RecyclerView--实现 ListView,GridView,瀑布流 效果
RecyclerView 是Google推出的最新的 替代ListView、GridView的组件,RecyclerView是用来显示大量数据的容器,并通过有限数量的子View,来提高滚动时的性能。
与ListView不同,RecyclerView 不再负责布局,而是专注于布局复用。布局主要通过 LayoutManager来管理,目前提供了3种常用的布局管理:
-
- LinearLayoutManager 线性布局管理器 (ListView效果)
- GridLayoutManager 网格布局管理器 (GridView效果)
- StaggeredGridLayoutManager 瀑布流管理器
RecyclerView 主要通过Adapter 来获得要显示的子View。Adapter要继承RecyclerView.Adapter类,并且 需要制定一个 RecyclerView.ViewHolder子类的泛型。
使用RecyclerView需要导包,需要在 build.gradle上加入依赖
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
compile 'com.android.support:recyclerview-v7:21.0.3'
...
}代码如下:
//继承自 RecyclerView.Adapter
class MyAdapter extends RecyclerView.Adapter {
//RecyclerView显示的子View
//该方法返回是ViewHolder,当有可复用View时,就不再调用
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = getLayoutInflater().inflate(R.layout.recycler_item, null);
return new ViewHolder(v);
}
//将数据绑定到子View,会自动复用View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
}
//RecyclerView显示数据条数
@Override
public int getItemCount() {
return data.length;
}
//自定义的ViewHolder,减少findViewById调用次数
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView imageView;
//在布局中找到所含有的UI组件
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textView);
imageView = (ImageView) itemView.findViewById(R.id.imageView);
}
}
} 注意:当数据发生变化时,可以通过
notifyDataSetChanged来刷新UI,通过getItemViewType来获取对应位置的类型,但是它不再需要你指定有多少类型了,因为该方法已经能够判断出有多少类型。
子View布局如下:res/layout/recycler
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到 RecyclerView
RecyclerView recylcer = (RecyclerView) findViewById(R.id.recyclerView);
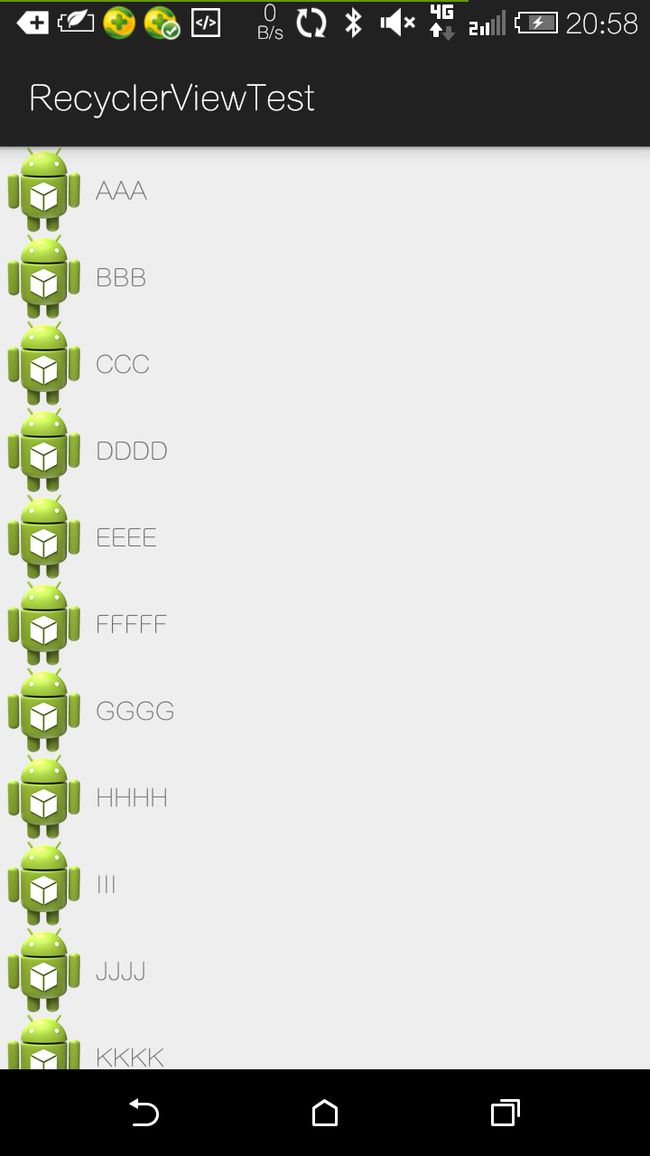
//ListView效果的 LinearLayoutManager
LinearLayoutManager mgr = new LinearLayoutManager(this);
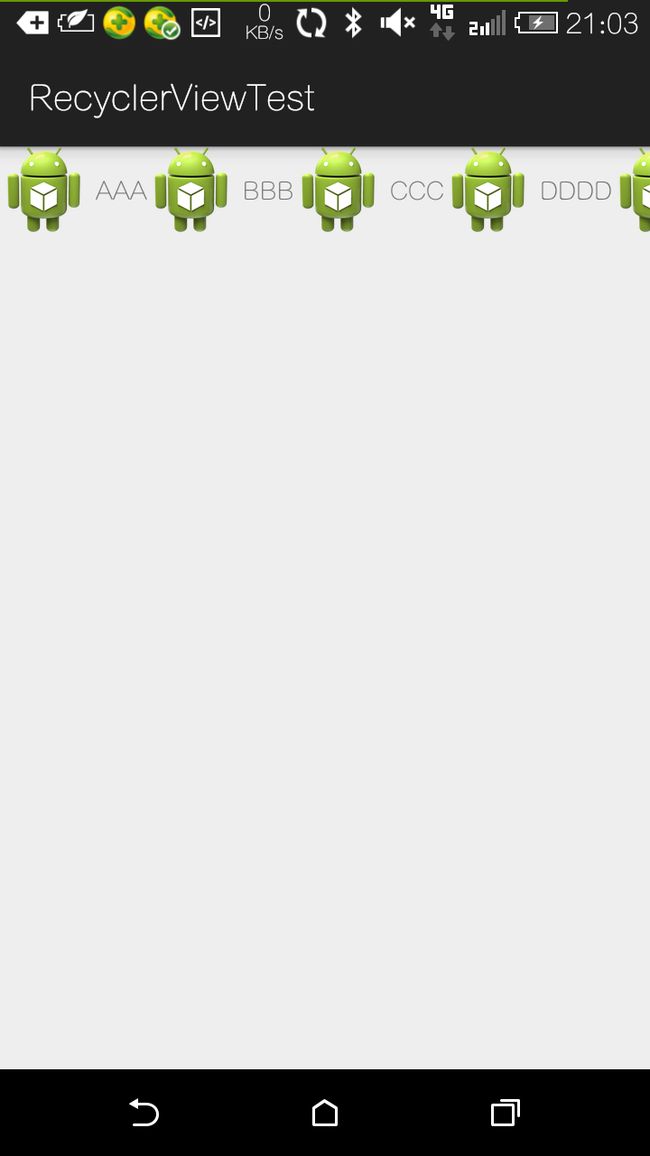
//VERTICAL纵向,类似ListView,HORIZONTAL横向,类似Gallery
mgr.setOrientation(LinearLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);
//设置适配器
recylcer.setAdapter(new MyAdapter());
}运行后的效果如下:
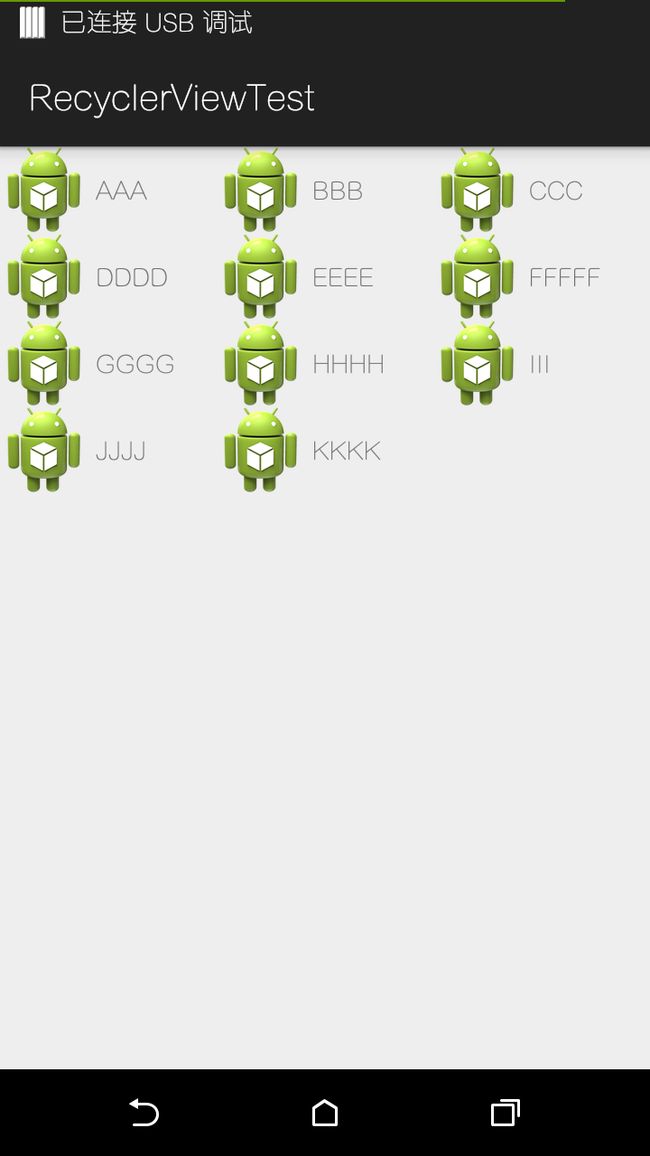
如果要显示为 GridView效果,只用把LinearLayoutManager 换成 GridLayoutManager
//GridLayout 3列
GridLayoutManager mgr=new GridLayoutManager(this,3);
recylcer.setLayoutManager(mgr);//3列 方向垂直
StaggeredGridLayoutManager mgr = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);//将数据绑定到子View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
100+(int) (Math.random() * 50));
viewHolder.imageView.setLayoutParams(lp);
}源码下载