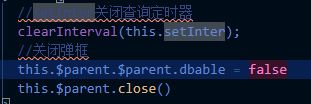
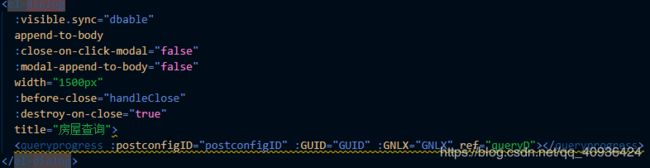
- vue 两个弹窗时出现,打开第二个弹窗 是灰色的,再点击才是正常
光影3415
vue.jsjavascript前端
如果你使用的是ElementUI,el-dialog组件有一个append-to-body属性,这个属性可以将弹窗的DOM直接挂载到body标签上,这样可以避免一些层级嵌套问题:
- el-dialog高度设置
夏之小星星
前端vue.jselementuicss
el-dialog高度设置::v-deep.el-dialog{height:78vh;overflow:auto;}
- Vue中el-dialog的用法
「已注销」
Vue模板开发vue.js
1、写入页面打开嵌套表单的Dialog取消确定2、写入变量dialogFormVisible:
- vue el-dialog嵌套解决无法点击问题
javachen__
vue.jselementui
产生原因:当你在el-dialog上嵌套另一个el-dialog窗口时,可能会遇到内部对话框无法点击的问题。这通常是由于嵌套对话框的遮罩层(overlay)或其他样式问题造成的。解决方案:如果你的el-dialog组件支持append-to-body属性,你可以将对话框附加到body元素上,以避免z-index问题。外层对话框内层对话框
- 实现点击 `el-dialog` 里面的一个图标将对话框放大至全屏
昕er
vue.jselementui前端
实现点击el-dialog里面的一个图标将对话框放大至全屏,你可以使用JavaScript使el-dialog的样式覆盖整个窗口。为此,我们可以添加一个图标按钮,点击时将对话框设置为全屏显示,再次点击时恢复其原始大小。实现步骤添加全屏切换按钮:在el-dialog内部添加一个图标按钮,用于切换全屏模式。切换全屏状态的方法:实现一个方法来切换对话框的全屏状态。更新样式:通过操作样式使对话框在全屏和正
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- 如何在 Vue 中创建一个带有表格和表单的弹窗
云只上
vue.jsjavascript前端
本文将通过一个具体的示例来介绍如何在Vue应用中实现一个带有表格和表单功能的弹窗组件。我们将使用ElementUI库中的el-dialog组件来构建这个弹窗,并结合el-table和el-form来展示数据并允许用户进行编辑。效果图:完整代码最底部,以下拆分解析----------1.引入必要的ElementUI组件2.创建弹窗结构接下来定义弹窗的基本结构。这里我们使用el-dialog组件,并为
- el-dialog宽度自适应
STATICHIT静砸
JavaScriptvue.jselementuijavascript自适应
最近在自适应上做了很多功夫其中有一个是,在使用element-plus的el-dialog时,在pc端和在手机端打开,由于屏幕宽度的不同,我希望el-dialog的宽度是不一样的。而el-dialog设置宽度是通过width属性,直接用%来相对窗口设置宽度。我先后尝试了媒体查询,监听屏幕宽度和监听视口宽度来自适应。1️⃣首先,直接给el-dialog设置自定义class结合媒体查询是无效的,直接设
- elementUI 样式小总结
前端开发小陈
elementuivue.jsjavascript
样式代码小总结1.弹窗居中显示,内容过高自行滚动。.dialog/deep/.el-dialog{display:flex;flex-direction:column;margin:0!important;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);max-height:calc(100%-200px);max
- element-ui——修改el-dialog样式自定义class
dbt@L
ElementUIuivue.jselementui
custom-class:Dialog的自定义类名/deep/.customClass{background:#09374c;}
- #11vue3中使用el-dialog展示与关闭交由父组件控制的写法
火鸡nobug
vue3vue.js前端javascript
目录1、法一:通过defineEmits调用父组件方法1.1、父组件1.2、子组件(CONTENT)2、法二:通过difineExpose暴露子组件属性2.1、父组件2.2、子组件(Child)1、法一:通过defineEmits调用父组件方法1.1、父组件constfinish=ref(false);constclick=()=>{finish.value=!finish.value;}打开di
- element-ul el-dialog自定义样式
丹婶
vue.jselementuijavascript
custom-class自定义类名对应的css:/deep/.test-music{min-width:500px}/deep/深度选择器
- JS连接打印机
友人!
