Python+Django+SAE系列教程15-----输出非HTML内容(图片/PDF)
一个Django视图函数 必须
接受一个HttpRequest 实例作为它的第一个参数
返回一个HttpResponse 实例
从一个视图返回一个非HTML 内容的关键是在构造一个 HttpResponse类时,需要指定 mimetype参数。 通过改变 MIME 类型,我们可以通知浏览器将要返回的数据是另一种类型。下面我们以返回一张PNG图片的视图为例。 为了使事情能尽可能的简单,我们只是读入一张存储在磁盘上的图片:
首先放入一个图片到Bidding\images\testPIC.png中,然后编辑视图:
Bidding\views.py:
def my_image(request):
image_data = open("Bidding/images/testPIC.png", "rb").read()
return HttpResponse(image_data, mimetype="image/png")
修改urls.py:
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'Bidding.views.home', name='home'),
# url(r'^Bidding/', include('Bidding.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^hello/$', 'Bidding.views.hello'),
url(r'^time/$', 'Bidding.views.current_datetime'),
url(r'^time/plus/(\d{1,2})/$', 'Bidding.views.hours_ahead'),
url(r'^hello_base/$', 'Bidding.views.hello_base'),
url(r'^request_test/$', 'Bidding.views.request_test'),
url(r'^UsersSearch/$', 'Bidding.Users.views.search_form'),
url(r'^search/$', 'Bidding.Users.views.search'),
url(r'^ClassRoom/add/$', 'person.views.ClassroonAdd'),
url(r'^ClassRoom/list/$', 'person.views.ClassroonList'),
url(r'^ClassRoom/modify/(\d+)/$', 'person.views.ClassroonModify'),
url(r'^ClassRoom/delete/(\d+)/$', 'person.views.ClassroonDelete'),
url(r'^testPIC/$', 'Bidding.views.my_image'),
)
打开http://127.0.0.1:8000/testPIC/就能看到这个图片了:

就是这么简单。 如果改变open() 中的图片路径为一张真实图片的路径,那么就可以使用这个十分简单的视图来提供一张图片,并且浏览器可以正确显示它。
另外我们必须了解的是HttpResponse对象实现了Python标准的文件应用程序接口(API)。 这就是说你可以在Python(或第三方库)任何用到文件的地方使用”HttpResponse”实例。
下面我来看看如何生成和输出一个PDF文件,这时要用到两个Python的插件 :
reportlab-2.6.win32-py2.7.exe
PIL-1.1.7.win32-py2.7.exe
双击安装在本地:
添加视图:
def hello_pdf(request):
# Create the HttpResponse object with the appropriate PDF headers.
response = HttpResponse(mimetype='application/pdf')
response['Content-Disposition'] = 'attachment; filename=hello.pdf'
# Create the PDF object, using the response object as its "file."
p = canvas.Canvas(response)
# Draw things on the PDF. Here's where the PDF generation happens.
# See the ReportLab documentation for the full list of functionality.
p.drawString(100, 750, "Hello world.")
# Close the PDF object cleanly, and we're done.
p.showPage()
p.save()
return response
修改urls.py:
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'Bidding.views.home', name='home'),
# url(r'^Bidding/', include('Bidding.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^hello/$', 'Bidding.views.hello'),
url(r'^time/$', 'Bidding.views.current_datetime'),
url(r'^time/plus/(\d{1,2})/$', 'Bidding.views.hours_ahead'),
url(r'^hello_base/$', 'Bidding.views.hello_base'),
url(r'^request_test/$', 'Bidding.views.request_test'),
url(r'^UsersSearch/$', 'Bidding.Users.views.search_form'),
url(r'^search/$', 'Bidding.Users.views.search'),
url(r'^ClassRoom/add/$', 'person.views.ClassroonAdd'),
url(r'^ClassRoom/list/$', 'person.views.ClassroonList'),
url(r'^ClassRoom/modify/(\d+)/$', 'person.views.ClassroonModify'),
url(r'^ClassRoom/delete/(\d+)/$', 'person.views.ClassroonDelete'),
url(r'^testPIC/$', 'Bidding.views.my_image'),
url(r'^testPDF/$', 'Bidding.views.hello_pdf'),
)

