- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- html 删除事件,html 事件的添加和删除
列蒂齐亚
html删除事件
jQuery在jQuery1.7版本中bind()unbind(),live()die(),on()off(),delegate()下面我们给li元素添加事件bind()旧版写法:事件不能适用脚本创建的新元素live()旧版写法:适用脚本创建的新元素写法,但性能极不好on()新版写法,事件不能适用脚本创建的新元素(接收多个函数绑定)这三种方法都是基于要给添加事件的元素本身。$("ulli").bi
- 动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件htmljquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 关于jquery的on(“click”,function(){}),事件绑定无效
微特尔普拉斯
javascriptjquery
之前在做jquery时,遇到一个问题,就是我在append一个给啊标签绑定click点击事件时不起作用,jquery的版本时3.4.1,也找不到起的错误.就是没触发:$(self).find(".comment-action.cancel").off("click");//console.log("点击了取消回复的按钮!");$(self).find(".comment-action.cancel
- (hilo)摇钱树项目梳理
大胡子111
摇钱树项目用到了:1.jquery(js库)2.hilo.js(游戏框架)3.tida.js(淘宝相关api--要在淘宝中实现摇一摇功能)4.原生陀螺仪(因为要在微信中实现摇一摇功能)5.静态文件资源预加载项目组成部分:1.摇钱树2.摇一摇按钮3.树下礼包4.游戏标题5.树上的红包和金币6.音乐7.获奖记录7.活动规则(活动说明/玩法介绍)8.红包雨下落9.地上红包10.获奖/失败层11.玩法介绍
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- jquery打包到webpack项目
不cong明的亚子
前端webpackjqueryjavascript
入口文件—index.jswindow.$=require('jquery')webpack.config.jsconstwebpack=require('webpack')module.exports={...plugins:[...newwebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})...]...}
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- jquery加载页面的方法(页面加载完成就执行)
JaosnY
JQueryjquery自动加载
转自http://www.jb51.net/article/27444.htmjquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别。1、$(function(){$("#a").click(function(){//addingyourcodehere});});2、$(document).ready(functi
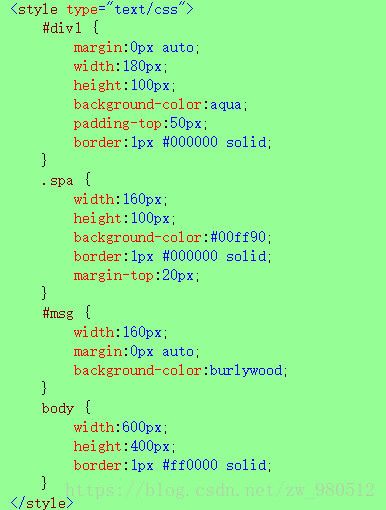
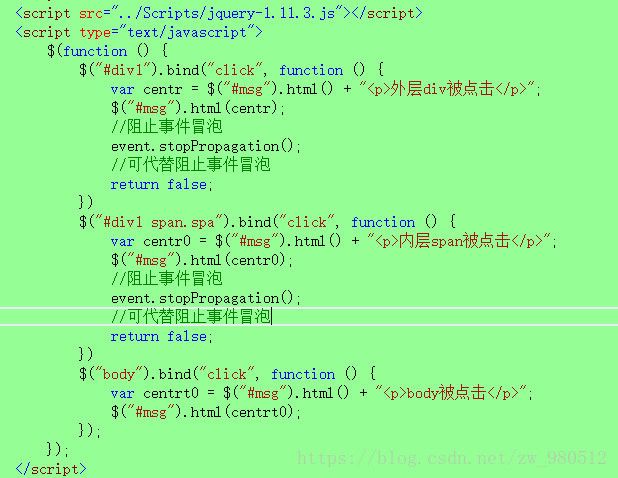
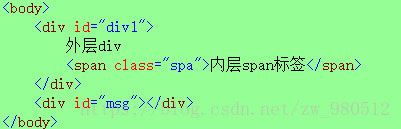
- jquery事件
上心心上
jquery事件事件函数列表:blur()元素失去焦点focus()元素获得焦点change()表单元素的值发生变化click()鼠标单击dblclick()鼠标双击mouseover()鼠标进入(进入子元素也触发)mouseout()鼠标离开(离开子元素也触发)mouseenter()鼠标进入(进入子元素不触发)mouseleave()鼠标离开(离开子元素不触发)hover()同时为mousee
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML表格
一壶浊酒..
前端开发html前端
table,tr,td{border:lpxsolidsilver;}表格标题表头单元格HTMLCSSJavaScriptJQuery标准单元格合并行:rowspan在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。rowspan属性table,tr,td{border:1pxsolidsilver;}姓名:小明喜欢水果:苹果香蕉合并列:cols
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 菜谱推荐系统(前台android原生,后台java,SSH,mysql)
weixingliang_123
菜谱食谱android数据库java编程语言mysql
Android菜谱推荐系统(前台android原生,后台java,SSH,mysql)(程序代码,MySQL数据库)【运行环境】MyEclipse(后台)Eclipse(前台)JDK1.7tomcat7【技术栈】JAVA,JSP,mvc,SSH,MYSQL,HTML,CSS,JAVASCRIPT,JQUERY,android原生【项目包含内容】【下载全套源码】【项目功能介绍】
- 【jQuery】前端八股文面试题
菜鸟una
前端八股文面试题前端jqueryjavascript
jQuery这个问的没有那么多,暂时我被问到的就这几个。大家可以直接订阅专栏。文章目录jQuery1.jQuery常见的方法有哪几个?2.在jQuery中,常见使用委托的事件有哪些?1)点击事件(click)2)鼠标悬停事件(mouseenter和mouseleave)3)表单提交事件(submit)4)输入框变化事件(change)3.在jQuery中,常见的鼠标事件方法有哪些?1)click(
- jQuery第八章 原生ajax
小涛涛啊!
jqueryjquery
第八章原生ajax1:ajax的概念AJAX=AsynchronousJavaScriptandXML(异步的JavaScript和XML)。AJAX不是新的编程语言,而是一种使用现有标准的新方法。*AJAX异步请求数据。什么是AJAX?AJAX=异步JavaScript和XML。AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 第三章:发送AJAX请求的几种方式
Muko_0x7d2
AJAXajax
1.jquery发送Ajax请求1.1引进jQuery资源进入bootcdn.cn网站搜索jQuery复制script标签放到目标html文件head标签中添加跨源的属性的设置crossorigin="anonymous"1.2jQuery发送请求的四个参数:url参数(可以没有)函数响应体类型(一般为json)1.3GET请求请求类型为get参数在名称里面//1.发送GET请求$('button
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D