代码案例
1,vue+element打印el-dialog弹框内容在main.js引入print.js文件importPrintfrom‘./assets/print’//下载到本地地址Vue.use(Print)//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnew
- el-dialog弹框出现遮罩层,去掉的办法
烂笔头1
vue.js前端javascriptelementui
el-dialog弹框出现遮罩层,用它自带属性modal-append-to-body如果出现多个遮罩层,使用append-to-body
- 打开双重el-dialog后出现遮罩后如何解决?
刀锋0001
vue.jsjavascriptelementuivue
背景:打开el-dialog后,再次打开另外一个el-dialog,出现以下画面。解决方式:在第二个el-dialog增加append-to-body解决页面:
- 【vue3】使用自定义指令,实现el-dialog的拖拽功能。
梅花十三儿
vue.jselementuijavascript
实现el-dialog的拖拽功能说明这里指的是element-plus的el-dialog组件,一开始该组件并没有实现拖拽的功能,当然现在可以通过设置属性的方式实现拖拽。自带的拖拽功能非常严谨,拖拽时判断是否拖拽出窗口,如果出去了会阻止拖拽。如果自带的拖拽功能可以满足需求的话,可以跳过本文。通过自定义指令实现拖拽功能因为要自己操作dom(设置事件),所以感觉还是使用自定义指令更直接一些,而且对原生
- Vue中使用 Element-ui form和 el-dialog 进行自定义表单校验&清除表单状态
博客zhu虎康
Elementvue.jsuijavascript
文章目录问题分析问题在使用Element-uiel-form和el-dialog进行自定义表单校验时,出现点击编辑按钮之后再带年纪新增按钮,出现如下情况,新增弹出表单进行了一次表单验证,而这时不应该要表单验证的分析在寻找多种解决方案后,最后用的方法时在打开弹窗第一次取消校验规则,这里我使用的是el-dialog的@open和@close来处理需要注意的是要在清除方法外面用$nextTick处理一下
- 基于element-ui el-dialog组件封装,可缩放+可移动的弹窗组件
静梵
elementuivue.js前端
源码下载改组件继承el-dialog组件百分之95属性,可直接对进行替换。在项目中我的命名为:SkDialog。废话不多说,直接上代码:vue代码:搞成组件,路径随意,推荐统一放在组件目录下{{title}}exportdefault{name:'SkDialog',props:{visible:{type:Boolean,default:false},titleVisible:{type:Boo
- el-dialog 点开后背景是灰色,但是点击以后就又好了,解决方法
富士 山下
vue.jselementui前端
今天给大家分享一共element-ui的坑el-dialog点击后,弹窗出来背景直接变成灰色,也就是正常咱们要在点击关闭的时候出现的背景灰,这个时候控制台也没有报错,代码也是刚从官网复制的组件但是只要点击屏幕以后,就又跟正常一样,复制的组件标签和属性也没有任何问题小编以前也没有遇到这个情况,也是最近使用的时候出现的这个问题,经过我排查以后,也看了组件下面的属性介绍,最后解决方法为:给标签中:mod
- el-dialog 打开弹窗 发生偏移
L221545
elementuivue
el-dialog打开弹窗会发现窗口相对于外层移动了小段距离lock-scroll设置为false在Dialog出现时不将body滚动锁定
- vue el-dialog全屏变灰问题
WISDOMPYC
前端vue.js前端javascript
el-dialog弹窗弹出时全屏变灰问题解决在el-dialog加入append-to-body属性
- Element ui 的组件弹窗 el-dialog点击的时候全屏变灰问题解决
CXYCMY
前端elementui前端
最近在使用ElementUI的弹窗组件的时候发现这个组件各种的应用都没有问题,数据和元素的应用都是正确的但是在点击显示这个弹窗的时候全屏幕都会变灰。这也不是因为增加了modal遮挡幕的问题,在经过不断的排查代码的时候基本排除了代码的问题,这个时候就觉得是不是因为组件的某个元素使的这个屏幕变灰,这个时候就一直在百度这个问题,发现网上很多都是说这个组件的遮挡幕元素的布尔值设置的问题,但是在修改的过程中
- 工作中的小记录
js之父
vue.jselementui前端
1、在element的el-dialog中上传附件后在另一个el-form-item下的input输入框中获取该附件名使用v-model无法双向绑定。使用this.$setthis.$set(this.formData,"属性名","属性值")2、后端传来文件地址,点击直接下载getCaseId(this.$route.query.id).then((res)=>{if(res.code===20
- elementui常用组件-个人版(间断更新)
今年不养猪只除草
vueelementui前端javascript
Dialog对话框el-dialog这是一段信息取消确定exportdefault{data(){return{dialogVisible:false};},methods:{handleClose(done){this.$confirm('确认关闭?').then(_=>{done();}).catch(_=>{});}}};visible.sync:是否显示Dialog,支持.sync修饰符.
