Android CoordinatorLayout之自定义Behavior
一、认识CoordinatorLayout
CoordinatorLayout作为support:design库里的核心控件,在它出现之前,要实现View之间嵌套滑动等交互操作可不是件容易的事,复杂、难度大,基本绕不开View的事件机制,CoordinatorLayout很大程度上解决了这个痛点,方便我们实现各种炫酷的交互效果。
如果你还没用过CoordinatorLayout,可先了解它的基本用法。
CoordinatorLayout为何如此强大呢?因为它的内部类Behavior,这也是CoordinatorLayout的精髓所在。
二、不可不知的Behavior
使用CoordinatorLayout时,会在xml文件中用它作为根布局,并给相应的子View添加一个类似app:layout_behavior="@string/appbar_scrolling_view_behavior"的属性,当然属性值也可以是其它的。进一步可以发现@string/appbar_scrolling_view_behavior的值是android.support.design.widget.AppBarLayout$ScrollingViewBehavior,不就是support包下一个类的路径嘛!玄机就在这里,通过CoordinatorLayout之所以可以实现炫酷的交互效果,Behavior功不可没。既然如此,我们也可以自定义Behavior,来定制我们想要的效果。
要自定义Behavior,首先认识下它:
public static abstract class Behavior {
public Behavior() {
}
public Behavior(Context context, AttributeSet attrs) {
}
//省略了若干方法
}
其中有一个泛型,它的作用是指定要使用这个Behavior的View的类型,可以是Button、TextView等等。如果希望所有的View都可以使用则指定泛型为View即可。
自定义Behavior可以选择重写以下的几个方法有:
onInterceptTouchEvent():是否拦截触摸事件onTouchEvent():处理触摸事件layoutDependsOn():确定使用Behavior的View要依赖的View的类型onDependentViewChanged():当被依赖的View状态改变时回调onDependentViewRemoved():当被依赖的View移除时回调onMeasureChild():测量使用Behavior的View尺寸onLayoutChild():确定使用Behavior的View位置onStartNestedScroll():嵌套滑动开始(ACTION_DOWN),确定Behavior是否要监听此次事件onStopNestedScroll():嵌套滑动结束(ACTION_UP或ACTION_CANCEL)onNestedScroll():嵌套滑动进行中,要监听的子View的滑动事件已经被消费onNestedPreScroll():嵌套滑动进行中,要监听的子View将要滑动,滑动事件即将被消费(但最终被谁消费,可以通过代码控制)onNestedFling():要监听的子View在快速滑动中onNestedPreFling():要监听的子View即将快速滑动
三、实践
通常自定义Behavior分为两种情况:
- 某个
View依赖另一个View,监听其位置、尺寸等状态的变化。 - 某个
View监听CoordinatorLayout内实现了NestedScrollingChild接口的子View的滑动状态变化(也是一种依赖关系)。
先看第一种情况,我们要实现的效果如下:
向上滑动列表时,title(TextView)自动下滑,当title全部显示时,列表顶部和title底部恰好重合,继续上滑列表时title固定;下滑列表时,当列表顶部和title底部重合时,title开始自动上滑直到完全隐藏。
首先我们定义一个SampleTitleBehavior:
public class SampleTitleBehavior extends CoordinatorLayout.Behavior {
// 列表顶部和title底部重合时,列表的滑动距离。
private float deltaY;
public SampleTitleBehavior() {
}
public SampleTitleBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof RecyclerView;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
if (deltaY == 0) {
deltaY = dependency.getY() - child.getHeight();
}
float dy = dependency.getY() - child.getHeight();
dy = dy < 0 ? 0 : dy;
float y = -(dy / deltaY) * child.getHeight();
child.setTranslationY(y);
return true;
}
}
注意不要忘了重写两个参数的构造函数,否则无法在xml文件中使用该Behavior,我们重写了两个方法:
layoutDependsOn():使用该Behavior的View要监听哪个类型的View的状态变化。其中参数parant代表CoordinatorLayout,child代表使用该Behavior的View,dependency代表要监听的View。这里要监听RecyclerView。onDependentViewChanged():当被监听的View状态变化时会调用该方法,参数和上一个方法一致。所以我们重写该方法,当RecyclerView的位置变化时,进而改变title的位置。
