Vue2+ Webpack 3 配置不同环境下打包后不同域名
项目需求
生产环境正式版线上地址为:www.xxxx.com
生产环境测试版线上地址为:www.test.com
本地开发环境环境:localhost:8080
公司采用的是Jenkins自动化打包部署系统,在实际开发或者/生产环境时,我们需要打包后的文件配置到不同的域名。我一开始的做法是在main.js中每次打包前修改这个地址,比较繁琐,参阅了相关文章之后,可以通过代码实现,不同的打包命令下输出到不同的域名。
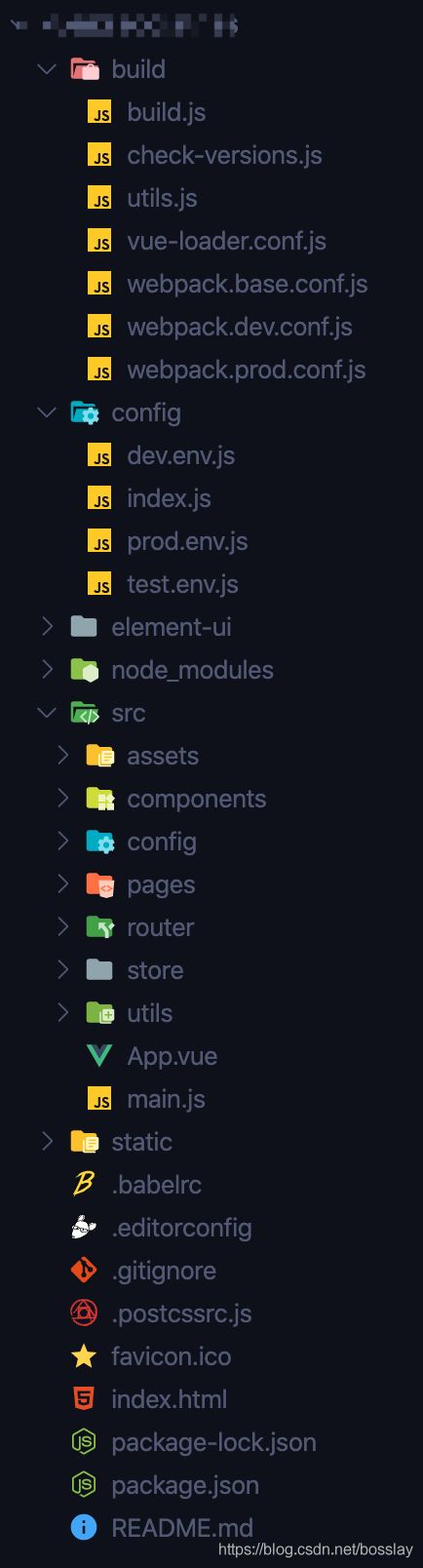
项目目录结构如下
最主要的改动在 build / config在两个文件夹
在config 下新建 test.env.js文件 此文件为测试版环境的名称设置 注意引号!
'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG:'"test"'
}修改prod.env.js文件 此文件设置生产环境的名称
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"'
}修改build文件夹中webpack.prod.config.js
// const env = require('../config/prod.env') //这是原来的代码 注释掉 下一行是新加的代码
const env = config.build[process.env.env_config+'Env']修改config文件夹中的index.js build对象代码,此处为引入不同的环境名称
build: {
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
..........
}重点来了,上边都是写点简单的代码,真正的处理还是有大佬给封装成了库供我们直接用。安装跨环境脚本 cross-env
npm install -D cross-env了解下这个库
修改build文件夹下build.js,这是运行打包时的主要配置入口 修改的代码意思就是打包时提示输出当前是哪个环境下的打包。
'use strict'
require('./check-versions')()
// process.env.NODE_ENV = 'production' 这个地方注释掉
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// const spinner = ora('building for production...') 这个地方注释掉 下两行spinner代码加上
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
spinner.start()OK 基本设置都已经配置好了,下面开始配置不同环境的npm 打包命令
package.json 文件 scripts对象 主要是 build--test/ build--prod 这两条 dev本地开发环境我们没有做任何更改
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js",
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
"build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
},接下来配置一下编译环境和线上环境之间的切换,包括打包后的域名
src下新建一个config 或者其他名字比如 common ,在里边新建一个env.js 输出baseUrl ,注意在{}里,我这里只是输出一个基础域名,其他根据打包环境不同的配置所需要的一些常用参数也可以在这里配置,并且输出出去。
/*
* 配置编译环境和线上环境之间的切换
* baseUrl: 域名地址
*/
let baseUrl = '';
if (process.env.NODE_ENV == 'development') {
// 本地开发
baseUrl = "http://localhost:8080";
} else if (process.env.NODE_ENV == 'production') {
//正式
baseUrl = "http://www.xxx.com";
} else if (process.env.NODE_ENV == 'testing') {
//测试
baseUrl = "http://www.test.com";
}
export {
baseUrl
}
最后 main.js 引入这个地址,
import {
baseUrl
} from "@/config/env";
import myAxios from "@/utils/plugins/http"
var $vm = new Vue({
el: "#app"
})
console.log("===========baseUrl===========", baseUrl)测试
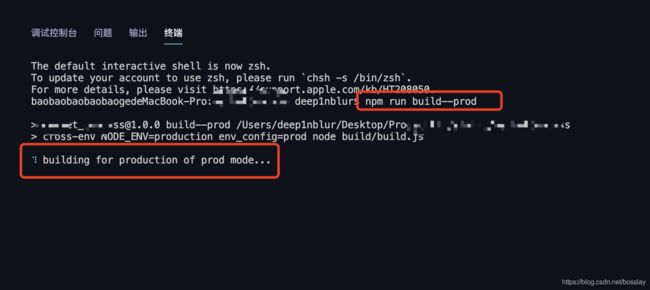
npm run build--prod 咱们一开始的修改 那个ora 那个spinner 就是第二个红框
哦了