Android中自定义进度加载工具类的使用
背景
每次需要自己在xml布局文件中插入一个progressBar控件来当做页面加载时的进度条提示。这样很烦的。既然这样,咱们就一起来写一个工具类,然后通过调用对应的方法来实现进度加载的显示与消失。这样就不用再心烦了,下面一起来动手搞掂这个扑街烦心事!
集成
这里使用MaterialProgressBar,关于这个开源控件的使用我在上一篇文章
Android中加载进度条实战简述已经很详细的讲到过了,这里就不再做过多说明,大家如果感兴趣的可以自己去了解一下。
添加依赖
implementation ‘me.zhanghai.android.materialprogressbar:library:1.4.2’
依赖添加完后,记得同步一下gradle就可以使用这个开源库了。
免费获取安卓开发架构的资料(包括Fultter、高级UI、性能优化、架构师课程、 NDK、混合式开发(ReactNative+Weex)和一线互联网公司关于android面试的题目汇总可以加群:936332305 / 群链接:点击链接加入群聊【安卓开发架构】:https://jq.qq.com/?_wv=1027&k=515xp64
xml布局
需要自己写一个xml当做自定义加载进度的界面显示,我这里就是简单的圆形加载进度条和文字提示相结合的界面样式。custom_progress_bar_view.xml代码如下:
工具类实现
我在这个工具类里写了两个重载方法:一个是带进度条颜色设置的方法,一个是默认进度条颜色的方法(默认深灰色)。最后还有一个使进度对话框消失的方法。
ProgressBarUtil.java代码如下:
package com.example.administrator.firststeppro.utils;
import android.app.AlertDialog;
import android.content.Context;
import android.content.res.ColorStateList;
import android.graphics.Color;
import android.support.annotation.ColorInt;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.example.administrator.firststeppro.R;
import me.zhanghai.android.materialprogressbar.MaterialProgressBar;
/**
* 进度加载工具栏
*/
public class ProgressBarUtil {
private static AlertDialog dialog = null;
private static View view;
/**
* 加载进度,可以设置进度条的着色
* @param context 上下文对象
* @param loadInfoHints 加载进度提示内容
* @param tintColor 进度条颜色
*/
public static void showProgressBar(Context context, String loadInfoHints,@ColorInt int tintColor){
view = LayoutInflater.from(context).inflate(R.layout.custom_progress_bar_view, null);
TextView tv_load_progress_hint = view.findViewById(R.id.tv_load_progress_hint);
// 设置加载进度提示内容
if (!TextUtils.isEmpty(loadInfoHints)){
tv_load_progress_hint.setText(loadInfoHints);
}else {
tv_load_progress_hint.setText("加载中...");
}
MaterialProgressBar progressBar = view.findViewById(R.id.custom_material_circular);
// 设置进度条着色颜色
progressBar.setIndeterminateTintList(ColorStateList.valueOf(tintColor));
showDialog(context);// 创建对话框展示自定义进度条
}
/**
* 加载进度,默认进度条颜色:深灰色
* @param context 上下文对象
* @param loadInfoHints 加载进度提示内容
*/
public static void showProgressBar(Context context, String loadInfoHints){
view = LayoutInflater.from(context).inflate(R.layout.custom_progress_bar_view, null);
TextView tv_load_progress_hint = view.findViewById(R.id.tv_load_progress_hint);
// 设置加载进度提示内容
if (!TextUtils.isEmpty(loadInfoHints)){
tv_load_progress_hint.setText(loadInfoHints);
}else {
tv_load_progress_hint.setText("加载中...");
}
showDialog(context);// 创建对话框展示自定义进度条
}
/**
* 显示自定义进度对话框
* @param context
*/
private static void showDialog(Context context) {
dialog = new AlertDialog.Builder(context)
.setView(view)
.create();
dialog.show();
}
/**
* 进度框消失
*/
public static void dissmissProgressBar(){
if (dialog != null){
dialog.dismiss();
}
}
}
代码中有关键的注释,也很简单。
使用
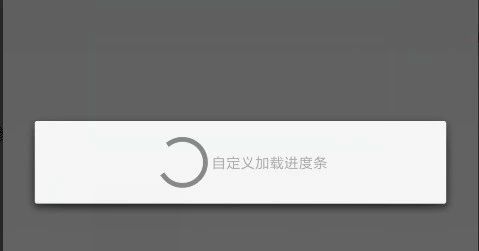
重载方法1:ProgressBarUtil.showProgressBar(getContext(), “自定义加载进度条”);
这个是不设置进度条颜色,使用默认的颜色,运行后手机上显示如下:
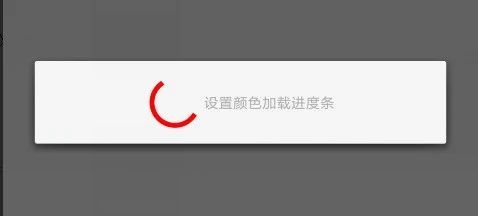
重载方法2:ProgressBarUtil.showProgressBar(getContext(), “设置颜色加载进度条”,
Color.RED);
这个是设置进度条颜色的重载方法,运行后手机上显示如下:
上面方法2成功的设置了进度条颜色为红色,成功了。所以大家看自己的需求是什么,设置颜色与否就取决于使用哪个重载方法即可。
最后当数据加载完成或者页面初始化完成后,别忘记取消加载进度提示哦!
调用下面的方法即可:
ProgressBarUtil.dissmissProgressBar();
A little bit of progress every day!Come on!