Android系统窗口管理框架——View的生命周期
1.View的概述
This class represents the basic building block for user interface components. A View
occupies a rectangular area on the screen and is responsible for drawing and
event handling
这是官方给出的View的定义。
View是屏幕上的一块矩形区域,负责界面的绘制与触摸事件的处理,它是一种界面层控件的抽象,所有的控件都继承自View。
View是Android显示框架中较为复杂的一环,首先是它的生命周期会随着Activity的生命周期进行变化,掌握View的生命周期对我们自定义View有着重要的意义。另一个方面View从ViewRoot.performTraversals()开始 经历measure、layout、draw三个流程最终显示在用户面前,用户在点击屏幕时,点击事件随着Activity传入Window,最终由ViewGroup/View进行分发处理。
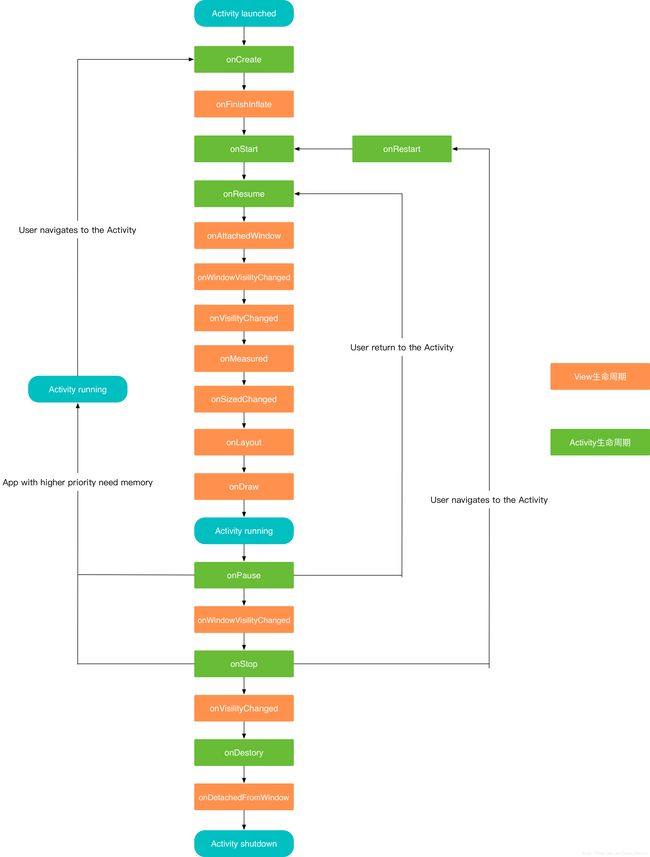
2.View的生命周期
View有他自己的生命周期,并且它的生命周期和activity的生命周期息息相关,所以,我们和activity的生命周期一起讨论。
写一个简单的自定义View。
package com.wind.windowscontrolframework_view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by zhangcong on 2018/3/1.
*/
public class CustomeView extends View {
private static final String TAG = "View";
public CustomeView(Context context) {
super(context);
Log.i(TAG, "CustomeView");
}
public CustomeView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
Log.i(TAG, "CustomeView");
}
public CustomeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
Log.i(TAG, "CustomeView");
}
/**
* View在xml文件里加载完成时调用
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
Log.i(TAG, "onFinishInflate");
}
/**
* 测量View及其子View大小时调用
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i(TAG, "onMeasure");
}
/**
* 布局View及其子View位置时调用
*
* @param changed
* @param left
* @param top
* @param right
* @param bottom
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
Log.i(TAG, "onLayout");
}
/**
* view的大小改变时调用
*
* @param w
* @param h
* @param oldw
* @param oldh
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
Log.i(TAG, "onSizeChanged");
}
/**
* 绘制view的时候调用
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.i(TAG,"measuredHeight"+getMeasuredHeight()+"measuredWidth:"+getMeasuredWidth());
Log.i(TAG,"Height"+getHeight()+"Width:"+getWidth());
Log.i(TAG, "onDraw");
Paint paint = new Paint();
paint.setColor(Color.RED);
canvas.drawCircle(100, 100, 50, paint);
Log.i(TAG,"measuredHeight"+getMeasuredHeight()+"measuredWidth:"+getMeasuredWidth());
Log.i(TAG,"Height"+getHeight()+"Width:"+getWidth());
}
/**
* view的焦点发生变化是调用
*
* @param gainFocus
* @param direction
* @param previouslyFocusedRect
*/
@Override
protected void onFocusChanged(boolean gainFocus, int direction, @Nullable Rect previouslyFocusedRect) {
super.onFocusChanged(gainFocus, direction, previouslyFocusedRect);
Log.i(TAG, "onFocusChanged");
}
/**
* view所在的Windows发生焦点变化是调用
*
* @param hasWindowFocus
*/
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
Log.i(TAG, "onWindowFocusChanged");
}
/**
* view被关联到窗口是调用
*/
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
Log.i(TAG, "onAttachedToWindow");
}
/**
* view从窗口解除是调用
*/
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
Log.i(TAG, "onDetachedFromWindow");
}
/**
* view的可见性发生变化时调用
*
* @param changedView
* @param visibility
*/
@Override
protected void onVisibilityChanged(@NonNull View changedView, int visibility) {
super.onVisibilityChanged(changedView, visibility);
Log.i(TAG, "onVisibilityChanged"+visibility );
}
/**
* view所在的窗口可见性发生变化时调用
*
* @param visibility
*/
@Override
protected void onWindowVisibilityChanged(int visibility) {
super.onWindowVisibilityChanged(visibility);
Log.i(TAG, "onWindowVisibilityChanged"+visibility);
}
}
我们就可以看到activity和view的生命周期了;
Activity create
02-18 07:23:23.946 7866-7866/com.wind.windowscontrolframework_view I/View: CustomeView
02-18 07:23:23.946 7866-7866/com.wind.windowscontrolframework_view I/View: onFinishInflate
02-18 07:23:23.947 7866-7866/com.wind.windowscontrolframework_view I/View: onCreate
02-18 07:23:23.953 7866-7866/com.wind.windowscontrolframework_view I/View: onStart
02-18 07:23:23.961 7866-7866/com.wind.windowscontrolframework_view I/View: onResume
02-18 07:23:24.004 7866-7866/com.wind.windowscontrolframework_view I/View: onAttachedToWindow
02-18 07:23:24.004 7866-7866/com.wind.windowscontrolframework_view I/View: onWindowVisibilityChanged0
02-18 07:23:24.004 7866-7866/com.wind.windowscontrolframework_view I/View: onVisibilityChanged0
02-18 07:23:24.013 7866-7866/com.wind.windowscontrolframework_view I/View: onMeasure
02-18 07:23:24.034 7866-7866/com.wind.windowscontrolframework_view I/View: onMeasure
02-18 07:23:24.036 7866-7866/com.wind.windowscontrolframework_view I/View: onSizeChanged
02-18 07:23:24.037 7866-7866/com.wind.windowscontrolframework_view I/View: onLayout
02-18 07:23:24.084 7866-7866/com.wind.windowscontrolframework_view I/View: onWindowFocusChanged
02-18 07:23:24.094 7866-7866/com.wind.windowscontrolframework_view I/View: measuredHeight600measuredWidth:600
02-18 07:23:24.094 7866-7866/com.wind.windowscontrolframework_view I/View: Height600Width:600
02-18 07:23:24.094 7866-7866/com.wind.windowscontrolframework_view I/View: onDrawActivity pause
02-18 11:08:15.585 7866-7866/com.wind.windowscontrolframework_view I/View: onPause
02-18 11:08:15.615 7866-7866/com.wind.windowscontrolframework_view I/View: onWindowFocusChanged
02-18 11:08:15.684 7866-7866/com.wind.windowscontrolframework_view I/View: onWindowVisibilityChanged8
02-18 11:08:15.947 7866-7866/com.wind.windowscontrolframework_view I/View: onStopActivity destroy
02-18 11:08:15.949 7866-7866/com.wind.windowscontrolframework_view I/View: onDestroy
02-18 11:08:15.949 7866-7866/com.wind.windowscontrolframework_view I/View: onDetachedFromWindow我们来总结一下View的声明周期随着Activity生命周期变化的情况。
我们了解这些生命周期方法有什么作用呢?
其实这些方法在我们自定义View的时候发挥着很大的作用,我们来举几种应用场景。
场景1:在Activity启动时获取View的宽高,但是在onCreate、onStart和onResume均无法获取正确的结果。这是因为在Activity的这些方法里,Viewed绘制可能还没有完成,我们可以在View的生命周期方法里获取。
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if(hasFocus){
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
}
}场景2:在Activity生命周期发生变化时,View也要做响应的处理,典型的有VideoView保存进度和恢复进度。
@Override
protected void onVisibilityChanged(@NonNull View changedView, int visibility) {
super.onVisibilityChanged(changedView, visibility);
//TODO do something if activity lifecycle changed if necessary
//Activity onResume()
if(visibility == VISIBLE){
}
//Activity onPause()
else {
}
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
//TODO do something if activity lifecycle changed if necessary
//Activity onResume()
if (hasWindowFocus) {
}
//Activity onPause()
else {
}
}场景3:释放线程、资源
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
//TODO release resources, thread, animation
}参考 Android应用视图的载体View