flask-基于pdf.js的pdf在线阅读
下面开始说代码
文件上传部分:
<link href="/static/css/fileinput.css" media="all" rel="stylesheet" type="text/css" />
<script src="/static/js/canvas-to-blob.min.js" type="text/javascript">script>
<script src="/static/js/sortable.min.js" type="text/javascript">script>
<script src="/static/js/purify.min.js" type="text/javascript">script>
<script src="/static/js/fileinput.js">script>
<script src="/static/js/zh.js">script>
<script src="/static/js/pt-BR.js">script>
<script src="/static/js/theme.js">script>
<script src="/static/js/LANG.js">script>
<script type="application/javascript">
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['pdf'],//接收的文件后缀
showRemove: false,
showZoom: false,
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIconSettings: {
'pdf': ''
}
});
}
script>
<div style="width:50%; padding-top: 5%">
<label class="control-label">Select Filelabel
<input id="file-Portrait" type="file" class="file" data-preview-file-type="text">
<script>
initFileInput("file-Portrait", "/api/upload");
script>
div>UPLOAD_FOLDER = './static/doc'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER # 设置文件上传的目标文件夹
@app.route("/api/upload", methods=["GET", "POST"])
def upload():
file = request.files.get("file_data")
msg = api_upload(app, file)
upload_msg = json.loads(msg.data.decode("utf-8"))
errmsg = upload_msg.get("errmsg")
return jsonify({"msg": errmsg})
def api_upload(app_boj, file):
basedir = os.path.abspath(os.path.dirname(__file__)) # 获取当前项目的绝对路径
file_dir = os.path.join(basedir, app_boj.config['UPLOAD_FOLDER']) # 拼接成合法文件夹地址
if not os.path.exists(file_dir):
os.makedirs(file_dir) # 文件夹不存在就创建
fname = file.filename
ext = fname.rsplit('.', 1)[1] # 获取文件后缀
unix_time = int(time.time())
new_filename = str(unix_time)+'.'+ext # 修改文件名
file.save(os.path.join(file_dir, new_filename)) #保存文件到upload目录
return jsonify({"result": 1, "new_name": new_filename, "errmsg": "上传成功"})在线查看部分
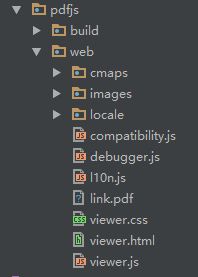
先看一下这里要用到的pdf.js的组织结构(这个很重要)

<div class="container">
<div class="row">
<div class="col-lg-9 col-lg-offset-2" style="height: 595px">
<iframe class="frame_style" src="http://127.0.0.1:5000/static/pdfjs/web/viewer.html?file=\static\doc\1481953691.pdf">
iframe>
div>
div>
div>@app.route('/show', methods=["GET"])
def show_test():
return render_template("show.html")按照前面的组织结构组织好pdf.js之后,重点就在iframe的src部分了。这里为了方便演示写死的,可以作为参数传入,就能够实现点击文档在线查看了。
最后放上这个demo的git地址,可以下载pdf.js的部分,嵌入任何语言都一样使用。
[demo地址]