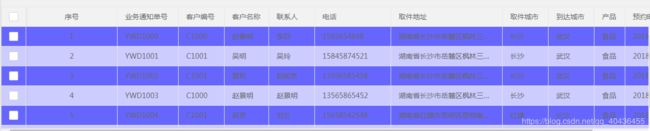
layui实现隔行变色设置
方法的含义
代码显示
layui.use('table', function(){
table = layui.table;
table.render({
elem: '#tables',
height: 300,
cols: [[ //表头
{checkbox: true, fixed: true}
,{type:'numbers', title: '序号', width: 180}
,{field:'bussBusinessnoticeno', width:120, title: '业务通知单号'}
,{field:'bussCustomcode', width:90, title: '客户编号'}
,{field:'bussCustomname', width:87, title: '客户名称'}
,{field:'bussLinkman', width:90,title: '联系人', minWidth: 100}
,{field:'bussTelphone', width:150, title: '电话'}
,{field:'bussPickupaddress', width:220, title: '取件地址'}
,{field:'quCity', width:90, title: '取件城市'}
,{field:'bussArrivecity', width:90, title: '到达城市'}
,{field:'bussProduct', width:60, title: '产品'}
,{field:'bussReservationtime', width:150, title: '预约时间'}
]],
url:'../../buss/queryPage',
method:'post',
limit:6,
page:true,
limits:[10,20,30,40,50,60,70,80,90],
done: function (res, curr, count) {// 表格渲染完成之后的回调
var that = this.elem.next();
res.data.forEach(function (item, index) {
//console.log(item.empName);item表示每列显示的数据
if (index%2==0) {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']").css("background-color", "#6666FF");
} else{
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']").css("background-color", "#CCCCFF");
}
});
}
});希望这篇文章能帮到你们。