- Vue - 关于el-dialog 会让body 标签内的滚动条隐藏,导致窗口抖动的问题 和双滚动条问题
沐 修
Vuevue.jselementuijavascript经验分享
问题:关于el-dialog会让body标签内的滚动条隐藏,导致窗口抖动的问题抖动问题抖动问题就不演示了,很简单,按如下配置就能解决:双滚动条问题演示:双滚动条解决效果演示:解决方法:笔者在这里解决这两种问题的解决方法如下:(注意笔者这里是两个问题一起先后出现的)1、解决窗口抖动问题2、解决双滚动条问题overflow-y:scroll!important;//主要是这个属性.el-dialog{
- Elment plus 组件选中后出现黑框
最凶残的小海豹
web前端vue.jselementui前端
解决方法:在出现黑框的标签样式里覆盖以下样式::v-deep.el-dialog__headerbtn:focus{outline:none;}上面代码是覆盖了,el-dialog弹窗关闭按钮的黑框
- Elment plus dialog组件 移动端中使用百分比显示问题(自适应)
最凶残的小海豹
web前端vue.js前端javascript
直接上方法:CSS加入下面代码@mediascreenand(min-width:220px)and(max-width:600px){::v-deep.el-dialog{width:90%!important;}}上面代码意思是:当屏幕宽度小于600px且大于220px的时候el-dialog设置为90%。如果仅小于或者仅大于,值用其中一个and就可以,例如:@mediascreenand(m
- 使用el-dialog时,点击el-dialog外的其他区域会导致该对话框关闭
小白的踩坑日常
之所以会产生这种问题,是因为elementUi在对Dialog组件做初始化的时候,默认让该Dialog在点击组件以外区域会导致该组件关闭,所以elementUI一定会将该属性暴露出来让开发人员进行配置。通过查询ElementUI的官方文档,发现在Dialog下有个‘close-on-click-modal’属性,该属性默认值为‘True’,作用为:是否可以通过点击modal关闭Dialog。所以,
- el-upload子组件上传多张图片(上传为files或base64url)
ss_Tina
vue.jsjavascriptelementui
场景:在表单页,有图片需要上传,表单的操作行按钮中有上传按钮,点击上传按钮。弹出el-dialog进行图片的上传,可以上传多张图片。由于多个表单页都有上传多张图片的操作,因此将上传多图的el-upload定义为公共的子组件。效果如图:util.js图片转base64使用到的工具js,file转urlutil.js图片转base64//转base64el-upload上传的file不能直接用,要用f
- ElmentUI禁止点击遮罩层关闭el-dialog弹窗、对话框滑动不消失功能
梓涵999
ElementUivue.jselementuijavascript
方法一:局部方法一:全局//引入elementUIimportELEMENTfrom'element-ui'//修改el-dialog默认点击遮照为不关闭\全局设置点击遮罩层不关闭DialogELEMENT.Dialog.props.closeOnClickModal.default=false//显示弹框时,设置页面滚动条仍然可以滚动ELEMENT.Dialog.props.lockScroll
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f