Vue实现 兄弟组件间的联动效果
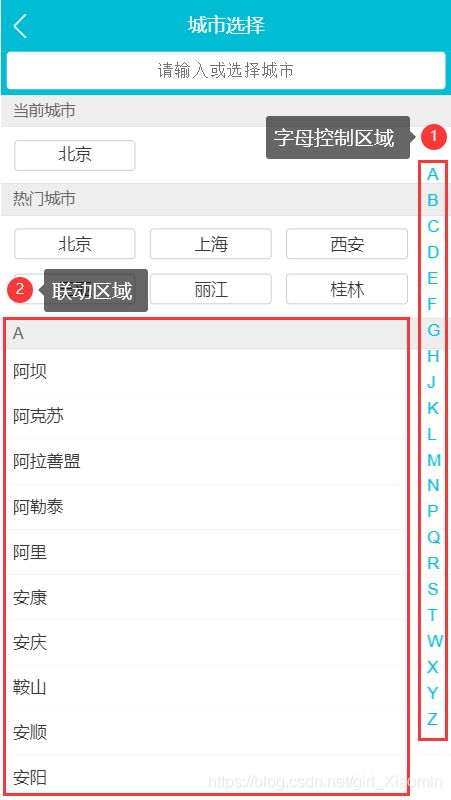
一、实现的效果
点击右侧的字母,左侧的城市列表也会随之变化字母所对应的区域;
在右侧字母区域进行滚动,左侧的城市列表也会随之滚动到字母所对应的区域;
二、所用的插件
better-scroll插件:https://github.com/ustbhuangyi/better-scroll
三、点击字母列表区随之变化的实现
组件间的关系
右侧字母控制区域存在于我的Alphabet.vue子组件;
左侧城市列表联动区域存在于我的List.vue子组件;
这两个组件共同存在于我的City.vue父组件;
实现的逻辑和思路
在Alphabet.vue字母组件中给每个字母绑定单击事件;
获取到当前单击的字母,并传递给父组件City.vue;
以父组件City.vue为桥梁,将其传递给城市列表List.vue组件;
在List.vue城市列表组件中拿到这个字母,使用better-scroll插件完成滚动;
具体的代码
// Alphabet.vue字母列表组件
<template>
<ul class="list">
<li class="item"
v-for="item of letters"
:key="item"
@click="handleLetterClick"> // 给每个字母绑定单击事件
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: 'CityAlphabet',
props: { // 从父组件获取到的数据
cities: Object
},
computed: { // 使用计算属性将获取到的对象改造成字母数组
letters () {
const letters = []
for (let key in this.cities) {
letters.push(key)
}
return letters
}
},
methods: {
handleLetterClick (e) { // 单击字母就向父组件触发一个change事件,并将所单击的字母传递给父组件
this.$emit('change', e.target.innerText)
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.list
display: flex
flex-direction: column
justify-content: center
position: absolute
top: 1.58rem
right: 0
bottom: 0
width: .4rem
.item
line-height: .44rem
rext-align: center
color: $bgColor
</style>
// City.vue 父组件
<template>
<div>
<city-header></city-header>
<city-search></city-search>
<city-list :hotCities="hotCities" :cities="cities" :letter="letter"></city-list>
// 使用 :letter 属性绑定的方法,将所单击的字母传递给城市列表List.vue子组件
// 监听子组件的change事件,一旦子组件有字母被单击就执行handleLetterChange事件
<city-alphabet :cities="cities" @change="handleLetterChange"> </city-alphabet>
</div>
</template>
<script>
import axios from 'axios'
import CityHeader from './components/Header'
import CitySearch from './components/Search'
import CityList from './components/List'
import CityAlphabet from './components/Alphabet'
export default {
name: 'City',
components: {
CityHeader,
CitySearch,
CityList,
CityAlphabet
},
data () {
return {
hotCities: [],
cities: {},
letter: '' //在这里定义一个letter变量
}
},
methods: {
getCityInfo () { // 这里都是获取数据的方法,可以不用关注
axios.get('/api/city.json')
.then(this.handleGetCityInfoSucc)
},
handleGetCityInfoSucc (res) { // 这里都是获取数据的方法,可以不用关注
if (res.data.ret && res.data.data) {
const data = res.data.data
this.hotCities = data.hotCities
this.cities = data.cities
}
},
handleLetterChange (letter) { // 监听到字母单击,接收子组件传递的字母,并将这个字母存入data的letter变量中
this.letter = letter
}
},
mounted () {
this.getCityInfo()
}
}
</script>
<style lang="stylus" scoped>
</style>
// List.vue 城市列表组件
<template>
<div class="list" ref="wrapper"> //注意,如果需要使用better-scroll插件的话,就需要将所有滚动区域包裹在一个外部容器内
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper" v-for="item of hotCities" :key="item.id">
<div class="button">{{ item.name }}</div>
</div>
</div>
</div>
<div class="area" v-for="(item, key) of cities" :key="key" :ref="key">
<div class="title border-topbottom">{{ key }}</div>
<div class="item-list" v-for="innerItem of item" :key="innerItem.id">
<div class="item border-bottom">{{ innerItem.name }}</div>
</div>
</div>
</div>
</div>
</template>
<script>
// 引入 better-scroll 插件,提前使用 npm install better-scroll -S 进行安装
import Bscroll from 'better-scroll'
export default {
name: 'CityList',
props: {
hotCities: Array,
cities: Object,
letter: String // 接收父组件传递过来的数据,即当前单击的字母
},
mounted () { // 根据better-scroll官网的使用方法进行使用,首先进行初始化
this.scroll = new Bscroll(this.$refs.wrapper)
},
watch: { // 通过事件侦听器进行侦听,一旦letter发生变化,就进行滚动
letter () {
if (this.letter) {
const element = this.$refs[this.letter][0] // 获取到单击字母letter所对应的城市列表区域的DOM元素
this.scroll.scrollToElement(element) // 使用better-scroll插件的方法进行滚动
}
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.border-topbottom
&:before
border-color: #cccccc
&:after
border-color: #cccccc
.border-topbottom
&:before
border-color: #cccccc
.list
overflow: hidden
position: absolute
top: 1.58rem
left: 0
right: 0
bottom: 0
.title
line-height: .54rem
background: #eeeeee
padding-left: .2rem
color: #666
font-size: .26rem
.button-list
overflow: hidden
padding: .1rem .6rem .1rem .1rem
.button-wrapper
float: left
width: 33.33%
.button
padding: .1rem 0
margin: .12rem
text-align: center
border: .02rem solid #cccccc
border-radius: .06rem
.item-list
.item
line-height: .76rem
padding-left: .2rem
</style>
四、鼠标在字母列表区之间滚动,城市列表区域也随之滚动
实现的逻辑和思路
具体的代码
// 这里只需要在Alphabet.vue字母列表组件进行进一步修改
<template>
<ul class="list">
<li class="item"
v-for="item of letters"
:key="item"
:ref="item" //添加一个ref属性
@click="handleLetterClick"
@touchstart="handleTouchStart" // 添加三个滚动事件
@touchmove="handleTouchMove"
@touchend="handleTouchEnd"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: 'CityAlphabet',
props: {
cities: Object
},
data () {
return {
touchStatus: false //添加一个滚动标志位
}
},
computed: {
letters () {
const letters = []
for (let key in this.cities) {
letters.push(key)
}
return letters
}
},
methods: {
handleLetterClick (e) {
this.$emit('change', e.target.innerText)
},
handleTouchStart () { // 开始滚动时将标志位置为true
this.touchStatus = true
},
handleTouchMove (e) {
if (this.touchStatus) {
const startY = this.$refs['A'][0].offsetTop
// 获取字母A距离顶部的距离
const touchY = e.touches[0].clientY - 79
// 获取鼠标滚动到的字母距离顶部的位置(减去79减掉的是这里的header的高度,clientY获取到的高度包括了页面中的header的标题和搜索框区域)
const index = Math.floor((touchY - startY) / 20)
// 计算字母的索引值
if (index >= 0 && index < this.letters.length) {
// 如果索引值大于0,并且小于总字母数,则触发父组件的change事件,并传递鼠标滚动到的字母
this.$emit('change', this.letters[index])
}
}
},
handleTouchEnd () { // 滚动结束将标志位置为false
this.touchStatus = false
}
}
}
</script>