一般情况这两个方法是一组,这样一个简单的Behavior就完成了,使用也很简单,仿照系统的用法,先在strings.xml中记录其全包名路径(当然不是必须的,下一遍会讲到):
com.othershe.behaviortest.test1.SampleTitleBehavior
然后是布局文件
我们给TextView设置了该Behavior。
除了实现title的位置变化,要实现透明度变化也是很简单的,对SampleTitleBehavior做如下修改即可:
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
if (deltaY == 0) {
deltaY = dependency.getY() - child.getHeight();
}
float dy = dependency.getY() - child.getHeight();
dy = dy < 0 ? 0 : dy;
float alpha = 1 - (dy / deltaY);
child.setAlpha(alpha);
return true;
}
修改后的效果如下:
第二种情况,我们的目标效果如下:
简单解释一下,该布局由RecylerView列表和一个TextView组成,其中RecylerView实现了NestedScrollingChild接口,所以TextView监听RecylerView的滑动状态。开始向上滑动列表时TextView和列表整体上移,直到TextView全部隐藏停止,再次上滑则列表内容上移。之后连续下滑列表当其第一个item全部显示时列表滑动停止,再次下滑列表时TextView跟随列表整体下移,直到TextView全部显示。(有点绕,上手体会下…)
这里涉及两个自定义Behavior,第一个实现垂直方向滑动列表时,TextView上移或下移的功能,但此时TextView会覆盖在RecyclerView上(其实CoordinatorLayout有种FrameLayout的即视感),所以第二个的作用就是解决这个问题,实现RecyclerView固定在TextView下边并跟随TextView移动,可以发现这两个View是相互依赖的。
先看第一个Behavior,代码如下:
public class SampleHeaderBehavior extends CoordinatorLayout.Behavior {
// 界面整体向上滑动,达到列表可滑动的临界点
private boolean upReach;
// 列表向上滑动后,再向下滑动,达到界面整体可滑动的临界点
private boolean downReach;
// 列表上一个全部可见的item位置
private int lastPosition = -1;
public SampleHeaderBehavior() {
}
public SampleHeaderBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(CoordinatorLayout parent, TextView child, MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downReach = false;
upReach = false;
break;
}
return super.onInterceptTouchEvent(parent, child, ev);
}
@Override
public boolean onStartNestedScroll(@NonNull CoordinatorLayout coordinatorLayout, @NonNull TextView child, @NonNull View directTargetChild, @NonNull View target, int axes, int type) {
return (axes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;
}
@Override
public void onNestedPreScroll(@NonNull CoordinatorLayout coordinatorLayout, @NonNull TextView child, @NonNull View target, int dx, int dy, @NonNull int[] consumed, int type) {
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);
if (target instanceof RecyclerView) {
RecyclerView list = (RecyclerView) target;
// 列表第一个全部可见Item的位置
int pos = ((LinearLayoutManager) list.getLayoutManager()).findFirstCompletelyVisibleItemPosition();
if (pos == 0 && pos < lastPosition) {
downReach = true;
}
// 整体可以滑动,否则RecyclerView消费滑动事件
if (canScroll(child, dy) && pos == 0) {
float finalY = child.getTranslationY() - dy;
if (finalY < -child.getHeight()) {
finalY = -child.getHeight();
upReach = true;
} else if (finalY > 0) {
finalY = 0;
}
child.setTranslationY(finalY);
// 让CoordinatorLayout消费滑动事件
consumed[1] = dy;
}
lastPosition = pos;
}
}
private boolean canScroll(View child, float scrollY) {
if (scrollY > 0 && child.getTranslationY() == -child.getHeight() && !upReach) {
return false;
}
if (downReach) {
return false;
}
return true;
}
}
这里主要关注这两个重写的方法(这里涉及NestedScrolling机制,下一篇会讲到):
onStartNestedScroll():表示是否监听此次RecylerView的滑动事件,这里我们只监听其垂直方向的滑动事件onNestedPreScroll():处理监听到的滑动事件,实现整体滑动和列表单独滑动(header是否完全隐藏是滑动的临界点)。
第二个Behavior就简单了,就是第一种情况,当header位置变化时,改变列表y坐标,代码如下:
public class RecyclerViewBehavior extends CoordinatorLayout.Behavior {
public RecyclerViewBehavior() {
}
public RecyclerViewBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, RecyclerView child, View dependency) {
return dependency instanceof TextView;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, RecyclerView child, View dependency) {
//计算列表y坐标,最小为0
float y = dependency.getHeight() + dependency.getTranslationY();
if (y < 0) {
y = 0;
}
child.setY(y);
return true;
}
}
将Behavior加到strings.xml中:
com.othershe.behaviortest.test2.SampleHeaderBehavior
com.othershe.behaviortest.test2.RecyclerViewBehavior
在布局文件中的使用:
自定义Behavior的基本用法就这些了,主要就是确定View之间的依赖关系(也可以理解为监听关系),当被依赖View的状态变化时,相应View的状态进而改变。
掌握了自定义Behavior,可以尝试实现更复杂的交互效果,如下demo(原理参考了自定义Behavior的艺术探索-仿UC浏览器主页),并添加了header滑动手势、列表下滑展开header的操作:
再进一步简化修改,就实现了类似Android版虾米音乐播放页的手势效果:
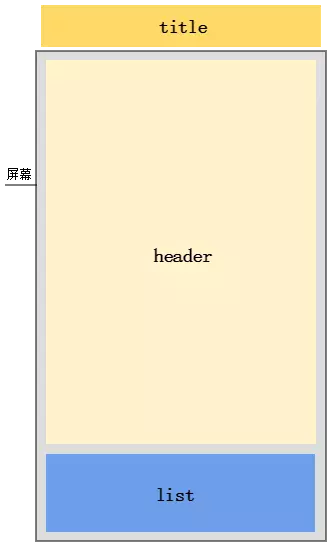
简单的分析一下最后一个效果,界面由header、title、list三部分组成,初始状态如下:

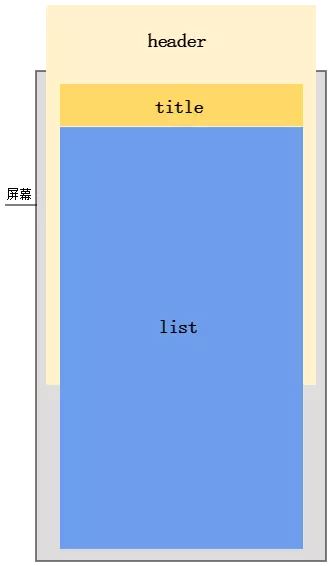
title此时在屏幕顶部外,则其初始y坐标为-titleHeight;header在屏幕顶部,相当于其默认y坐标为0;list在header下边,则其初始y坐标是headerHeight。初始状态上滑header或list则list上移、title下移,同时header向上偏移,最大偏移值headerOffset。当header达到最大偏移值时title全部显示其底部和list顶部重合,list和title的位移结束,此时title下移距离为titleHeight,其y坐标为0,即y坐标的变化范围从-titleHeight到0;而list的上移距离为headerHeight - titleHeight,此时其y值为titleHeight,y坐标的变化范围从headerHeight到headerHeight - titleHeight(下滑过程也类似,就不分析了)。上滑结束状态如下:

可以发现我们是以header向上偏移是否结束为临界点,来决定list、title是否继续位移,所以可以用header作为被依赖对象,在滑动过程中,计算header的translationY和最大偏移值headerOffset的比例进而计算title和list的y坐标来完成位移,剩下就是编写Behavior了。这里有一点需要注意,list的高度在界面初始化后已经完成测量,上滑时根据header的偏移改变list的y坐标使其移动,会出现list显示不全的问题!
还记得第一个demo吗,也是header+list的形式,但没有这个问题,可以参考一下哦,其布局文件中使用了AppBarLayout和它下边的Behavior名为appbar_scrolling_view_behavior的RecyclerView,其实AppBarLayout也使用了一个Behavior,只不过是通过注解来设置的(后边会讲到),它继承自ViewOffsetBehavior,由于ViewOffsetBehavior是包私有的,我们拷贝一份,让我们header的Behavior也继承ViewOffsetBehavior,上边appbar_scrolling_view_behavior对应的Behavior继承自HeaderScrollingViewBehavior,它同样也是私有的,拷贝一份,让list的Behavior继承自它,这样问题就解决了!这里只是简单的原理分析,代码就不贴了,有兴趣的可以看源码!
下一篇,CoordinatorLayout之源码解析,更深入的学习Behavior,有助理解最后的demo,再见!
demo地址!