- 19、大规模 MIMO系统中的混合预编码与自动重传请求性能分析
wood5
大规模MIMO混合预编码自动重传请求(ARQ)
大规模MIMO系统中的混合预编码与自动重传请求性能分析1引言现代无线通信系统中,大规模多输入多输出(MIMO)技术通过增加天线数量显著提升了频谱效率和链路可靠性。然而,由于硬件复杂性和功耗的限制,传统的全数字实现方式在大规模天线阵列中变得不切实际。混合射频-基带预编码/合并架构通过引入射频模拟预编码阶段,有效降低了硬件复杂性,并在频谱效率和可靠性方面表现出色。本篇文章将探讨在大规模MIMO系统中,
- 基于densenet网络创新的肺癌识别研究
深度学习乐园
深度学习人工智能densenet
获取项目源码点击文末名片摘要本项目针对肺癌CT图像识别等医学影像分析场景,基于DenseNet网络进行创新性改进,综合引入多尺度卷积、深度可分离卷积、注意力机制以及空间金字塔池化(SPP)等模块,以期提升对不同大小的肺结节及关键病理特征的识别能力。同时,通过深度可分离卷积和可选的通道剪枝等策略,将网络参数量和计算开销显著降低,为实际临床应用(如实时诊断系统)提供可行性。本项目的核心内容包括以下几个
- 高并发场景下的技术压测与问题排查:P7面试官考核并发优化方案
淳淳同学
Java面试场景题Java高并发压测GC性能优化
文章标题:“Java求职者面试:高并发场景下的技术压测与问题排查”Tag:Java,高并发,压测,GC,性能优化场景描述:面试官(张工):一位严肃且专业的Java面试官,专注于高并发和性能优化领域,对技术细节有着深刻的理解。小兰:一名年轻但略显紧张的Java程序员,面试前虽然做了准备,但在复杂问题上显得有些犹豫和含糊。第一轮提问:基础知识与高并发场景引入张工:小兰,你好,很高兴见到你。我们先从简单
- 告别手动引入!PHP自动加载终极指南,效率提升90%
Jay_MIng
phpandroid开发语言linuxnginxjavapython
在没有自动加载机制的前提下,想要使用不同文件的类时,需要逐个手动将文件引入才行require'classes/MyClass.php';//......$obj=newMyClass();这种情况会导致维护困难,随着项目扩大变得难以管理。因此自动加载是PHP中一种重要的机制。自动加载允许在首次使用类时动态加载类文件,而不需要手动包含每个类文件PHP中推荐使用spl_autoload_registe
- Node.js:process模块
process是Node.js中的一个全局对象,提供了与当前Node.js进程相关的信息和控制能力。它不需要通过require()引入即可使用。一、进程信息1.基础信息属性process.pid;//当前进程的PIDprocess.ppid;//父进程的PID(Node.jsv10+)process.title;//进程名称(可修改)process.arch;//CPU架构,如'x64','arm
- Redis 如何保证高并发与高可用
笑衬人心。
Redis笔记redis数据库缓存
一、Redis高并发的实现机制1.1单线程模型+I/O多路复用Redis使用单线程架构(从Redis6开始引入I/O多线程,但核心命令仍由单线程执行)。采用epoll/kqueue等I/O多路复用机制,非阻塞处理大量连接。避免多线程带来的上下文切换和锁竞争问题。1.2高效数据结构与命令执行内部使用如跳表、字典、压缩列表、整数集合、位图等高效结构。Redis命令执行在内存中,时间复杂度较低(多数为O
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
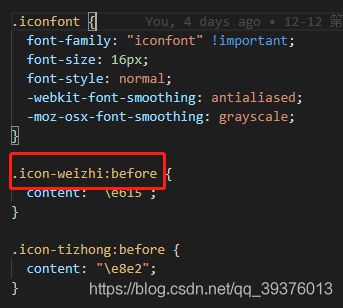
