- c++_sort函数
惊讶的猫
c语言算法c++
sort介绍在C/C++中,要想应用排序算法,可以使用c语言的qsort,也可以使用c++的sort。1)qsort是C标准库提供的一个通用排序函数,位于stdlib.h头文件中。qsort适用于C语言中的数组。2)sort是C++中STL的泛型算法(即函数)sort可以排数组,vector(以及其他的容器)sort可以自定义排序规则。引入:#include排静态数组c语言中arr是一个数组名作为
- 第14天:C++异常处理实战指南 - 构建安全的文件解析系统
JuicyActiveGilbert
C++教程c++安全开发语言
第14天:C++异常处理实战指南-构建安全的文件解析系统一、今日学习目标掌握C++异常处理的核心语法与流程️理解RAII在资源管理中的关键作用创建自定义文件解析异常体系实现安全的文件解析器原型二、C++异常处理核心机制1.异常处理基础语法#include#include#includevoidparseConfiguration(conststd::string&path){std::ifstre
- Spring Bean 的生命周期全过程
2401_85327573
springjava后端
SpringBean的生命周期是指从Bean的创建到销毁的整个过程。在这个过程中,Spring容器会按照一系列固定的步骤对Bean进行初始化、配置、使用和销毁。了解SpringBean的生命周期可以帮助我们更好地理解和使用Spring框架,尤其是通过自定义生命周期行为来实现特定功能。以下是SpringBean生命周期的全过程,按阶段详细说明:---###**1.实例化(Instantiation)
- Go红队开发—语法补充
竹等寒
Gogolangxcode开发语言
文章目录错误控制使用自定义错误类型错误包装errors.Is和errors.Aspanic捕获、recover、defer错误控制练习接口结构体实现接口基本类型实现接口切片实现接口接口练习Embed嵌入文件之前有师傅问这个系列好像跟红队没啥关系,前几期确实没啥关系,因为这都是进行红队工具开发的前置知识点,对于我个人强迫症而言只是想让这个系列更加完善而已,所以前置知识也加进去了,有GO知识的大佬可以
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- 点击修改按钮图片显示有问题
小丁学Java
产品资质管理系统vue
问题可能出在表单数据的初始化上。在ave-form.vue中,我们需要处理一下从后端返回的图片数据,因为它们可能是JSON字符串格式。vue:src/views/tools/fake-strategy/components/ave-form.vue//...existingcode...@Watch('value')watchValue(v:any){this.$nextTick(()=>{thi
- The Rust Programming Language 学习 (四)
rust结构体c编程语言
结构体struct,或者structure,是一个自定义数据类型,允许你命名和包装多个相关的值,从而形成一个有意义的组合。如果你熟悉一门面向对象语言,struct就像对象中的数据属性。定义并实例化结构体和元组一样,结构体的每一部分可以是不同类型。但不同于元组,结构体需要命名各部分数据以便能清楚的表明其值的意义。由于有了这些名字,结构体比元组更灵活:不需要依赖顺序来指定或访问实例中的值。定义结构体,
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- 壁纸样机神器 2.0 专业版限时内测开启,邀您体验全新升级!
''distance
人工智能
亲爱的用户们,我们非常高兴地向大家宣布,壁纸样机神器2.0专业版现已正式上线内测!这次的版本升级,我们聚焦于为大家提供更加强大、灵活且个性化的功能,助力您的壁纸作品展示达到全新高度,轻松解锁无限创意可能。一、全新功能亮点抢先看(一)背景图设置自定义尺寸:根据您的壁纸作品需求,自由设定背景图尺寸,确保完美适配,呈现最佳视觉效果。图片参数精细调整:亮度、对比度、饱和度等参数随心调,让背景图色彩鲜艳生动
- drupal如何查看已有网页的源码
dev.null
前端前端
在Drupal中查看已有网页的源码(HTML源代码),你可以通过以下几种方法:方法1:使用浏览器的开发者工具打开网页:访问你想查看源代码的页面。右键点击页面:在页面的任意空白处,右键点击,然后选择查看页面源代码(ViewPageSource)或者检查(Inspect)选项(具体名称取决于浏览器)。查看源代码:如果选择了“查看页面源代码”,浏览器将会显示该页面的HTML源码。如果选择了“检查”,会打
