vue-cli 3.x / vue-cli 4.x搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/
一、安装 @vue/cli
更新到 3.x / 4.x 之后,vue-cli 的包名从 vue-cli 改成了 @vue/cli
如果之前全局安装了旧版本的 vue-cli (1.x 或 2.x),首先需要使用以下命令卸载掉
// 如果没有安装旧版本的 vue-cli 可以跳过卸载直接安装(根据cmd命令 vue -V 或 vue --version 判断vue版本)
npm uninstall vue-cli -g
# OR
yarn global remove vue-cli
然后重新安装新版本的 @vue/cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装完成后,可以使用 vue -V (这个 V 是大写的)查看版本号
二、创建项目的三种方式
- 1.x 和 2.x 的的 vue-cli 采用 init 命令创建项目
vue init webpack project-name
3.x / 4.x也支持这种方式,其运行结果和以前一样
但刚入行的前端萌新可能还不习惯命令行的构建方式
于是 vue/cli 3.x / 4.x新增了图形化的方式来创建项目
cmd命令运行vue ui
- 不过我还是建议使用命令行工具,这才符合一个程序员的身份嘛。这里的 project-name 是自定义的项目名称,命令执行之后,会生成对应文件夹
vue create project-name
三、参数详解
-
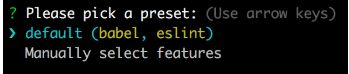
使用 create 命令创建项目的时候,有很多配置项需要选择 如果对某项配置项不熟悉,可以直接选择第一个选项。如果选择默认选项
default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)。这里推荐选择第二项 Manually
select features

-
然后根据自己的需求,使用空格键选择具体的模块

如果不熟悉上面的模块分别代表什么,可以先按照上图的示意勾选模块
这样就会创建一个包含 vue-router、vuex 和 postcss 的项目 -
勾选之后,使用回车键进入下一步

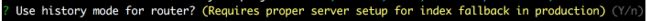
这里需要选择路由模式,yes 是 history 模式,no 是 hash 模式
可以先从 hash 模式入手,不过实际项目通常采用 history 模式 -
然后选择一个合适 CSS 的预编译工具

都不熟悉的话就选 sass 或者 less,因为 stylus 不支持原生 CSS 写法
后面还需要选择 ESLint 的校验规则,格式化的时机,和各个插件的配置项的位置,不熟悉的话就选第一个
然后就有了这样的过程:

最后选择是否将配置项保存为预设,然后配置完成,开始生成项目
项目生成之后,已经自动安装了相关的依赖项,这时候可以直接启动项目:
npm run serve
四、vue.config.js
完成以上步骤之后,就已经可以开发 vue 项目了,但无法满足定制化的开发需求
这时候就需要手动创建一个 vue.config.js,官方的配置文档可以参考这里
这里我贴一个常用的 vue.config.js
// vue.config.js
module.exports = {
publicPath: './', // 部署应用时的根路径(默认'/'),也可用相对路径(存在使用限制)
outputDir: 'dist', // 打包文件存放目录(默认''dist'',构建之前会被清除)
assetsDir: '', //放置打包生成的静态资源(s、css、img、fonts)的(相对于 outputDir 的)目录(默认'')
indexPath: 'index.html', //指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。
pages: {
//pages 里配置的路径和文件名在你的文档目录必须存在 否则启动服务会报错
index: {
//除了 entry 之外都是可选的
entry: 'src/main.js', // page 的入口,每个“page”应该有一个对应的 JavaScript 入口文件
template: 'public/index.html', // 模板来源
filename: 'index.html', // 在 dist/index.html 的输出
title: 'Index Page', // 当使用 title 选项时,在 template 中使用:<%= htmlWebpackPlugin.options.title %>
chunks: ['chunk-vendors', 'chunk-common', 'index'] // 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk
}
},
lintOnSave: true, // 是否在保存的时候检查
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
css: {
extract: true, // 是否使用css分离插件 ExtractTextPlugin
sourceMap: false, // 开启 CSS source maps
loaderOptions: {}, // css预设器配置项
requireModuleExtension: false // 启用 CSS modules for all css / pre-processor files. (vue-cli 4.0已弃用vue.config.js中的“ css.modules”选项,请改用“ css.requireModuleExtension”。)
},
// 开发环境配置
devServer: {
open: true, // 启动服务后是否打开浏览器
host: 'localhost',
port: 8989, // 服务端口
https: false,
hotOnly: false,
before: app => {
},
proxy: { // 设置代理
// 配置多个代理(配置一个 proxy: 'http://localhost:4000' )
'/api': {
target: 'http://192.168.1.248:9888',
// target: 'http://192.168.1.4:8999',
pathRewrite: {
'^/api': '/api'
}
}
}
},
pluginOptions: {
// 第三方插件配置
// ...
}
}
vue.config.js 还有很多很厉害的配置项
比如构建多页面应用的 pages、改造为 pwa 的配置项 pwa、高级 CSS 打包方案 css
这里就不细说了,如果有兴趣可以仔细研究官方文档
五、环境变量
有过一定开发经验的小伙伴都知道,一个项目通常有三种模式:
开发模式 development、测试模式 test、生产模式 production
而开发中通常会根据环境变量 NODE_ENV 来进行区分这三种开发模式
然后通过很多的 switch… case 来判断
而 3.x 的项目中就不需要写 switch…case 了
直接在根目录下创建以 .env 为前缀的文件
这里的 .env 文件保存的是公用参数,可以在所有模式中获取到
而其他文件中的参数,只能在对应模式中获取到
比如 .env.development 中的参数,就只有在 development 模式下生效
然后在文件内添加对应的键值对
然后在 package.json 的 scripts 命令中添加对应的 mode
// serve、bulid 都有默认的模式,但最好是将模式显式的展现在配置项中
然后就能在项目中获取到对应模式下的值
关于环境变量和模式的详情,可以参考官方文档