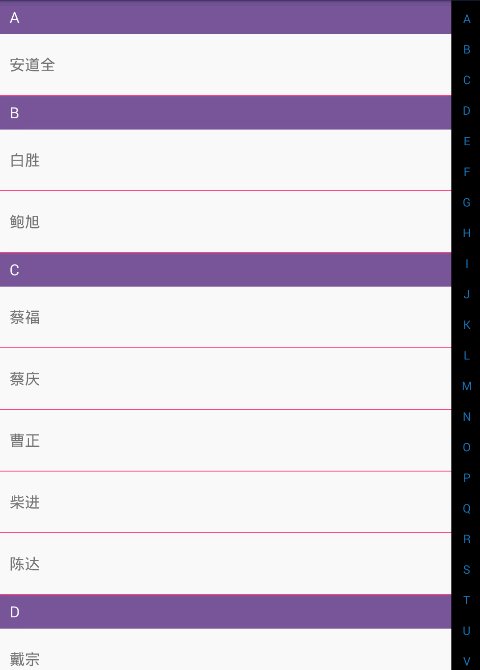
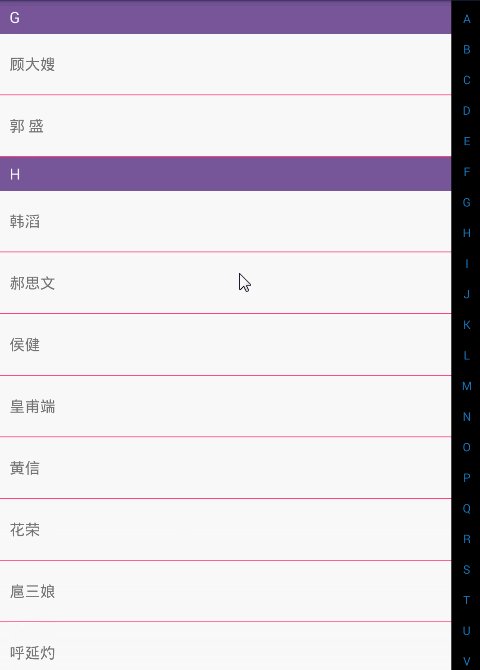
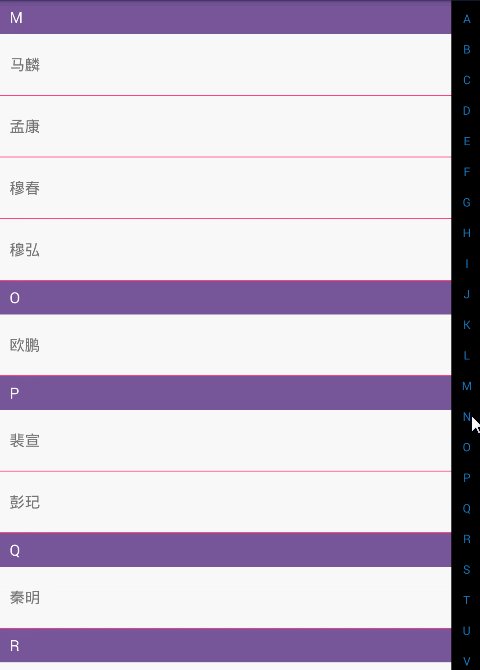
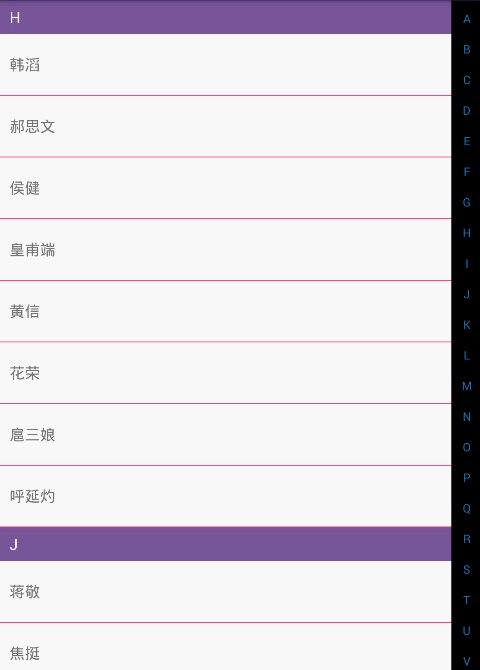
Android 仿联系人菜单,带字母索引,顶部挤压动画,recyclerview实现联系人页面
效果图:(由于时间原因,未做recyclerview滚动关联索引栏,只实现索引栏控制recyclerview)
用法:
依赖:
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'ca.barrenechea.header-decor:header-decor:0.2.6'jar包:pinyin4j(在附件中提取)
代码:
.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:divider="#ffff0000"
android:dividerHeight="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
//字母索引
.recyclerviewdemo.QuickIndexBar
android:layout_alignParentRight="true"
android:background="#000"
android:layout_width="36dp"
android:layout_height="match_parent"
android:padding="6dp"
android:id="@+id/qib" />
public static final String[] NAMES = new String[] { "宋江", "卢俊义", "吴用",
"公孙胜", "关胜", "林冲", "秦明", "呼延灼", "花荣", "柴进", "李应", "朱仝", "鲁智深",
"武松", "董平", "张清", "杨志", "徐宁", "索超", "戴宗", "刘唐", "李逵", "史进", "穆弘",
"雷横", "李俊", "阮小二", "张横", "阮小五", " 张顺", "阮小七", "杨雄", "石秀", "解珍",
" 解宝", "燕青", "朱武", "黄信", "孙立", "宣赞", "郝思文", "韩滔", "彭玘", "单廷珪",
"魏定国", "萧让", "裴宣", "欧鹏", "邓飞", " 燕顺", "杨林", "凌振", "蒋敬", "吕方",
"郭 盛", "安道全", "皇甫端", "王英", "扈三娘", "鲍旭", "樊瑞", "孔明", "孔亮", "项充",
"李衮", "金大坚", "马麟", "童威", "童猛", "孟康", "侯健", "陈达", "杨春", "郑天寿",
"陶宗旺", "宋清", "乐和", "龚旺", "丁得孙", "穆春", "曹正", "宋万", "杜迁", "薛永", "施恩",
"周通", "李忠", "杜兴", "汤隆", "邹渊", "邹润", "朱富", "朱贵", "蔡福", "蔡庆", "李立",
"李云", "焦挺", "石勇", "孙新", "顾大嫂", "张青", "孙二娘", " 王定六", "郁保四", "白胜",
"时迁", "段景柱" };
this.rv = (RecyclerView) findViewById(R.id.id_recyclerview);
QIBar = (QuickIndexBar) findViewById(R.id.qib);
ContactsBean bean;
for (int i = 0; i < NAMES.length; i++) {
bean = new ContactsBean(NAMES[i]);
namelist.add(bean);
}
//对集合进行排序
Collections.sort(namelist);
//条目间的间隔线
DividerDecoration divider = new DividerDecoration.Builder(MainActivity.this)
.setHeight(R.dimen.default_divider_height)
.setPadding(R.dimen.default_divider_padding)
.setColorResource(R.color.colorAccent)
.build();
manager = new LinearLayoutManager(MainActivity.this);
rv.setHasFixedSize(true);
rv.setLayoutManager(manager);
rv.addItemDecoration(divider);
final ContactsAdapter adapter = new ContactsAdapter(MainActivity.this, namelist);
//设置悬浮索引
StickyHeaderDecoration decor = new StickyHeaderDecoration(adapter);
rv.setAdapter(adapter);
rv.addItemDecoration(decor, 1);
//侧拉索引改变监听
QIBar.setOnLetterChangeListener(new QuickIndexBar.OnLetterChangeListener() {
@Override
public void onLetterChange(String letter) {
for (int i = 0; i < namelist.size(); i++) {
if(letter.equals(namelist.get(i).pinyin.charAt(0) + "")) {
int position = adapter.getPositionForSection(namelist.get(i).pinyin.charAt(0));
if(position != -1){
//滑动到指定位置
manager.scrollToPositionWithOffset(position,0);
}
break;
}
}
}
@Override
public void onReset() {
}
});具体代码看附件中的代码就行,关键位置有注释,主要难点就是字母索引上,由于RecyclerView不像ListView那样可以指定item显示到屏幕最顶部,RecyclerView只能控制指定的item显示到屏幕上,不保证位置,所以,找了好久才找到这个方法,好了,不多说了 附代码:
点击免费下载