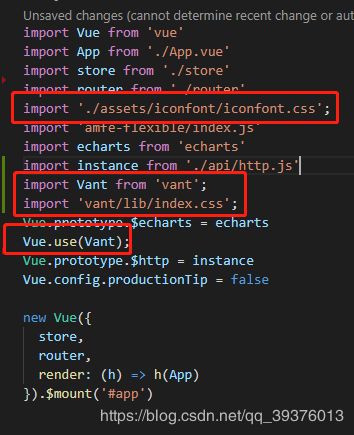
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 【设计模式&C#】外观模式(用于解决客户端对系统的许多类进行频繁沟通)
大飞pkz
设计模式设计模式外观模式c#
一种结构性设计模式。特点是将复杂的子系统调用逻辑封装到一个外观类,从而使客户端更容易与系统交互。优点:简化了接口的调用;降低了客户端与子系统的耦合度;封装了子系统的逻辑。缺点:引入了额外的类,可能会增加不必要的复杂性;不适合需要频繁修改的系统。外观类承担的职责过多适合的场景:家庭影院系统;网络服务端的连接;数据库的访问。//Car类,即外观类usingSystem;publicclassCar{/
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 计算机网络详解:发展史、TCP/IP协议、网络通信与应用开发全流程
三玖诶
网络计算机网络tcp/ipphp
文章目录1.计算机网络的发展史1.1初期阶段:网络的萌芽(1960年代)1.2第二阶段:TCP/IP协议的引入(1970-1980年代)1.3第三阶段:互联网的普及与商业化(1990年代)1.4现代网络:云计算、物联网和5G(2000年代至今)2.TCP/IP协议详解(重点)2.1TCP/IP协议的分层模型2.2TCP协议详解2.3IP协议详解3.网络通信中的关键概念3.1IP地址3.2MAC地址
- 知识表示与推理:AI智能的核心技术
AIGC应用创新大全
人工智能easyui前端ai
知识表示与推理:AI智能的核心技术1.引入与连接:AI如何"思考"世界?想象一下,当你询问智能助手:"我明天需要带伞吗?"它如何得出答案?它需要理解"带伞"与"天气"的关系,需要获取天气预报信息,需要推断明天的天气状况,最终综合这些"知识"给出建议。这一看似简单的过程,背后正是AI的核心能力:知识表示(如何"记住"信息)和推理(如何"思考"问题)。从Siri到AlphaGo,从推荐系统到自动驾驶,
- 短信从巅峰到没落,这20年到底发生了什么?真相令人意外
短信已死?中国20年短信史揭秘:从拜年神器到验证码之王!中国短信业务的发展历程,是一部技术革新与社会文化变迁交织的编年史。从技术引入到全民普及,再到转型重生,短信在不同阶段展现出截然不同的生命力。以下是其关键阶段的脉络梳理:#⏱️一、技术引入与初步发展(1994-1999)技术奠基:1994年,中国移动通信网络首次具备短信功能,但当时手机普及率极低(主要为模拟机),短信功能几近闲置。早期尝试:19
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- KAIST:LLM混合递归推理
大模型任我行
大模型-推理优化人工智能自然语言处理语言模型论文笔记
标题:Mixture-of-Recursions:LearningDynamicRecursiveDepthsforAdaptiveToken-LevelComputation来源:arXiv,2507.10524摘要缩放语言模型解锁了令人印象深刻的能力,但伴随的计算和内存需求使训练和部署都很昂贵。现有的效率工作通常针对参数共享或自适应计算,留下了如何同时实现两者的问题。我们引入了混合递归(MoR
- Java泛型机制详解
念何架构之路
Java基础java开发语言
引入泛型的原因泛型的本质是为了参数化类型(在不创建新的类型的情况下,通过泛型指定的不同类型来控制形参具体限制的类型)。也就是说在泛型使用过程中,操作的数据类型被指定为一个参数,这种参数类型可以用在类、接口和方法中,分别被称为泛型类、泛型接口、泛型方法。引入泛型的意义适用于多种数据类型执行相同的代码(代码复用)publicclassFloatTest01{staticabstractclassAni
