06 Vue todolist 待办事项 已经完成 和进行中
Vue todolist 待办事项 已经完成 和进行中
- 为list数据添加状态,双向绑定、以及键盘回车事件
- 完善代码,css样式美化,完整代码
为list数据添加状态,双向绑定、以及键盘回车事件
template:
<template>
<div id="app">
<input type="text" v-model="todo" @keydown="addData($event)" />
<br>
<hr>
<h2>进行中h2>
<ul>
<li v-for="(item,key) in list" v-if="!item.checked">
<input type="checkbox" v-model="item.checked" />
======{{item.title}}=======
<button @click="removeData(key)">删除button>
li>
ul>
<h2>已完成h2>
<ul>
<li v-for="(item,key) in list" v-if="item.checked">
<input type="checkbox" v-model="item.checked" />
======{{item.title}}=======
<button @click="removeData(key)">删除button>
li>
ul>
div>
template>
js
<script>
export default {
name: 'app',
data () {
return {
todo: '',
list: [
{
title: '录制node.js',
checked: true
},
{
title: '录制vue视频',
checked: false
}
]
}
},
methods:{
addData(e) {
console.log(e.keyCode);
if(e.keyCode == 13) {
//1.获取文本框输入的值 2.把文本框的值push到list里面
this.list.push({
title: this.todo,
checked: false
});
//3.将文本框的值置为空
this.todo = "";
}
},
removeData(key) {
// alert(key);
//splice js中操作数据的方法
this.list.splice(key,1);
}
}
}
</script>
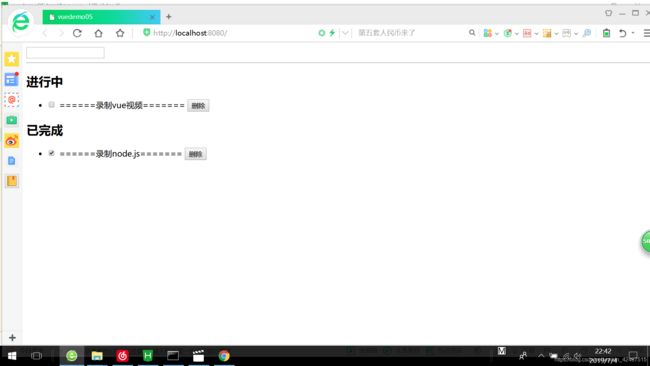
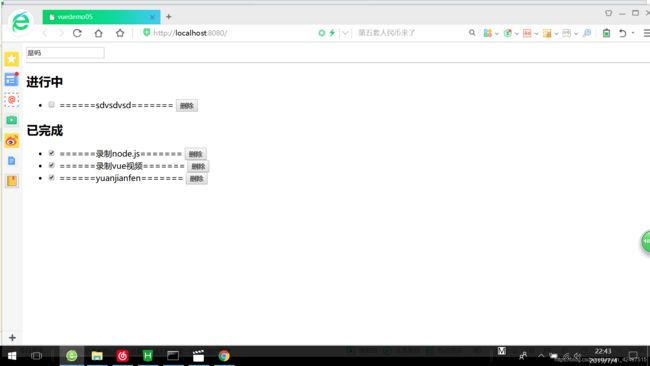
运行效果图:

进行回车添加list列表,选中复选框进心状态栏切换

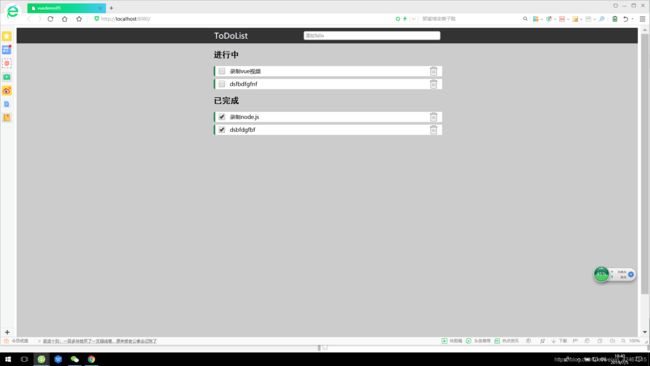
完善代码,css样式美化,完整代码
template:
<template>
<div id="app">
<div class="header">
<font>ToDoListfont>
<input type="text" placeholder=" 添加ToDo" v-model="todo" @keydown="addData($event)" />
div>
<div class="content">
<h2>进行中h2>
<ul>
<li v-for="(item,key) in list" v-if="!item.checked">
<div class="list-box">
<input class="checkbox" type="checkbox" v-model="item.checked" />
<span class="title">{{item.title}}span>
<span class="delete"><img src="/src/image/delete.png" alt="" @click="removeData(key)">span>
div>
li>
ul>
<h2>已完成h2>
<ul>
<li v-for="(item,key) in list" v-if="item.checked">
<div class="list-box">
<input class="checkbox" type="checkbox" v-model="item.checked" />
<span class="title">{{item.title}}span>
<span class="delete"><img src="/src/image/delete.png" alt="" @click="removeData(key)">span>
div>
li>
ul>
div>
div>
template>
js:
<script>
export default {
name: 'app',
data() {
return {
todo: '',
list: [{
title: '录制node.js',
checked: true
},
{
title: '录制vue视频',
checked: false
}
]
}
},
methods: {
addData(e) {
console.log(e.keyCode);
if (e.keyCode == 13) {
//1.获取文本框输入的值 2.把文本框的值push到list里面
this.list.push({
title: this.todo,
checked: false
});
//3.将文本框的值置为空
this.todo = "";
}
},
removeData(key) {
// alert(key);
//splice js中操作数据的方法
this.list.splice(key, 1);
}
}
}
</script>
css: