介绍
在iOS 10上,Apple通过名为iMessage应用程序的新功能向第三方开发人员开放了Messages应用程序。 开发人员现在可以创建自己的各种类型的应用程序,从贴纸包到完全交互式的界面,都可以创建嵌入式iMessage内容。
在本教程中,我将向您介绍新的Messages框架,并向您展示如何创建自己的iMessage应用程序。
本教程要求您在OS X El Capitan或更高版本上运行Xcode 8,并假定您熟悉创建基于UIKit的iOS应用程序。 如果您仍是iOS开发的入门者,请查看iOS From Scratch With Swift教程系列。 在该系列的课程中,您将通过深入的文章和教程来学习如何开始为iOS平台进行开发。
1.生态系统
iMessage应用程序生态系统从完整的App Store开始,用户可以通过Messages应用程序访问它。 该商店与常规的iOS应用商店完全分开,只会显示与iMessage相关的应用。
iMessage应用作为常规iOS应用的扩展存在,类似于“照片”扩展和自定义键盘之类的东西。 关键区别在于,由于iMessage应用商店独立存在于Messages应用内部,因此您可以创建iMessage应用,而无需创建在用户主屏幕上显示的iOS应用。 iMessage应用程序是作为有效空白且不可见的iOS应用程序的扩展而创建的。 但是,请务必注意,如果您同时要开发iOS和iMessage应用程序,则可以像创建其他任何类型的扩展程序一样创建iMessage扩展程序。
最后,尽管iMessage应用仅在iOS上可用,但它们的内容仍将在macOS和watchOS设备上可见。 除此之外,watchOS 3的用户将能够查看他们最近使用过的标签并将其直接从Apple Watch发送给他们的联系人。
2.基本贴纸包
对于只想创建快速简便的iMessage贴纸包的人,Xcode提供了一个模板,而无需编写任何代码! 这将是使完全没有编程知识的图形艺术家能够创建贴纸包的绝佳工具。
使用新的消息框架创建标签包,您可以创建小,中或大标签。 但是,此大小适用于包装中的所有贴纸。 您只需要为包装中的每个贴纸提供最大的图像尺寸,并且当在其他设备上显示图像时,系统会缩小图像尺寸。
尽管没有严格执行,但以下是Apple建议您的贴纸包使用的文件大小:
- 小型:100 x 100 pt @ 3x比例(300 x 300像素图像)
- 中:136 x 136 pt @ 3x比例(378 x 378像素图像)
- 大:206 x 206 pt @ 3x比例(618 x 618像素图像)
但是,您可以在贴纸包中使用的图像有一些限制:
- 图片的文件大小不能超过500 KB。
- 图片不能小于100 x 100 pt(300 x 300像素)。
- 图片不能大于206 x 206 pt(618 x 618像素)。
- 图片文件必须为PNG,APNG,JPEG或GIF格式; 建议使用PNG(静态贴纸)和APNG(动画贴纸),因为它们分别处理缩放和透明背景要比JPEG和GIF好得多。
打开Xcode并创建一个新项目。 在iOS>应用程序部分下,您将看到iMessage应用程序和Sticker Pack应用程序项目现在有选项。 对于第一个示例,选择“ 贴纸包应用程序”模板:
如果您一直关注并希望在您的应用程序中使用一些标签资产,则可以从GitHub repo教程的iMessage Application Stickers文件夹中下载它们。
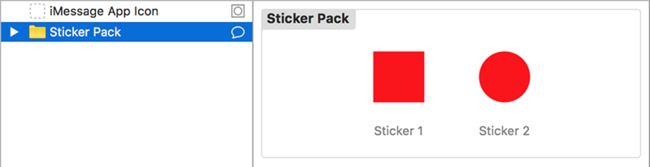
您将在Xcode的左侧栏中看到您的项目中现在有了一个Stickers.xcstickers资产目录。 此文件夹将包含您的iMessage应用程序图标和包装中的所有贴纸。 将贴纸添加到您的应用程序就像将它们拖动到资产目录的Sticker Pack文件夹中一样容易。