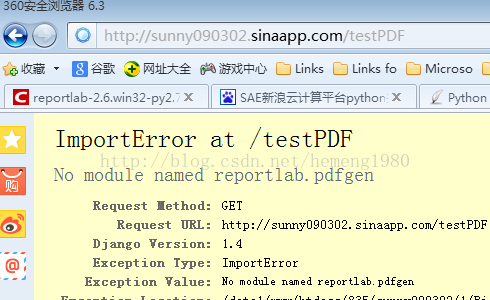
这时因为sae端并没有安装这个第三方的插件。因此我们下面就来讲解一下如何在sae端安装第三方插件:
还记得我们在本地安装的
reportlab-2.6.win32-py2.7.exe
PIL-1.1.7.win32-py2.7.exe
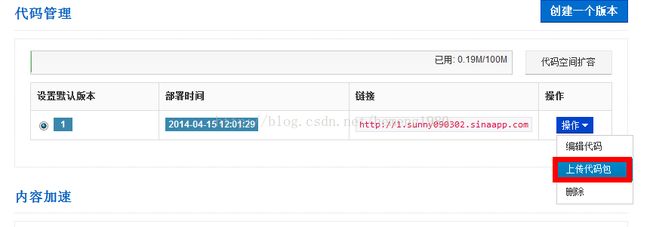
吧 ,双击后其实就是把里面的内容拷贝到了C:\Python27\Lib\site-packages里一个叫reportlab,一个叫PIL,我们把这两个包压缩一下,变成reportlab.zip和 PIL.zip,然后我们通过sae上传到网上:

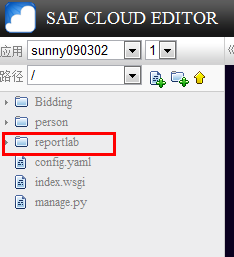
完成后你会在代码编辑页面里面看到这样的结果:
这时修改你的index.wsgi:
import sae
from Bidding import wsgi
import os
import sys
app_root = os.path.dirname(__file__)
sys.path.insert(0, os.path.join(app_root, 'reportlab'))
application = sae.create_wsgi_app(wsgi.application)
在通过svn上传服务器,这样sae就认识你使用的第三方包了!在运行sae端的程序,你就会看到和本地一样的情况了!
处理以外教程 中还列举了一些输出其它文件的例子,这里就不再一一介绍了,我们会在后面的章节介绍的:
ZIP文件 :Python 标准库中包含有 zipfile 模块,它可以读和写压缩的ZIP 文件。它可以用于按需生成一些文件的压缩包,或者在需要时压缩大的文档。如果是TAR 文件则可以使用标准库 tarfile 模块。
动态图片 : Python 图片处理库 (PIL; http://www.pythonware.com/products/pil/)是极好的生成图片(PNG, JPEG, GIF 以及其它许多格式)的工具。它可以用于自动为图片生成缩略图,将多张图片压缩到单独的框架中,或者是做基于 Web 的图片处理。
图表 : Python 有许多出色并且强大的图表库用以绘制图表,按需地图,表格等。我们不可能将它们全部列出,所以下面列出的是个中的翘楚。
§ matplotlib (http://matplotlib.sourceforge.net/) 可以用于生成通常是由matlab 或者Mathematica 生成的高质量图表。
§ pygraphviz (https://networkx.lanl.gov/wiki/pygraphviz) 是一个 Graphviz 图形布局的工具 (http://graphviz.org/)的Python 接口,可以用于生成结构化的图表和网络。
后面教程有介绍了输出RSS,其实RSS是个非常好的东西,但是这里的问题是一般内容都是一个网站的核心,如果提供了RSS,用户或者其他网站均可以订阅、查看而不用看广告等信息,这不是网站的站长愿意看到的,所以,这个技术一直在国内没有一个很好的应用。这里感兴趣的同学可以继续看http://djangobook.py3k.cn/2.0/chapter13/这里的教程,本教程中就不再介绍了。