- 微信部署chatgpt|chatGPT接入QQ群|chatgpt引入微信
红匣子实力推荐
微信是目前全球最火爆的社交媒体之一,拥有大量的用户,在中国更是使用率极高的应用。为了满足许多企业内部沟通和客户服务的需求,微信官方提供了一个可以用于开发聊天机器人的平台——ChatGPT。ChatGPT可以通过微信后台进行部署,实现自定义的聊天机器人功能。这个平台基于GPT技术,能够智能地理解汉语,推断用户的意图,并生成相应的文本作出回应。通过这个平台,企业可以为其客户提供更便捷和优质的服务。CH
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(下)
Allen_Lyb
数智化教程(第二期)人工智能数据库架构
解决方案:引入融合数据库(Multi-modalDataFusionDB)医院引入一款支持图、向量、表、流的融合数据库(如OracleADW、Milvus+PostgreSQL、或某国产平台),完成了以下集成:数据类型来源系统格式/模型示例内容基因组数据NGS平台VCF/JSON/图EGFR突变、ALK融合等医学影像特征CT影像AI平台向量肿瘤体积、位置、边界清晰度等临床病历HIS/EMR结构化表
- 解决Antd select框渲染大量数据卡顿问题
喜欢走弯路的人
一、场景:一个下拉框中加载上百条、上千条数据,导致下拉框数据卡顿二、解决方案:1、初次加载30条左右(这个数量自己决定),当用户滚动下拉列表时,去加载更多数据。2、合理运用Select组件的popupScroll函数。为了节流控制,我们需要引入lodash库里面的debounce,达到防抖动的目的。3、使用局部混入,在需要的地方引入即可4、关键点:任意一个下拉框,主要要使用search、popup
- SPARKLE:深度剖析强化学习如何提升语言模型推理能力
摘要:强化学习(ReinforcementLearning,RL)已经成为赋予语言模型高级推理能力的主导范式。尽管基于RL的训练方法(例如GRPO)已经展示了显著的经验性收益,但对其优势的细致理解仍然不足。为了填补这一空白,我们引入了一个细粒度的分析框架,以剖析RL对推理的影响。我们的框架特别研究了被认为可以从RL训练中受益的关键要素:(1)计划遵循和执行,(2)问题分解,以及(3)改进的推理和知
- 略说NLP引入公理模型的可行性
金井PRATHAMA
知识图谱与NLP自然语言处理人工智能知识图谱
在自然语言处理(NLP)的深层语义分析中,公理化体系的引入具有理论可行性,但其实际应用仍面临挑战。以下从公理模型的设计思路、关键技术要点及注意事项三个方面展开分析,结合搜索结果的多个相关技术点进行综合说明:一、公理模型在深层语义分析中的设计思路公理的定义与语义形式化公理模型需以形式化逻辑为基础,定义语义分析中的原始概念(如谓词、实体、关系)和推理规则。例如:原始概念:将语义角色(如施事者、受事者)
- 真相曝光:佛萨奇Force原力元宇宙背后的故事和经济模型
口碑信息传播者
在数字化的浪潮中,佛萨奇2.0以其创新的智能合约系统,成为行业的焦点。不仅延续了经典的矩阵模式,还引入了NFT、BOOST矩阵、元宇宙等全新元素,展现出它对未来数字生态的深远布局。特别是结合NFT,佛萨奇2.0激发了无限的想象和可能。13分钟视频彻底弄明白佛萨奇Force原力元宇宙项目是什么佛萨奇2.0:智能合约的核心佛萨奇2.0的核心在于其智能合约系统。智能合约是存储在区块链上的自动执行程序,当
- 如果数据已全部加载到内存中,使用多个 `num_workers` 是否仍然能加速数据加载?
