview(List lunbos) {
//区分图片和视频布局
for (int i=0;i 这是activity的布局代码 我只放入了轮播图部分
ViewSwitcherHelper 类的代码:public class ViewSwitcherHelper {
private Drawable mPosOff;
private Drawable mPosOn;
private ViewGroup viewGroup;
private Context mContext;
private int currentPos;
public ViewSwitcherHelper(Context context, ViewGroup layout,Drawable draw_one,Drawable draw_two) {
mContext = context;
viewGroup = layout;
mPosOn = draw_one;
mPosOff= draw_two;
}
public void setViewSwitcherTip(int count, int current) {
this.currentPos = current;
viewGroup.removeAllViews();
if (count > 1) {
for (int i = 0; i < count; i++) {
ImageView mImageView = getPositionView(i == current);
mImageView.setTag(i);
viewGroup.addView(mImageView);
}
} else {
}
}
private ImageView getPositionView(boolean isOn) {
ImageView mImageView = new ImageView(mContext);
mImageView.setImageDrawable(isOn ? mPosOn : mPosOff);
LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
mLayoutParams.setMargins(DensityUtils.dip2px(XiuApplication.getInstance(),2), DensityUtils.dip2px(XiuApplication.getInstance(),2), DensityUtils.dip2px(XiuApplication.getInstance(),2), DensityUtils.dip2px(XiuApplication.getInstance(),4));
mImageView.setLayoutParams(mLayoutParams);
return mImageView;
}
public void setCurrent(int current) {
if (current >= viewGroup.getChildCount()) {
return;
}
viewGroup.removeViewAt(currentPos);
viewGroup.addView(getPositionView(false), currentPos);
this.currentPos = current;
viewGroup.removeViewAt(current);
viewGroup.addView(getPositionView(true), current);
}
}BannerAdapter 代码:public class BannerAdapter extends PagerAdapter {
private List viewList;
private int size;
private final int cacheCount = 3;
public BannerAdapter(List viewList) {
this.viewList = viewList;
size = viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
if (viewList.size() > cacheCount){
container.removeView(viewList.get(position%size));
}
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ViewGroup parent = (ViewGroup) viewList.get(position%size).getParent();
if (parent != null) {
parent.removeView(viewList.get(position%size));
}
container.addView(viewList.get(position%size));
return viewList.get(position%size);
}
@Override
public int getCount() {
return size;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
} view_guide_video 视频布局
图片的布局:
2020.04.16 更新自动轮播:(默认播放,手动切换后开始自动轮播,点击视频播放后停止轮播,切换后再自动轮播,此功能demo中未更新)
1.加入判断值tag 判断视频播放还是暂停 0播放 1没播放
2.加入timer handler 做计时器功能 定时切换轮播展示
3.设置视频默认播放,并监听播放按钮
代码内容:(只更改了 Activity中的内容 ) 改变的地方都已加上备注
public class MainActivity extends Activity{
protected ViewPager mViewpager;
private ViewSwitcherHelper mViewSwitchHelper;
private LinearLayout del;
private List mViewlist = new ArrayList<>();
List ads=new ArrayList<>();
String videourl="http://boyang.qiniu.shangyanxinli.com/bei.mp4";
int tag=0;//判断视频播放还是暂停 0播放 1没播放
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initviewpager();
Lunbo lunbo=new Lunbo("http://img1.imgtn.bdimg.com/it/u=4194723123,4160931506&fm=200&gp=0.jpg","1");
Lunbo lunbo2=new Lunbo("http://img2.imgtn.bdimg.com/it/u=3817131034,1038857558&fm=27&gp=0.jpg","2");
Lunbo lunbo3=new Lunbo("http://img1.imgtn.bdimg.com/it/u=4194723123,4160931506&fm=200&gp=0.jpg","2");
Lunbo lunbo4=new Lunbo("http://img5.imgtn.bdimg.com/it/u=1812408136,1922560783&fm=27&gp=0.jpg","2");
ads.add(lunbo);
ads.add(lunbo2);
ads.add(lunbo3);
ads.add(lunbo4);
setBannerview(ads);
tag=0;//默认播放
}
private void initviewpager() {
mViewpager = findViewById(R.id.viewPager);
del = findViewById(R.id.del);
mViewSwitchHelper = new ViewSwitcherHelper(MainActivity.this, del,
getResources().getDrawable(
R.mipmap.tab_yes),
getResources().getDrawable(
R.mipmap.tab_no));
mViewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
mViewSwitchHelper.setCurrent(arg0);
//默认首个就是视频文件,其他都为图片文件 首页的时候开始播放 其他页暂停
if (arg0==0){
JZVideoPlayerStandard.goOnPlayOnResume();
}else {//切换到别的界面后 不播放
JZVideoPlayerStandard.goOnPlayOnPause();
tag=1;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
task = new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
};
timer.schedule(task, 5000, 5000);//定时器等待三秒后每五秒发送一次消息
}
private final Timer timer = new Timer();
private TimerTask task;
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {//收到消息 更换轮播展示
// TODO Auto-generated method stub
// 判断不播放的时候 进行轮播切换
if (tag==1){
if(mViewpager.getCurrentItem()==3){//切到最后一个 重新回到第一个
mViewpager.setCurrentItem(0);
}else {
mViewpager.setCurrentItem(mViewpager.getCurrentItem() + 1);
}
}
super.handleMessage(msg);
}
};
class Lunbo{
String url;
String tag;
public Lunbo(String url, String tag) {
this.url = url;
this.tag = tag;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTag() {
return tag;
}
public void setTag(String tag) {
this.tag = tag;
}
}
/**
* 顶部轮播图
*/
protected void setBannerview(List lunbos) {
//区分图片和视频布局
for (int i=0;i