请注意,如果要使用一系列图像添加动画贴纸,则可以右键单击“ 贴纸包”文件夹,然后选择“ 添加资产”>“新贴纸序列”选项。 在贴纸包中使用此标签,然后可以拖动以重新排序各个框架。
最后,在资产目录打开的情况下,如果转到Xcode右侧栏中的“ 属性”检查器 ,则可以更改贴纸包的名称以及正在使用的贴纸大小。

测试贴纸包
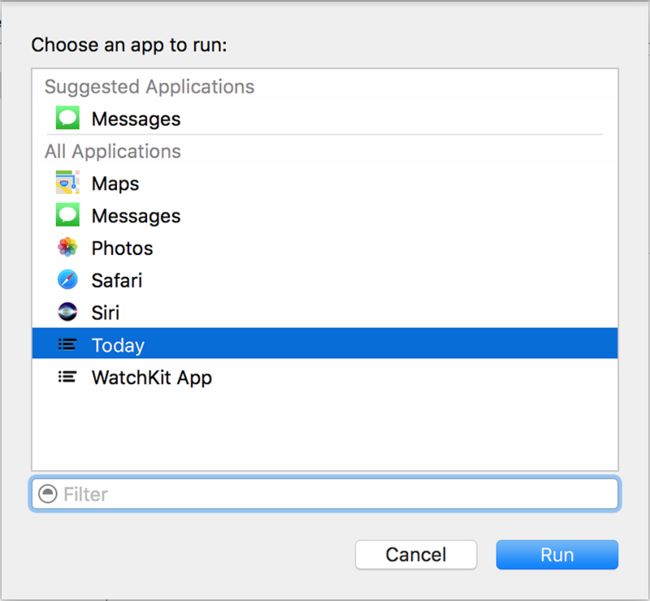
要测试贴纸包,只需按一下Xcode左上角的播放按钮,或按键盘上的Command-R 。 模拟器启动后,Xcode应该为您提供以下菜单。

选择消息 ,然后单击运行按钮。 模拟器启动Messages应用程序后,请按屏幕底部的应用程序商店按钮以访问iMessage应用程序。

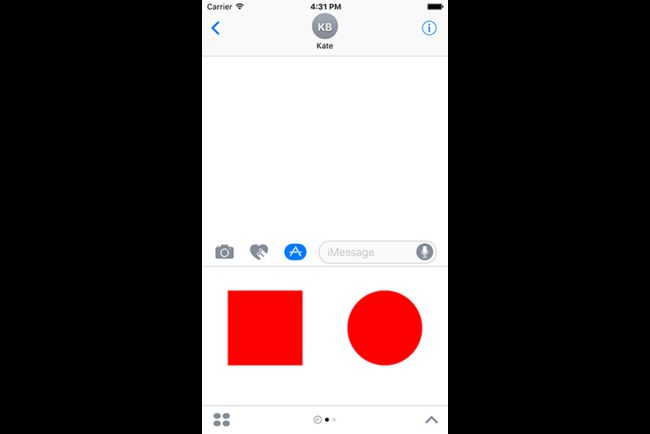
您的贴纸包最初应该显示出来,但是如果没有,请轻扫一下直至到达。 应用加载完成后,您应该会看到我们添加的两个标签可供使用和发送。

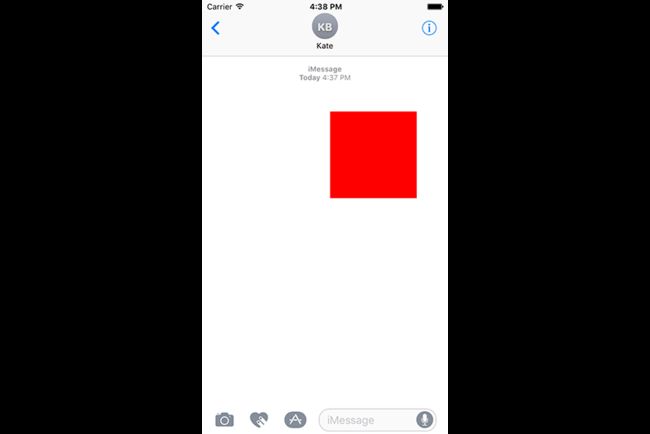
轻触这些标签中的任何一个都会将其添加到当前消息中,然后您可以在此处按发送。

如您所见,在iOS 10中为iMessage创建贴纸包非常简单快捷,完全不需要使用任何代码。
3.自定义贴纸应用
对于某些用例,基本贴纸应用程序模板提供的非常基本的功能可能还不够。 因此,Apple还为您提供了一种创建更自定义的贴纸包应用程序的方法。 如果要继续学习,请创建一个名为CustomStickerPack的新项目,如本教程开始时所示,但是这次选择iMessage Application模板。
Xcode创建项目后,您将看到您现在拥有类似于iOS应用程序的文件夹,并带有一个额外的MessagesExtension文件夹。 顶部CustomStickerPack文件夹仅包含资产目录和“空白” iOS应用程序的Info.plist文件。 在此资产目录中提供所有尺寸正确的应用程序图标非常重要,因为iOS仍将其用于用户存储使用设置之类的事情。
我们将重点关注的文件夹是MessageExtension文件夹,此文件夹目前包含以下文件:
- MessagesViewController.swift ,它是iMessage应用程序UI的根视图控制器
- MainInterface.storyboard ,您可以在其中轻松设计应用程序的界面
- Assets.xcassets ,其中包含您的iMessage应用程序的图标文件以及您需要在界面中使用的任何其他图像资产
- Info.plist用于扩展的配置值
对于我们的示例自定义贴纸应用程序,我们将使用新的MSStickerBrowserViewController类以编程方式创建我们的界面。
打开您的MessagesViewController.swift文件,您首先会看到MessagesViewController类是MSMessagesAppViewController的子类,而MSMessagesAppViewController本身是UIViewController的子类。 这意味着您可以在iMessage应用程序中使用所有UIKit。
MSMessagesAppViewController类提供了许多回调方法,您可以重写这些方法以进一步自定义应用程序的功能,但在本教程中我们不必担心这些。 现在,只需编辑您的类定义,以使您的类符合MSStickerBrowserViewDataSource协议:
class MessagesViewController: MSMessagesAppViewController, MSStickerBrowserViewDataSource {
...
}在显示贴纸之前,我们需要将文件添加到项目中并加载它们。 将我们在本教程前面使用的图像文件拖到您的项目中,并确保将它们添加到MessagesExtension目标中。 需要将文件添加到目标而不是资产目录,因为这样我们可以从URL加载文件,这在使用自定义标签时更加容易。
添加这些文件后,将以下代码添加到MessagesViewController类中:
var stickers = [MSSticker]()
func loadStickers() {
for i in 1...2 {
if let url = Bundle.main.urlForResource("Sticker \(i)", withExtension: "png") {
do {
let sticker = try MSSticker(contentsOfFileURL: url, localizedDescription: "")
stickers.append(sticker)
} catch {
print(error)
}
}
}
} 使用此代码,我们只需创建一个MSSticker数组来存储我们的贴纸,并创建一个从本地存储加载它们的函数。
接下来,将以下方法添加到您的类中:
func createStickerBrowser() {
let controller = MSStickerBrowserViewController(stickerSize: .large)
addChildViewController(controller)
view.addSubview(controller.view)
controller.stickerBrowserView.backgroundColor = UIColor.blue()
controller.stickerBrowserView.dataSource = self
view.topAnchor.constraint(equalTo: controller.view.topAnchor).isActive = true
view.bottomAnchor.constraint(equalTo: controller.view.bottomAnchor).isActive = true
view.leftAnchor.constraint(equalTo: controller.view.leftAnchor).isActive = true
view.rightAnchor.constraint(equalTo: controller.view.rightAnchor).isActive = true
} 使用此代码,我们将创建MSStickerBrowserViewController类的实例,并将其限制为完全可用的高度和宽度,并将其添加为根视图控制器的子级。
接下来,我们需要实现必需的MSStickerBrowserViewDataSource方法以提供必要的标签信息。 这样做,将以下方法添加到您的代码:
func numberOfStickers(in stickerBrowserView: MSStickerBrowserView) -> Int {
return stickers.count
}
func stickerBrowserView(_ stickerBrowserView: MSStickerBrowserView, stickerAt index: Int) -> MSSticker {
return stickers[index]
} 最后,为了使我们所有的代码都能实际执行,请用以下代码替换viewDidLoad方法:
override func viewDidLoad() {
super.viewDidLoad()
loadStickers()
createStickerBrowser()
}像我们之前一样运行您的应用程序(记住您可能需要轻扫才能找到正确的应用程序),一旦一切加载完成,您应该会看到一个与之前相同的屏幕,除了现在带有蓝色背景:

在本教程中,为简单起见,我们仅将本地标签图像加载到我们的自定义应用程序中。 但是,使用自定义贴纸应用程序的主要优点之一是,您可以从远程服务器加载贴纸图像,甚至可以在显示MSStickerBrowserViewController之前通过使用其他视图控制器让用户创建自己的贴纸。
4.定制应用
在本教程的最后一部分,我们将创建一个非常基本的iMessage应用程序,以创建唯一的消息。
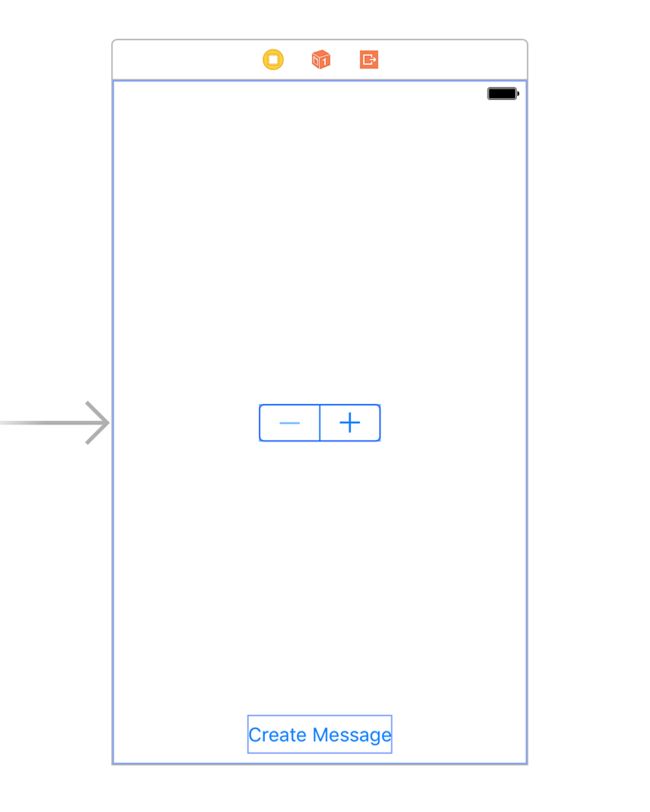
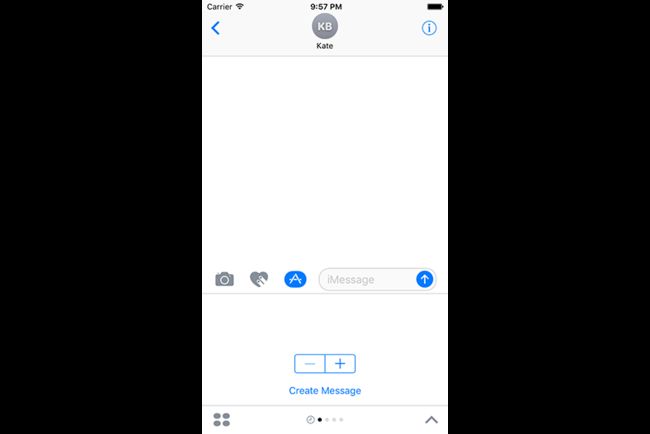
如果要继续,请打开Xcode并创建另一个名为MessageApp的 iMessage应用程序 。 打开MainInterface.storyboard文件,然后在显示的视图控制器中,删除默认标签,并添加一个步进器和按钮,如下所示:

请注意,为了使iMessage应用程序在所有设备尺寸上都能正确显示,您需要在界面中实现自动布局。 在此示例中,我将步进器限制在视图控制器的中央,将按钮限制在底部。
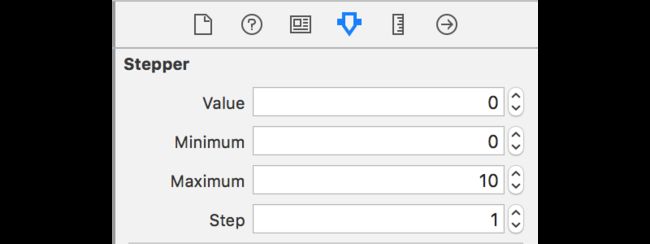
接下来,打开选中了步进器的“ 属性”检查器,并将其最小值和最大值分别更改为0和10 :

接下来,使用您的MessagesViewController.swift文件打开Assistant编辑器 ,以创建并连接步进器的插座和按钮的补间内部动作:
@IBOutlet weak var stepper: UIStepper!
@IBAction func didPress(button sender: AnyObject) {
}现在是时候编写一些代码了。 首先,我需要向您介绍一些在创建iMessage应用程序时至关重要的类:
-
MSConversation:代表当前打开的对话。 您可以使用此类来操作对话记录,例如通过插入消息或获取当前选定的消息。
-
MSMessage:表示单个消息,无论是由您创建以插入到对话中还是已经存在于对话中。
-
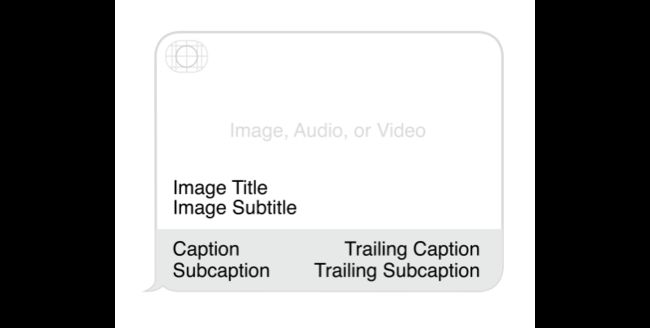
MSMessageTemplateLayout:创建一个消息气泡以供您显示自定义消息。如下图所示,此模板布局具有许多属性和位置,供您放置自己的内容以自定义消息。

重要的是要注意,此布局左上方的空间将由您的iMessage应用程序的图标填充。 而且,所有这些属性都是可选的,并且完全不提供标题字符串将摆脱布局的底部。
仍在您的MessagesViewController.swift文件中,将以下方法添加到MessagesViewController类中:
func createImageForMessage() -> UIImage? {
let background = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 300))
background.backgroundColor = UIColor.white()
let label = UILabel(frame: CGRect(x: 75, y: 75, width: 150, height: 150))
label.font = UIFont.systemFont(ofSize: 56.0)
label.backgroundColor = UIColor.red()
label.textColor = UIColor.white()
label.text = "\(Int(stepper.value))"
label.textAlignment = .center
label.layer.cornerRadius = label.frame.size.width/2.0
label.clipsToBounds = true
background.addSubview(label)
background.frame.origin = CGPoint(x: view.frame.size.width, y: view.frame.size.height)
view.addSubview(background)
UIGraphicsBeginImageContextWithOptions(background.frame.size, false, UIScreen.main().scale)
background.drawHierarchy(in: background.bounds, afterScreenUpdates: true)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
background.removeFromSuperview()
return image
} 使用这种方法,我们获取滑块的当前值并将其放在圆形标签中。 然后,我们将此标签(及其包含的父视图)呈现到一个UIImage对象中, UIImage对象可以附加到消息中。
接下来,将您的didPress(button:)方法替换为以下代码:
@IBAction func didPress(button sender: AnyObject) {
if let image = createImageForMessage(), let conversation = activeConversation {
let layout = MSMessageTemplateLayout()
layout.image = image
layout.caption = "Stepper Value"
let message = MSMessage()
message.layout = layout
message.url = URL(string: "emptyURL")
conversation.insert(message, completionHandler: { (error: NSError?) in
print(error)
})
}
} 您将看到,使用此代码,我们首先创建消息布局并设置image和caption属性。 接下来,我们创建MSMessage对象以插入到对话中。
请注意,为了使iMessage正确处理自定义消息, 必须为消息设置layout和url 。 该URL旨在链接到某种类型的网页,macOS用户也可以在该网页上查看您的自定义iMessage内容。 但是,对于这个简单的示例,我们只是从字符串创建了一个基本的url。
最后,我们将消息插入当前的活动对话中。 但是,调用此方法实际上并不发送消息-而是将您的消息放在用户的输入字段中,以便他们可以按发送自己。
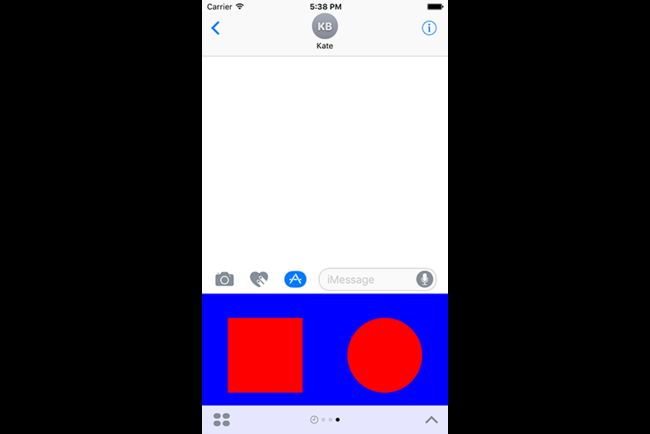
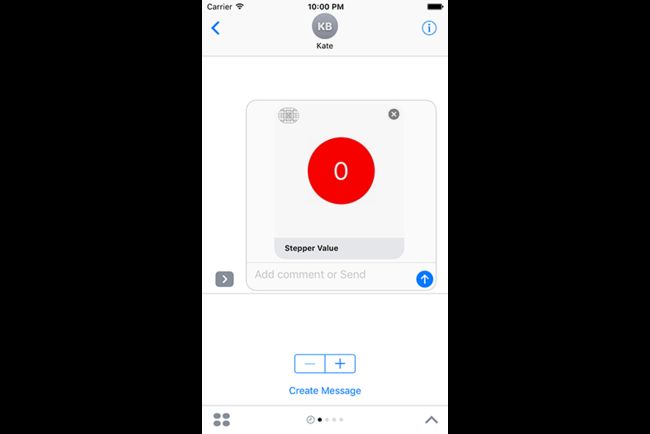
再次构建并运行您的新应用,您将看到类似于以下内容的界面:

按下“ 创建消息”按钮后,您还应该看到输入字段中显示并可以发送的消息布局气泡:

结论
在本教程中,我向您介绍了iOS 10中新的Messages框架,该框架使您可以创建贴纸包和应用程序以与iMessage集成。 我们介绍你需要知道的基本类,包括MSStickerBrowserViewController , MSConversation , MSMessage和MSTemplateMessageLayout 。
Messages框架提供了API,可让您对iMessage应用程序进行大量控制。 为了进一步阅读,我建议您查阅Apple的Messages Framework Reference 。
与往常一样,请确保在下面的评论部分中留下您的评论和反馈。
翻译自: https://code.tutsplus.com/tutorials/create-an-imessage-app-in-ios-10--cms-26870