最近在使用mpvue开发小程序,需要用到录音功能,于是打算参照微信的录音方案:"长按录音松开发送,上划取消发送"。在网上找了一圈都没发现相似的案例,没办法只能自己实现。
下面讲解只贴上关键代码
1. html部分。
微信小程序事件接口:
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchend | 手指触摸动作结束 |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) |
分析:长按录音需要longpress事件,松开发送需要touchend事件,上滑取消发送需要touchmove事件。由此可有以下html代码
//html部分 class部分只是控制样式 与功能无关
2. JS部分
2.1. 首先定义录音的数据结构:
旧版的小程序录音接口wx.startRecord和wx.stopRecord在1.6.0版本后不再维护了,所以使用其建议的wx.getRecordManager接口。
注意:使用wx.getRecordManager接口的话,应调用相应的音频控制接口 wx.createInnerAudioContext()来播放和控制录音.
data(){
record: {
text: "长按录音",
type: "record",
iconPath: require("@/../static/icons/record.png"),
handler: this.handleRecordStart
}, //与录音相关的数据结构
recorderManager: wx.getRecorderManager(), //录音管理上下文
startPoint: {}, //记录长按录音开始点信息,用于后面计算滑动距离。
sendLock: true, //发送锁,当为true时上锁,false时解锁发送
},
2.2. 监听录音stop
onLoad(){
this.recorderManager.onStop(res => {
if (this.sendLock) {
//上锁不发送
} else {//解锁发送,发送网络请求
if (res.duration < 1000)
wx.showToast({
title: "录音时间太短",
icon: "none",
duration: 1000
});
else this.contents = [...this.contents,{ type: "record", content: res }];//contents是存储录音结束后的数据结构,用于渲染.
}
});
}2.3. 长按录音方法
在这个方法中需要做的事:
- 记录长按的点信息,用于后面计算手指滑动的距离,实现上滑取消发送.
- 做一些界面样式的控制.
- 开始录音
handleRecordStart(e) {
//longpress时触发
this.startPoint = e.touches[0];//记录长按时开始点信息,后面用于计算上划取消时手指滑动的距离。
this.record = {//修改录音数据结构,此时录音按钮样式会发生变化。
text: "松开发送",
type: "recording",
iconPath: require("@/../static/icons/recording.png"),
handler: this.handleRecordStart
};
this.recorderManager.start();//开始录音
wx.showToast({
title: "正在录音,上划取消发送",
icon: "none",
duration: 60000//先定义个60秒,后面可以手动调用wx.hideToast()隐藏
});
this.sendLock = false;//长按时是不上锁的。
},
2.4. 松开发送
在这个方法中需要做的事:
- 做一些样式的控制.
- 结束录音.
handleRecordStop() {
// touchend(手指松开)时触发
this.record = {//复原在start方法中修改的录音的数据结构
text: "长按录音",
type: "record",
iconPath: require("@/../static/icons/record.png"),
handler: this.handleRecordStart
};
wx.hideToast();//结束录音、隐藏Toast提示框
this.recorderManager.stop();//结束录音
}2.5. 上划取消发送
在这个方法中需要做的事:
- 计算手指上滑的距离
- 根据距离判断是否需要取消发送
- 如果取消发送,最重要的是this.sendLock = true,上锁不发送
handleTouchMove(e) {
//touchmove时触发
var moveLenght = e.touches[e.touches.length - 1].clientY - this.startPoint.clientY; //移动距离
if (Math.abs(moveLenght) > 50) {
wx.showToast({
title: "松开手指,取消发送",
icon: "none",
duration: 60000
});
this.sendLock = true;//触发了上滑取消发送,上锁
} else {
wx.showToast({
title: "正在录音,上划取消发送",
icon: "none",
duration: 60000
});
this.sendLock = false;//上划距离不足,依然可以发送,不上锁
}
},
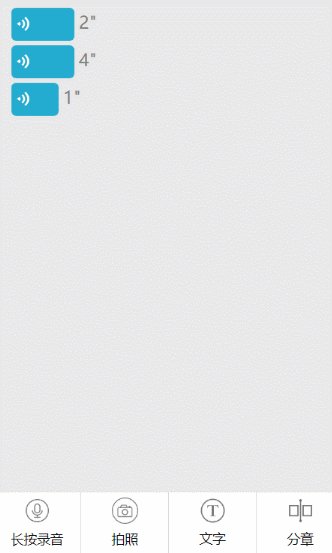
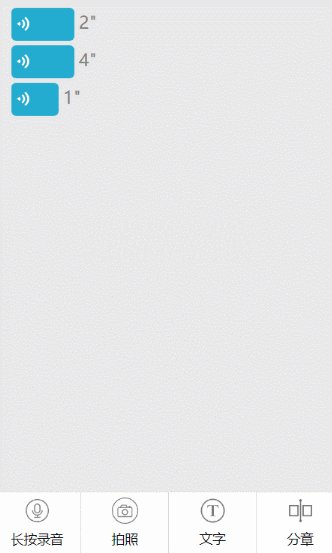
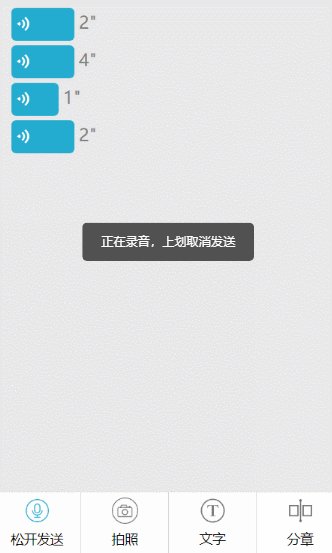
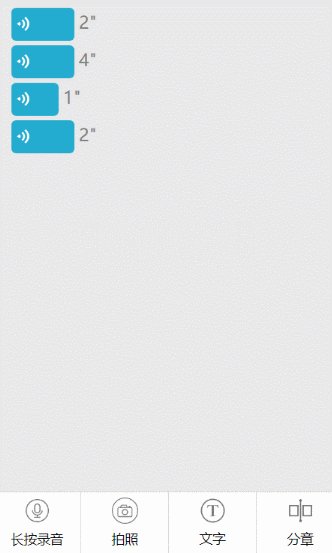
}2.6. 演示GIF
原文链接: Rychou个人博客-小程序实现长按录音,上划取消发送