- 小巧免费的笔记本电池检测工具
ITdgr
电脑
BatteryInfoView是一款免费的笔记本电池检测软件,适用于笔记本电脑和上网本。该软件能够提供电池的详细信息,包括电池名称、制造商名称、序列号、制造日期、电源状态(充电/放电)、当前电池容量、完全充电容量、设计容量、充电放电比率以及电池温度等。用户可以通过BatteryInfoView全面了解自己笔记本电池的状态,例如电池的健康度、损耗度等信息,这些数据对于电池管理和维护非常有帮助。此外,
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- 比较RPC和RESTful API的优缺点
事业运财运爆棚
android
RPC和RESTfulAPI是两种不同的远程调用方式,它们各自具有不同的优缺点。RPC的优点包括:高效:RPC使用自定义的通信协议,可以减少报文传输量,提高传输效率。灵活:RPC支持多种语言,不同的编程语言可以方便地调用远程接口。通用:RPC可以基于XML、JSON等标准化的数据格式进行通信,使得不同语言之间可以正确地传递数据。RPC的缺点包括:实现复杂:RPC需要实现编码、序列化、网络传输等功能
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- Android LiveData(一):介绍和简单使用
且听风吟9527
框架原理LiveData框架原理源码分析
传统的组件间的通信方式有Handler、BroadcastReceiver,Interface、EventBus等等方式实现,他们有自己适合的应用场景,也有各自的弊端。这里介绍新的组件通信同时LiveData,它是一个数据持有类,具有以下特点:数据可以被观察者订阅能够感知组件(Fragment、Activity、Service))的生命周期组件处于active状态时,会通知观察者有数据更新对于观察
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决断网不停下载问题-封装下载操作 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、解决断网不停下载问题1.刚刚,我们写了一个自定义cell,下边我们接着来看,刚刚我们遇到一个问题,断网的情况下,是不是就出事儿了,我们来看一下啊,为什么,我现在先把网断了啊,已经把网断了,把网给断掉了,断掉之后,我们来运行,这个时候会不停的会去下载,但是又没网,永远下不完,为什么会这样呢,我们看一下执行的过程,那不停的在下载网络图片,肯定是不停的在返回cell,因为在返回cell的时候,是不是
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-图片缓存池 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、图片缓存池1.下面我们该解决什么问题了,运行一下试试,往上拽,图片慢慢儿去下载,下载完成以后,会把这个图片缓存到内存中来,假设你手机内存特别小,我手机内存是1G的内存,开了好多个应用,好,现在内存不够用了,收到内存警告了,我们要干什么,处理内存警告,我们是不是得清理出来一部分内存,清理哪部分内存呢,哪部分内存不需要用了呢,没有显示的那些图片,这些图片,是不是都在内存中存着呢,这些图片,是不是在
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决错行问题 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、刚刚,我们做了图片缓存,图片缓存解决了什么问题1.图片缓存解决了什么问题//5图片缓存-----把网络上下载的图片,保存到内存//解决,图片重复下载,把图片缓存到内存中,节省用户的流量(拿空间换取执行时间)这就是缓存啊,这才是真正的缓存,缓存是什么意思,就是拿空间换时间,好,这件事情搞定,我们继续来往下看,看还有什么问题呢,2.看,瞬间就演示出来了,这张图片是对的吗,植物大战僵尸是这张图片吗,
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- DroidDissector本地部署
想做后端的小C
linux运维服务器
DroidDissector本地部署我启动的是MediumPhoneAPI30安卓虚拟机先决条件:把frida-server推送到虚拟机的/data/local/tmp/目录中cdH:\frida_serveradbpushH:\frida_server\frida-server-16.6.6-android-x86/data/local/tmp/
- vue3中子组件调用父组件事件
小华0000
vue.jsjavascript前端
在Vue3中,子组件调用父组件的事件(或方法)的方式与Vue2类似,但Vue3引入了CompositionAPI,这可能会改变你组织代码的方式。不过,基本的通信机制——通过自定义事件($emit)通知父组件——仍然保持不变。以下是如何在Vue3中使用OptionsAPI和CompositionAPI的示例:使用OptionsAPI父组件(ParentComponent.vue)父组件importC
- 深入Android HandlerThread 使用及其源码完全解析
ThreadLocalForrest
androidjavaui
本篇我们将来给大家介绍HandlerThread这个类,以前我们在使用线程执行一个耗时任务时总会new一个Thread的线程去跑,当任务执行完后,线程就会自动被销毁掉,如果又由新的任务,我们又得新建线程.....我们假设这样的一个情景,我们通过listview去加载图文列表,当我们往下滑动时,这时需要不断去请求网络资源,也就是需要不断开线程去加载网络资源,如果每次都new一个Thread,这显然是
- Python工厂模式封装Webhook群聊机器人
忆想不到的晖
python机器人开发语言webhook飞书钉钉
引言企业存在给特定群组自动推送消息的需求,比如:监控报警推送、销售线索推送、运营内容推送等。你可以在群聊中添加一个自定义机器人,通过服务端调用webhook地址,即可将外部系统的通知消息即时推送到群聊中。飞书自定义机器人使用指南:https://open.feishu.cn/document/ukTMukTMukTM/ucTM5YjL3ETO24yNxkjN钉钉自定义机器人使用指南:https:/
- 【Java 面试 八股文】Spring Cloud 篇
落啦啦
javajava面试springcloud
SpringCloud篇1.SpringCloud5大组件有哪些?2.服务注册和发现是什么意思?SpringCloud如何实现服务注册发现?3.我看你之前也用过nacos,你能说下nacos与eureka的区别?4.你们项目负载均衡如何实现的?5.Ribbon负载均衡策略有哪些?6.如果想自定义负载均衡策略如何实现?7.什么是服务雪崩,怎么解决这个问题?8.你们的微服务是怎么监控的?9.你们项目中
- Spring MVC视图解析器的定制与应用
t0_54program
springmvcpython个人开发
SpringMVC视图解析器的定制与应用在SpringMVC框架中,视图解析器(ViewResolver)是一个非常重要的组件,它负责将控制器返回的逻辑视图名称解析为实际的视图资源。通过自定义视图解析器,我们可以灵活地控制视图的渲染路径和格式。本文将通过一个具体的例子,展示如何通过扩展WebMvcConfigurerAdapter类来定制视图解析器,并实现一个简单的页面渲染。一、扩展WebMvcC
- Python 异常:深度剖析与实战应用
秋夜Autumn
pythonwindows开发语言
目录一、引言二、异常的基本概念(一)定义与本质(二)常见异常类型详解三、异常处理机制(一)try-except语句(二)try-except-else语句(三)try-finally语句(四)嵌套异常处理四、主动抛出异常(一)raise语句的使用方法(二)自定义异常类五、断言(assert)(一)断言的语法与功能(二)断言在调试和测试中的应用六、异常处理的最佳实践(一)具体的异常处理策略(二)异常
- python dag调度系统开发_基于DAG的分布式任务调度平台-Maat
weixin_39634997
pythondag调度系统开发
背景什么是MaatMaat是一个基于开源项目Airflow的流程调度系统,它支持用户自定义地组装流程节点,流程可以在用户指定的时间触发(支持crontab格式),或由用户手动触发。Maat的所有节点分布式地运行在Hippo上,由Drogo调度。用户可以创建自己的调度节点和执行节点,达到资源隔离的目的。用户可以通过配置的方式安装自己执行节点的运行环境,也可以配置执行节点的副本数。下图展示了一个任务的
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓
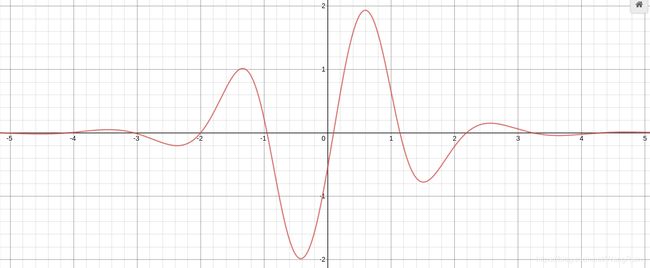
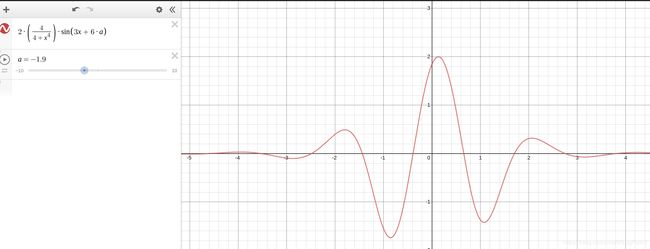
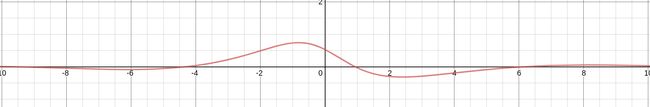
 是我们选择的衰减函数,这样我们就得到了逐渐增加 和 减弱的波形效果。
是我们选择的衰减函数,这样我们就得到了逐渐增加 和 减弱的波形效果。