问题核心:如果数据已经全部加载到内存中,使用多个num_workers是否仍然能加速数据加载?简短回答:不一定,取决于以下因素:数据预处理复杂度:如果数据仍需在DataLoader中进行实时处理(如增强、归一化等),多进程(num_workers>0)仍可能加速。数据传递开销:即使数据在内存中,多进程仍需通过共享内存或IPC传递数据,可能引入额外开销。硬件资源:CPU核心数、内存带宽、共享内存(/
- 《Python Web 框架深度剖析:Django、Flask 与 FastAPI 的选择之道》
清水白石008
课程教程学习笔记开发语言python前端django
《PythonWeb框架深度剖析:Django、Flask与FastAPI的选择之道》开篇引入:从“胶水语言”到Web架构核心Python,自1991年由GuidovanRossum发布以来,凭借其简洁优雅的语法和强大的生态系统,逐渐成为全球最受欢迎的编程语言之一。它不仅在数据科学、人工智能、自动化脚本等领域大放异彩,更在Web开发领域构建起一套成熟的技术体系。作为一位长期从事Python开发与教
- async await详解_async await会阻塞吗
本文目录一、简介二、async三、await四、案例附:直接量/字面量一、简介async/await是ES20717引入的,主要是简化Promise调用操作,实现了以异步操作像同步的方式去执行,async外部是异步执行的,同步是await的作用。二、asyncasync,英文意思是异步,当函数(包括函数语句、函数表达式、Lambda表达式)前有async关键字的时候,并且该函数有返回值,函数执行成
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- 5、探索C语言中的循环控制语句
3a9bq4r8t2y
CPrimerC语言循环控制语句while循环
探索C语言中的循环控制语句1.引入循环的概念在编程中,循环是一种非常重要的结构,它允许我们重复执行一段代码,直到满足特定条件为止。通过使用循环,我们可以简化代码,提高效率,并实现更复杂的功能。C语言提供了多种循环结构,如while、for和dowhile,每种都有其独特的应用场景。为什么需要循环?想象一下,如果你需要打印1到100的所有数字,不使用循环的话,你需要写100条printf语句。显然,
- java new date()初始化_java.sql.date 初始化
java程序操作sqlservercrud介绍(增、删、改、查操作)...Java数据库编程_第3章_基本SQL语句_计算机软件及应用_IT/计算机_专业资料。第三章基本SQL语句回顾?如何创建数据库?如何创建表结构?数据类型和约束?什么是......并在java程序中创建myclass数据库表,当然也可以直打开在ACCess,创建数据库,创建数据库表*/importjava.sql.*;//引入
- 极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐
极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐标题极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐TagAI,知识蒸馏,实时推荐,模型压缩,技术挑战,高性能描述面对实时推荐系统必须在50ms内完成推荐这一极限条件,AI研发工程师团队在数据量从GB级飙升至PB级的巨大冲击下,展现出极高的技术实力和创新能力。团队通过引入先进的模型压缩和优化技术,成功在性能和精度之间找到了
- 【C++】std::exchange 原子性 返回值优化RVO
阿猿收手吧!
遣返回家的C家家c++开发语言
文章目录std::exchange`std::exchange`的版本引入与底层原理1.**引入版本**2.**底层原理**核心实现(简化版):典型用法示例:3.**C++11之前的替代方案**4.经典应用场景对比C++11风格(推荐):C++98风格:5.性能对比(GCC-O3)6.现代C++的演进关键总结`std::exchange`和`std::swap`示例对比总结`std::exchan
- Java大厂面试实录:从Spring Boot到AI微服务架构的深度技术挑战
remCoding
Java场景面试宝典JavaSpringBootSpringCloudAIKafkaRedisDocker
场景:互联网大厂Java后端开发面试面试官(严肃):小曾,请简单介绍下你过往的项目经验,特别是你在微服务架构中解决过哪些技术难题?小曾(自信):我之前参与过电商平台的订单系统重构,将单体应用拆分为SpringCloud微服务架构。我们使用了SpringCloudGateway做网关路由,服务间通过Kafka异步通信,并引入Redis缓存热点数据。面试官:很好,能具体说说你们如何解决订单超卖问题的吗
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla